Canvas 事件绑定|Canvas事件处理
一、Canvas事件绑定说明
canvas元素和CanvasRenderingContext2D 上下文对象,处理的是位图、像素数据,只有一个标签。
所有的交互,判断处理都是针对cavans标签的。
对于交互性要求比较高的应用场景推荐使用svg矢量图模式。
canvas交互逻辑需要自己编码处理,当点击事件发生时,重绘所有图形。 时间对接方法有:isPointInPath(), isPontInStore().
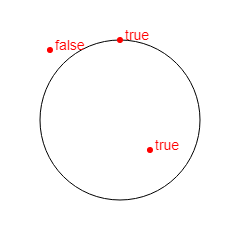
isPontInPath()
context.isPointInPath(x, y);
context.isPointInPath(x, y, fillRule);
此方法返回Boolean值。
参数
各个参数含义和作用如下:
xNumber
用来检测的点的横坐标。
yNumber
用来检测的点的纵坐标。
fillRuleString
填充规则。用来确定一个点实在路径内还是路径外。可选值包括:
nonzero:非零规则,此乃默认规则。
evenodd:奇偶规则。
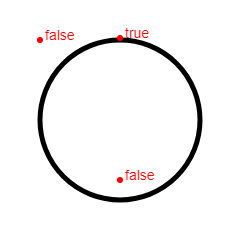
isPointInStore()
context.isPointInStroke(x, y);
context.isPointInStroke(path, x, y);
此方法返回Boolean值。
参数
各个参数含义和作用如下:
xNumber
用来检测的点的横坐标。
yNumber
用来检测的点的纵坐标。
pathObject
指Path2D对象。
二、 Canvas 事件绑定示例
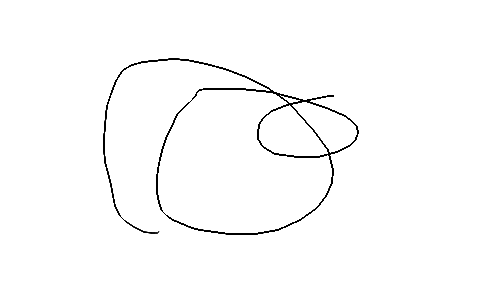
1. 鼠标划线
<canvas id="canvasOne" style="border:1px solid red;" width="500" height="300"></canvas> <script> var canvas = document.querySelector('canvas'); var ctx = canvas.getContext('2d'); var isMove = false; //鼠标事件 canvas.onmousedown = function (e) { var x = e.clientX; var y = e.clientY; ctx.moveTo(x, y); isMove = true; } canvas.onmousemove = function (e) { var x = e.clientX; var y = e.clientY; if (isMove) { ctx.lineTo(x, y); ctx.stroke(); } } canvas.onmouseup = function (e) { isMove = false; } </script>

2.可移动的矩形
<canvas id="canvasOne" style="border:1px solid red;" width="500" height="300"></canvas> <script> var canvas = document.querySelector('canvas'); var ctx = canvas.getContext('2d'); ctx.rect(100, 100, 100, 100); ctx.fill(); var isMove = false; var spanX = 0, spanY = 0; var lastX=100,lastY=100; //鼠标事件 canvas.onmousedown = function (e) { var x = e.clientX; var y = e.clientY; ctx.moveTo(x, y); spanX = x - lastX; spanY = y - lastY; isMove = true; } canvas.onmousemove = function (e) { var x = e.clientX; var y = e.clientY; // if ( ctx.isPointInPath(x, y)) { // ctx.fillStyle = 'red'; // ctx.fill(); // }else{ // ctx.fillStyle = 'black'; // ctx.fill(); // } if (isMove) { if (ctx.isPointInPath(x, y)) { lastX=x-spanX; lastY=y-spanY; ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.beginPath(); ctx.rect(lastX,lastY, 100, 100); ctx.fill(); ctx.closePath(); } } } canvas.onmouseup = function (e) { isMove = false; } </script>

更多:
分类:
HTML5-Canvas
标签:
Canvas事件处理
, Canvas 事件绑定




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2016-11-07 HTML5 Media事件
2016-11-07 HTML 5 Audio/Video DOM buffered 属性