CanvasRenderingContext2D 整理
CanvasAPI参考文档推荐:
一、CanvasRenderingContext2D 属性
canvas : 当前元素对象
globalAlpha: 全局透明度,范围是0到1,范围以外的值会被忽略
globalCompositeOperation: 可以用来设置Canvas图形的混合模式。可以衍生很多其他效果,以及改变绘制图形的上下层叠关系。
fillStyle :
color
使用纯色填充,支持RGB,HSL,RGBA,HSLA以及HEX色值。
gradient
使用渐变填充,可以是线性渐变或者径向渐变。
pattern
使用纹理填充。由于图片也能作为纹理,因此fillStyle也能填充普通的位图
文字设置:
font: value就是字号字体值,其规则和CSS的font很类似,除了一些很微小的细节差异,其他几乎没什么区别
textAlign:文本水平对齐方式,和CSS的text-align属性值类似,支持left,right,centerstart,end这些值
textBaseline:指定文本对齐的基线,
其中value支持如下几个关键字:
top
设定的垂直y坐标作为文本em区域(em区域可以看成中文字符占据的区域)的顶部。
hanging
hanging主要在藏文和其他印度文字中使用,我们了解即可。
middle
设定的垂直y坐标作为文本em区域的垂直中心位置。
alphabetic
默认值。表示的是正常文本的基线,可以看成是字母x的下边缘。也就是设定的垂直y坐标就是字母x的下边缘。
ideographic
ideographic主要在汉语、日语和韩语中使用。字面直译是表意基线。含义为:如果字符的主体突出在字母基线之下,则这是字符主体的底部。例如汉字“中”比字母x位置更低,因此,底部是汉字主体的底部。
bottom
设定的垂直y坐标作为文本em区域的底部。
线段相关:
lineCap: 表示线条端点的样式
butt
默认值,线的端点就像是个断头台,例如一条横线,终点x坐标是100,则这条线的最右侧边缘就是100这个位置,没有超出。
round
线的端点多出一个圆弧。
square
线的端点多出一个方框,框框的宽度和线一样宽,高度是线厚度的一半。
lineDashOffset:value 表示虚线起始绘制的偏移距离,为浮点型,默认值是0.0。
lineJoin: 表示线条转角的样式,支持:miter,round,bevel
lineWidth:value 表示线的宽度。数值类型,默认值是1.0。如果是负数,0,NaN,或者Infinity都会忽略。
miterLimit:value表示多大范围内转角表现为miter的宽度。数值类型,默认值是10.0。如果是负数,0,NaN,或者Infinity都会忽略。
strokeStyle:可以是路径的描边,也可以是是形状的描边,也可以是文字的描边。描边的样式也不仅限于颜色。
color
描边设置为颜色。
gradient
描边设置为渐变。
pattern
描边设置为图案。
阴影设置:
shadowBlur:可以用来指定阴影的模糊程度。默认值是0,表示不模糊。
shadowColor:可以用来指定阴影的颜色。默认值是透明黑,也就是看不到颜色,因此,如果我们想要使用阴影效果,shadowColor是必须要指定的。
shadowOffsetX:表示阴影的水平偏移大小。
shadowOffsetY:表示阴影的垂直偏移大小。
二、CanvasRenderingContext2D 方法
1.绘制文字
fileText()
用来填充文字,是Canvas绘制文本的主力方法。
context.fillText(text, x, y [, maxWidth]);
参数
各个参数含义和作用如下:
textString
用来填充的文本信息。
xNumber
填充文本的起点横坐标。
yNumber
填充文本的起点纵坐标。
maxWidth(可选)Number ,指定最大宽度,每个文本宽度进行适合,而非换行
strokeText()
实现文本描边效果。此描边为居中描边。
context.strokeText(text, x, y [, maxWidth]);
参数同上
measureText()
可以用来测量文本的一些数据,返回 TextMetrics.
context.measureText(text)
返回值:TextMetrics,含有文本的宽度
TextMetrics.width
只读。表示当前文本占据的CSS像素宽度。
2.绘制区域,绘制路径
stroke();
context.stroke();
context.stroke(path);
参数
pathObject
指Path2D对象。IE浏览器不支持。
属性关联:lineWidth,strokeStyle
fill();
context.fill();
context.fill(fillRule);
context.fill(path, fillRule);
参数
各个参数含义和作用如下:
fillRuleString
填充规则。用来确定一个点实在路径内还是路径外。可选值包括:
nonzero:非零规则,此乃默认规则。
evenodd:奇偶规则。
pathObject
指Path2D对象。
属性关联:fillStyle
绘制路径:
lineTo() 、moveTo() 、arcTo() 、quadraticCurveTo()、 bezierCurveTo() 、beginPath()、 closePath()
context.beginPath(); context.moveTo(50, 20); context.lineTo(200, 100); context.stroke();
context.beginPath(); context.moveTo(50, 50); context.bezierCurveTo(100, 100, 200, 40, 250, 100); context.stroke();
// 开始绘制 context.beginPath(); context.moveTo(50, 50); context.quadraticCurveTo(100, 100, 250, 100); context.stroke();
context.arcTo(x1, y1, x2, y2, radius);
context.quadraticCurveTo(cpx, cpy, x, y);
context.bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y);
strokeRect()
context.strokeRect(x, y, width, height);
rect() 功能同 strokeRect()
arc()
context.arc(x, y, radius, startAngle, endAngle [, anticlockwise]);
参数
各个参数含义和作用如下:

