Css3 实现任意角扇形|Css3实现六角扇形
一、Css3 实现扇形 实现原理说明
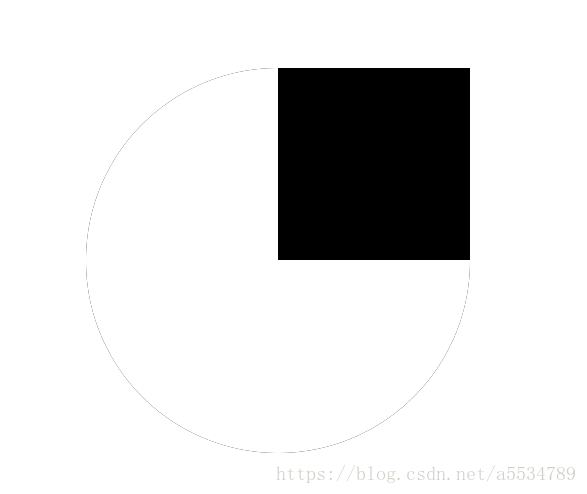
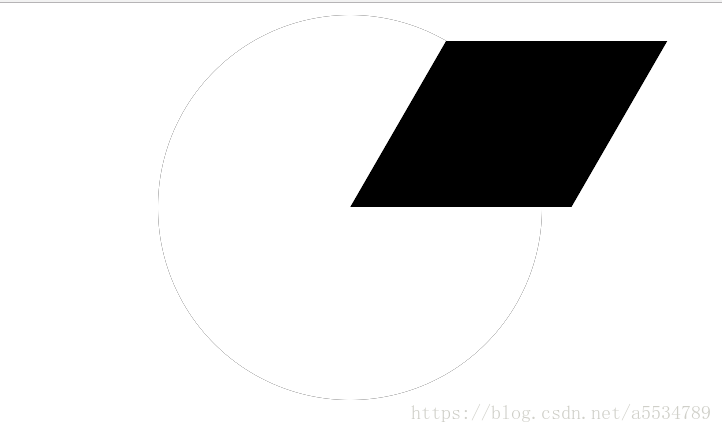
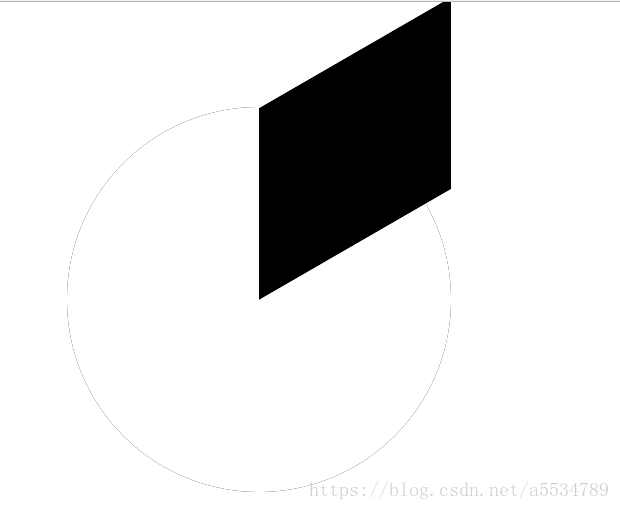
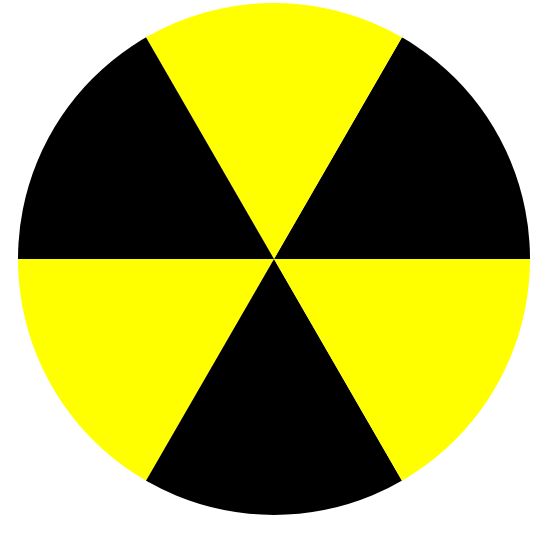
使用transform skew 扭曲实现扇形角度,使用rotate宣传,实现多角度。
原理图:



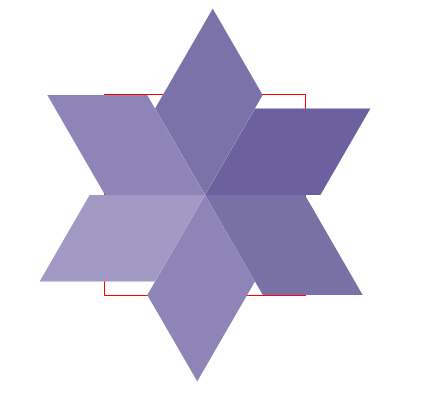
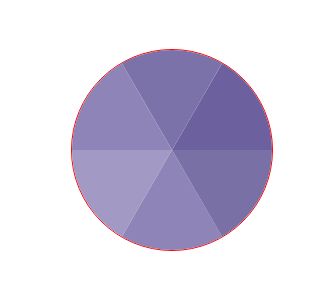
二、Css3 实现六角扇形 实现案例
css代码:
.circleBlock { width: 200px; height: 200px; border: 1px solid red; position: relative; left: 200px; top: 200px; overflow: hidden; border-radius: 50%; } .circle { width: 50%; height: 50%; position: absolute; top: 0; right: 0; transform-origin: 0% 100%; overflow: hidden; } .circle1 { background: #6C609E; transform: rotate(30deg) skewY(-30deg); } .circle2 { background: #7B72A9; transform: rotate(-30deg) skewY(-30deg); } .circle3 { background: #8E84B8; transform: rotate(-90deg) skewY(-30deg); } .circle4 { background: #A299C4; transform: rotate(-150deg) skewY(-30deg); } .circle5 { background: #8E84B8; transform: rotate(-210deg) skewY(-30deg); } .circle6 { background: #7970A6; transform: rotate(-270deg) skewY(-30deg); }
html代码:
<!-- 6个扇形, 每个60度 --> <div class="circleBlock"> <div class="circle circle1"></div> <div class="circle circle2"></div> <div class="circle circle3"></div> <div class="circle circle4"></div> <div class="circle circle5"></div> <div class="circle circle6"></div> </div>
显示效果:



更多:
分类:
CSS3
标签:
Css3实现六角扇形
, Css3 实现任意角扇形




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人