Css 选择器优先级整理_Css 选择器优先级详解
一、Css 优先级简介
什么是 Css:
1.CSS 指层叠样式表 (Cascading Style Sheets)
2.样式对应一如何显示HTML元素
3.解决内容与表现分离的问题,可以独立文件存储
4.多个样式定义可层叠为一个。
优先级基本规则: 后来者居上。
二、Css 优先级通用规则:
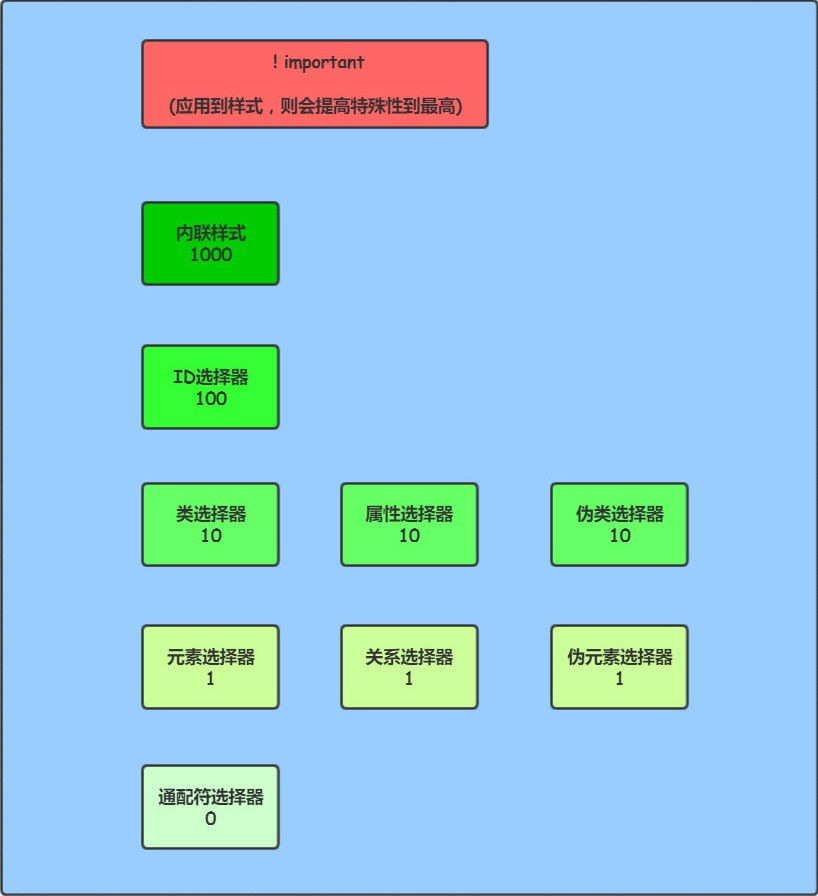
1. !important
在属性后面写上这条样式,会覆盖掉页面上任何位置定义的元素的样式。
2. 行内样式,在style属性里面写的样式。
3. id选择器
4. class选择器
5. 标签选择器
6. 通配符选择器*
7. 浏览器的自定义属性和继承
8.样式多级限制,层级更精确的样式优先。

更多:
CSS筛选器简单实例1
:nth-child() 选择器
分类:
CSS
标签:
Css 选择器优先级详解
, Css 选择器优先级整理_



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2019-07-02 Asp.net Core CacheHelper 通用缓存帮助类
2014-07-02 使用区域组织 ASP.NET MVC 应用程序