xNumber
圆弧对应的圆心横坐标。
yNumber
圆弧对应的圆心纵坐标。
radiusNumber
圆弧的半径大小。
startAngleNumber
圆弧开始的角度,单位是弧度。
endAngleNumber
圆弧结束的角度,单位是弧度。
anticlockwise(可选)Boolean
弧度的开始到结束的绘制是按照顺时针来算,还是按时逆时针来算。如何设置为true,则表示按照逆时针方向从startAngle绘制到endAngle。
ellipse()
context.ellipse(x, y, radiusX, radiusY, rotation, startAngle, endAngle, anticlockwise);
参数
各个参数含义和作用如下:

xNumber
椭圆弧对应的圆心横坐标。
yNumber
椭圆弧对应的圆心纵坐标。
radiusXNumber
椭圆弧的长轴半径大小。
radiusYNumber
椭圆弧的短轴半径大小。
rotationNumber
椭圆弧的旋转角度,单位是弧度。
startAngleNumber
圆弧开始的角度,角度从横轴开始算,单位是弧度。
endAngleNumber
圆弧结束的角度,单位是弧度。
anticlockwise(可选)Boolean
弧度的开始到结束的绘制是按照顺时针来算,还是按时逆时针来算。如何设置为true,则表示按照逆时针方向从startAngle绘制到endAngle。
setLineDash(),getLineDash()
ctx.setLineDash(segments);
参数
segmentsArray
数值列表数组。例如[5, 5],表示虚线的实线和透明部分长度是5像素和5像素。如果此参数值适合空数组[],则表示实线,常用来重置虚线设置。
context.getLineDash();
返回值是一个数组,数组里边的值就是数字,称为数字列表。所谓虚线,就是一段实线一段空隙交替出现的条线,而这里的数字列表中的值标识的就是交替实线和间歇的长度值。如果设置虚线的时候的数字是个奇数,则数组里边的数字就会被复制和链接,这样数量就变成偶数。
isPointInPath() ,isPointInStroke()
context.isPointInPath(x, y);
context.isPointInPath(x, y, fillRule);
// 下面语法IE不支持
context.isPointInPath(path, x, y);
context.isPointInPath(path, x, y, fillRule);
检测点,是否在路径上。
参数

此方法返回Boolean值。 参数 各个参数含义和作用如下: xNumber 用来检测的点的横坐标。 yNumber 用来检测的点的纵坐标。 fillRuleString 填充规则。用来确定一个点实在路径内还是路径外。可选值包括: nonzero:非零规则,此乃默认规则。 evenodd:奇偶规则。 关于'nonzero'和'evenodd'规则可参见这篇文章。 pathObject 指Path2D对象。 // 登录状态下不会出现这行文字,点击页面右上角一键登录
context.isPointInStroke(x, y); context.isPointInStroke(path, x, y); // 检测点是否在描边路径上,描边越粗,则检测区域越大。

此方法返回Boolean值。 参数 各个参数含义和作用如下: xNumber 用来检测的点的横坐标。 yNumber 用来检测的点的纵坐标。 pathObject 指Path2D对象。 // 登录状态下不会出现这行文字,点击页面右上角一键登录
绘制区域:
fillRect()
context.fillRect(x, y, width, height);
3.绘制图片
ImageData 像素信息数据 ,可以通过getImageData(),createImageData() 获得
ImageData有如下符合规范标准的属性。
ImageData.data
只读。是一个包含RGBA像素信息的Uint8ClampedArray,数组中所有的值都是整数,范围是0~255。
详细 »
ImageData.height
只读。是无符号长整数,表示ImageData对应的实际像素高度。
详细 »
ImageData.width
只读。是无符号长整数,表示ImageData对应的实际像素宽度。
createImageData()
context.createImageData(width, height);
context.createImageData(imagedata);
返回值是ImageData对象,包含width,height和data这3个只读属性。参数具体含义如下:

widthNumber
ImageData对象包含的width值。如果ImageData对象转换成图像,则此width也是最终图像呈现的宽度。
heightNumber
ImageData对象包含的height值。如果ImageData对象转换成图像,则此height也是最终图像呈现的高度。
imagedataObject
一个存在的ImageData对象,只会使用该ImageData对象中的width和height值,包含的像素信息会全部转换为透明黑。
getImageData()
context.getImageData(sx, sy, sWidth, sHeight);
putImageData()
context.putImageData(imagedata, dx, dy);
context.putImageData(imagedata, dx, dy, dirtyX, dirtyY, dirtyWidth, dirtyHeight);
参数

