Css 浮动高度问题_Css浮动兄弟元素高度问题
一、Css 启用浮动高度问题整理
1.Css启用浮动后,父元素高度塌陷。解决方案 使用clear增加清楚浮动来处理。
2.Css 指定高度的Div浮动,自适应的兄弟元素默认等高。想要自适应,兄弟元素使用
overflow: hidden;
二、Css浮动兄弟元素高度问题
现象:
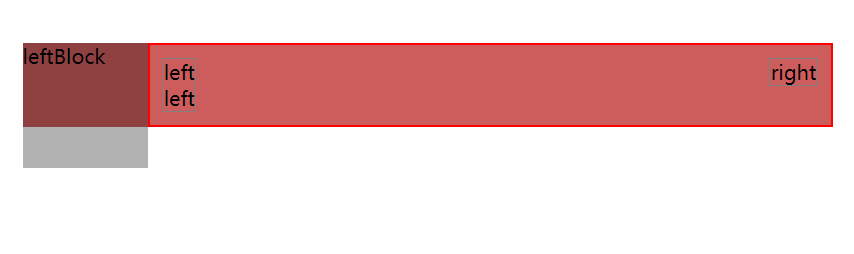
浮动元素指定了高度,非浮空元素想要高度自适应。

指定高度的left ,左浮动,line元素默认高度根据left扩充或者更高。解决方案,line元素超出隐藏,则高度自适应

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ padding: 30px; } .left { float: left; } .right { float: right; } .clear { clear: both; } .line { border: 2px solid red; padding: 10px; margin-left: 100px; overflow: hidden; /**超出隐藏,可以将高度还原自适应内容高度**/ } .border { border: 1px solid gray; } .leftBlock { width: 100px; height: 100px; background: rgba(0,0,0,0.3); float: left; } .block{ background: indianred; } </style> </head> <body> <div class="block"> <div class="leftBlock">leftBlock</div> <div class="line"> <div class="border left">left <br> left </div> <div class="border right">right</div> <div class="clear"></div> </div> </div> </body> </html>
更多:
Css 伪类整理_Css 伪类对象整理_Css 伪类伪类对象使用
Css3 伪元素::before和::after
Css3 实现锯齿效果整理
分类:
CSS3
标签:
Css浮动兄弟元素高度问题
, Css 浮动高度问题




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2020-09-28 C# 实现中文转颜色 - 实现根据名字自动生成头像
2018-09-28 Css3实现波浪效果3-静态波纹
2018-09-28 Css3实现波浪效果2
2018-09-28 Css3实现波浪线效果1
2016-09-28 Wpf 鼠标拖动元素实例
2015-09-28 Ajax:Cross-Origin Resource Sharing(转)