CSS3 进度条布局整理
一、矩形、长条进度条
案例1:
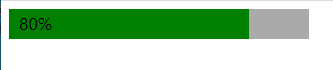
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .process { height: 30px; width: 300px; background: #aaa; line-height: 30px; text-indent: 10px; } .process .above { background: green; height: 30px; width: 80%; } </style> </head> <body> <div class="process"> <div class="above"> 80% </div> </div> </body> </html>
显示效果:

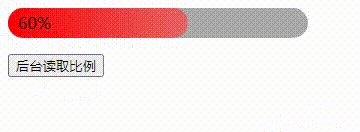
案例2:
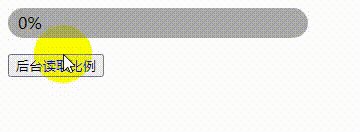
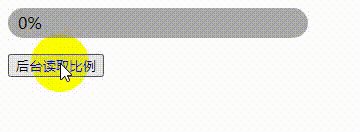
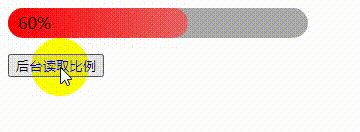
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <style> .process { height: 30px; width: 300px; background: #aaa; line-height: 30px; text-indent: 10px; border-radius: 15px; } .process .above { /* background: green; */ background: linear-gradient(to right, red, rgb(230, 101, 101)); height: 30px; width: 0%; transition: all ease 0.5s; border-radius: 15px; } </style> </head> <body> <div class="process"> <div class="above"> 0% </div> </div> <p></p> <button>后台读取比例</button> <script> $('button').click(function () { $('.above').css({ width: '60%' }).text('60%'); }); </script> </body> </html>

二、圆形、扇形进度条
更多:


