Css时间轴布局_Css时间轴布局案例整理
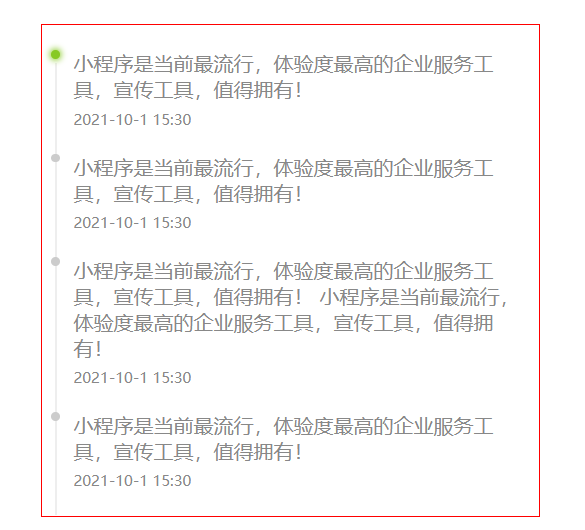
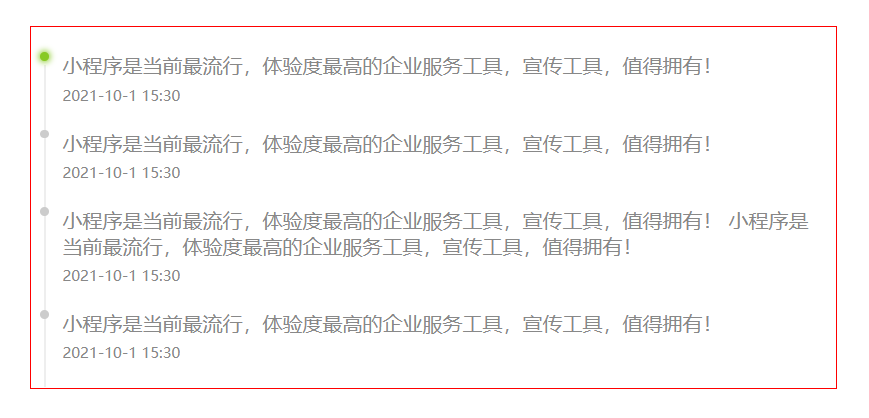
一、Css时间轴布局案例1,简单版
特点:内容项高度自适应。
Css+Html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { padding: 100px; } .list { border: 1px solid red; position: relative; padding: 10px; overflow: hidden; } .list .line { position: absolute; width: 2px; height: 100%; background: #eee; top: 30px; left: 10px; } .list .item { margin-left: 15px; padding: 10px 0px; color: #888; position: relative; border: 0px solid green; } .list .item .time { padding-top: 5px; font-size: 12px; } .list .circle { width: 7px; height: 7px; border-radius: 50%; background: #ccc; position: absolute; top: 10px; left: -19px; } .list .circle1 { background: rgb(135, 201, 36); box-shadow: 0px 0px 5px 1px rgb(135, 201, 36); } </style> </head> <body> <!-- 时间轴布局案例 --> <div class="list"> <!-- 线段 --> <div class="line"></div> <!-- 内容项+点 --> <div class="item"> <div class="circle circle1"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> <div class="item"> <div class="circle"></div> <div class="text"> 小程序是当前最流行,体验度最高的企业服务工具,宣传工具,值得拥有! </div> <div class="time"> 2021-10-1 15:30 </div> </div> </div> </body> </html>
效果:


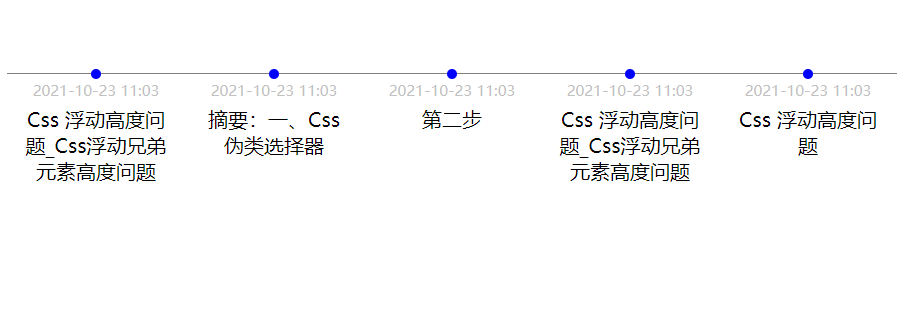
二、Css时间轴布局案例2,横向时间轴
代码案例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { padding-top: 50px; } .clear { clear: both; } .list { border: 0px solid red; } .list .line { height: 1px; background-color: gray; } .list .item { display: block; float: left; width: 20%; border: 0px solid blue; border-bottom: 0px solid blue; text-align: center; position: relative; /* padding: 0px 10px; */ } .list .circle { width: 8px; height: 8px; background: blue; border-radius: 50%; position: absolute; left: 50%; top: -4px; transform: translate(-50%, 0); } .list .time { padding: 5px; font-size: 12px; color: #8888; } .list .text { padding: 0px 10px; } </style> </head> <body> <div class="list"> <div class="line"></div> <div class="item"> <div class="circle cricle1"></div> <div class="time"> 2021-10-23 11:03 </div> <div class="text"> Css 浮动高度问题_Css浮动兄弟元素高度问题 </div> </div> <div class="item"> <div class="circle"></div> <div class="time"> 2021-10-23 11:03 </div> <div class="text"> 摘要:一、Css 伪类选择器 </div> </div> <div class="item"> <div class="circle"></div> <div class="time"> 2021-10-23 11:03 </div> <div class="text"> 第二步 </div> </div> <div class="item"> <div class="circle"></div> <div class="time"> 2021-10-23 11:03 </div> <div class="text"> Css 浮动高度问题_Css浮动兄弟元素高度问题 </div> </div> <div class="item"> <div class="circle"></div> <div class="time"> 2021-10-23 11:03 </div> <div class="text"> Css 浮动高度问题 </div> </div> <div class="clear"></div> </div> </body> </html>
显示效果:

三、其他更多:
更多:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2020-10-23 Css3 实现锯齿效果整理
2019-10-23 asp.net core session使用