各个参数含义和作用如下:
imagedataObject
包含图像像素信息的ImageData对象。
dxNumber
目标Canvas中被图像数据替换的起点横坐标。
dyNumber
目标Canvas中被图像数据替换的起点纵坐标。
dirtyX(可选)Number
图像数据渲染区域的左上角横坐标。默认值是0。
dirtyY(可选)Number
图像数据渲染区域的左上角纵坐标。默认值是0。
dirtyWidth(可选)Number
图像数据渲染区域的宽度。默认值是imagedata图像的宽度。
dirtyHeight(可选)Number
图像数据渲染区域的高度。默认值是imagedata图像的高度。
关于参数,有必要再详细解释下。虽然看上去有9大参数,但不用慌,实际上可以就3类参数:
第1类就是imagedata,就是用来替换当前已有的Canvas画布上的ImageData数据对象。
第2类就是dx,dy,这两个参数是作用在Canvas画布上的。imagedata你可以看成是一个即将贴在Canvas画布上“图片膏药”,究竟贴在什么位置呢?dx,dy参数就是告诉这个膏药,你的左上角位置就是这里。
需要注意的是,其坐标系并没有发生任何变化。从效果表现上看,可以看成是脏矩形外面的像素被当做透明像素处理了。
drawImage()
context.drawImage(image, dx, dy);
context.drawImage(image, dx, dy, dWidth, dHeight);
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

参数 各个参数含义和作用如下: imageObject 绘制在Canvas上的元素,可以是各类Canvas图片资源(见CanvasImageSource),如<img>图片,SVG图像,Canvas元素本身等。 dxNumber 在Canvas画布上规划一片区域用来放置图片,dx就是这片区域的左上角横坐标。 dyNumber 在Canvas画布上规划一片区域用来放置图片,dy就是这片区域的左上角纵坐标。 dWidthNumber 在Canvas画布上规划一片区域用来放置图片,dWidth就是这片区域的宽度。 dHeightNumber 在Canvas画布上规划一片区域用来放置图片,dHeight就是这片区域的高度。 sxNumber 表示图片元素绘制在Canvas画布上起始横坐标。 syNumber 表示图片元素绘制在Canvas画布上起始纵坐标。 sWidthNumber 表示图片元素从坐标点开始算,多大的宽度内容绘制Canvas画布上。 sHeightNumber 表示图片元素从坐标点开始算,多大的高度内容绘制Canvas画布上。 虽然看上去有9大参数,但不用慌,实际上可以就3类参数: 第1类就是image,同上,没什么好说的; 第2类就是dx,dy,dWidth和dHeight,表示在Canvas画布上划出一片区域用来放置图片,dx,dy为canvas元素的左上角坐标,dWidth,dHeight指Canvas元素上用在显示图片的区域大小。如果没有指定dx,dy,dWidth和dHeight这4个参数,则图片会被拉伸或缩放在这片区域内。 第3类就是sx,sy,sWidth和sHeight,你可以理解为对原始图片的提前剪裁。sx,sy表示图片上sx,sy这个坐标作为剪裁的左上角,sWidth和sHeight尺寸范围是最终剪裁出来的图片尺寸。sx,sy,sWidth和sHeight这4个参数就可以得到一个剪裁好的新图,然后我们把这个新图放在dx,dy,dWidth和dHeight这个Canvas画布区域中,就是最终的效果。另外,此处的所有坐标和宽高值都是相对于图片的原始尺寸而言的。
CanvasImageSource
其运行的图片资源类型包括下面这些:
HTMLImageElement
也即是HTML中常用的<img>元素,可以是页面中的DOM对象,也可以是内存中创建的IMG对象。
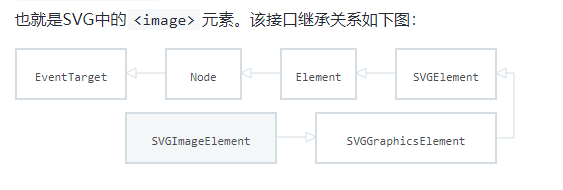
SVGImageElement
也就是SVG中的<image>元素。该接口继承关系如下图:

