Css3 border 详解
一、Css border 边框定义和使用
定义和用法
border 简写属性在一个声明设置所有的边框属性。
可以按顺序设置如下属性:
- border-width :
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
- border-style
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
- border-color: css颜色值
1.常见使用方式
border: border-width border-style border-color;
border-top:border-top-width border-top-style border-top-color;
border-right:border-right-width border-right-style border-right-color;
border-bottom:border-bottom-width border-bottom-style border-bottom-color;
border-left:border-left-width border-left-style border-left-color;
2. 常见框样式和属性

二、 Css 边框 实现三角形
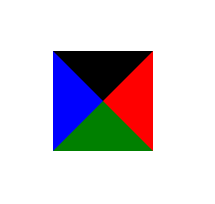
1.内容为空,边框设置大值
.caret { width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid blue; }

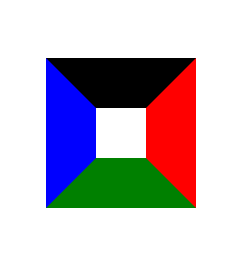
2. 梯形,台阶
.caret { width: 50px; height: 50px; border-top: 50px solid black; border-right: 50px solid red; border-bottom: 50px solid green; border-left: 50px solid blue; }

3. 三角形,其他边框设置透明色 transparent
.caret { width: 0; height: 0; border: 50px solid transparent; border-top-color: black; }

/* 不设置border-bottom即可 */ .caret { width: 0; height: 0; border-top: 50px solid black; border-right: 50px solid red; border-left: 50px solid blue; }

可以实现的三角样式如下:

更多:
分类:
CSS3
标签:
Css3 border 详解




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2017-03-06 VS Code搭建.NetCore开发环境(二)
2017-03-06 scriptcs简介
2017-03-06 Chocolatey 简介(软件自动化管理工具)
2017-03-06 Windows Power Shell简介