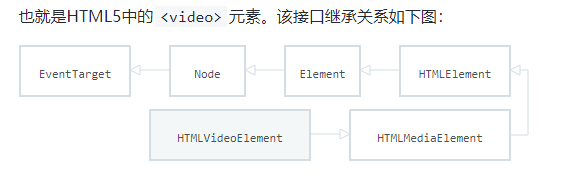
HTMLVideoElement
也就是HTML5中的<video>元素。该接口继承关系如下图:

HTMLCanvasElement
也就是HTML5中的<canvas>元素,详见这里。
ImageBitmap (部分浏览器不支持支持度)
ImageBitmap接口表示一个位图图像,可以将其绘制到Canvas而不会产生不适当的延迟。
OffscreenCanvas
此接口提供了一个可以在屏幕外渲染的Canvas画布。它在window和worker上下文中都可用。使用示意:
var offscreen = new OffscreenCanvas(256, 256);
此接口兼容性比较差,且专为WebGL设计。本文档旨在推广Canvas 2D API,因此不展开。
4.缩放变形
translate(x,y)
坐标系移动变换中心,也就是画布移动
scale(x,y)
坐标系缩放,也就是画布缩放
rotate(angle)
默认旋转中心点是Canvas的左上角(0, 0)坐标点,如果希望改变旋转中心点,例如以Canvas画布的中心旋转,需要先使用translate()位移旋转中心点。
角度转弧度计算公式是:radian = degree * Math.PI / 180。例如,旋转45°,旋转弧度就是45 * Math.PI / 180。
// 旋转45度 context.rotate(45 * Math.PI / 180);
transfrom(a,b,c,d,e,f);
此方法可以对画布进行进一步变换,已实现,缩放,宣传,拉伸,或者位移效果。
单位:
a,b,c,d 水平缩放,位移 都是倍数
e,f位移 单位像素
各个参数含义和作用如下:

aNumber
水平缩放。
bNumber
水平斜切。
cNumber
垂直斜切。
dNumber
垂直缩放。
eNumber
水平位移。
fNumber
垂直位移。
setTransform(a,b,c,d,e,f);
此方法和transform()方法的区别在于,后者不会完全重置已有的变换,而是累加。
5.渐变、图案绘制
CanvasGradient 对象
addColorStop(offset,color); 为渐变对象添加颜色值

各个参数含义和作用如下: offsetNumber 渐变点相对于整个渐变范围的偏移,范围是0-1。 colorString 渐变点的颜色值。只要能被正确解析为CSS颜色的值都是合法的。
表示cavans中的渐变对象。
createLinearGradient(x0,y0,x1,y1);
可以用来创建线性渐变对象,需要注意的事,这里的渐变坐标是全局的,而不是填充元素计算的。

各个参数含义和作用如下:
x0Number
渐变起始点横坐标。
y0Number
渐变起始点纵坐标。
x1Number
渐变结束点横坐标。
y1Number
渐变结束点纵坐标。
createRadialGradient(x0,y0,r0,x1,y1,r1);

x0Number
起始圆的横坐标。
y0Number
起始圆的纵坐标。
r0Number
起始圆的半径。
x1Number
结束圆的横坐标。
y1Number
结束圆的纵坐标。
r1Number
结束圆的半径。
CanvasPattern 对象
表示cavans中的图案对象。此对象没有暴露属性和方法。
createPattern( image,repetition);

各个参数含义和作用如下: image Object 用来平铺的CanvasImageSource图像。可以是下面的类型: HTMLImageElement,也就是<img>元素。 HTMLVideoElement,也就是<video>元素,例如捕获摄像头视频产生的图像信息。 HTMLCanvasElement CanvasRenderingContext2D ImageBitmap ImageData Blob repetition String 图案的平铺方式,可以是下面的值: 'repeat',水平和垂直平铺。当repetition属性值为空字符串''或者null,也会按照'repeat'进行渲染。 'repeat-x',仅水平平铺。 'repeat-y',仅垂直平铺。 'no-repeat',不平铺。
6.其他常用方法
save(),restore()
保存状态,回复状态
clearRect(x,y,width,height);
把cavans元素画布中的莫一块矩形变成透明的。 清空像素。
clip()
表示路径裁剪。使用的时候,先绘制裁路径,然后执行 clip() 方法,再绘制的内容就在这个剪切路径中呈现。
context.clip();
context.clip(fillRule);
context.clip(path, fillRule);

各个参数含义和作用如下: fillRuleString 填充规则。用来确定一个点实在路径内还是路径外。可选值包括: nonzero:非零规则。此乃默认规则。 evenodd:奇偶规则。 关于'nonzero'和'evenodd'规则可参见这篇文章。 pathObject 指Path2D对象。
更多:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人