Css3 Form表单布局处理,Input布局处理
一、input=text 样式处理:
在不同浏览器中 input =text 数据框的默认样式不近相同,为了呈现一致,input 的样式重写是必然选择。
/*
* 字体大小
* 行高 (box-sizeing:content-box) padding: 处理
* input 框的高度
* 宽度:根据实际情况
*/
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ input[type=text]{ font-size: 14px; line-height: 16px; height: 16px; padding: 10px 8px; margin: 0px; width: 100%; outline:none; border: 1px solid #ccc; border-radius: 19px; } input[type=text]:focus{ border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; }
显示效果:

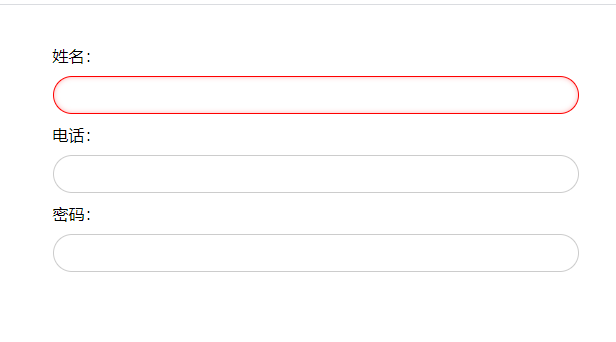
二、 表单布局常见风格1上下结构,label在input 的上方
html
<div class="container"> <div class="inputline"> <label for="" class="label">姓名:</label> <input type="text" class="input"> </div> <div class="inputline"> <label for="" class="label">电话:</label> <input type="text" class="input"> </div> <div class="inputline"> <label for="" class="label">密码:</label> <input type="password" class="input"> </div> </div>
css
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ .input { font-size: 14px; line-height: 16px; height: 16px; padding: 10px 12px; margin: 0px; width: 100%; outline: none; border: 1px solid #ccc; border-radius: 19px; color: #666; } .input:focus { border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; } .container { padding-top: 30px; width: 500px; margin: auto; } .inputline {} .label{ padding: 10px 0px; display: block; }

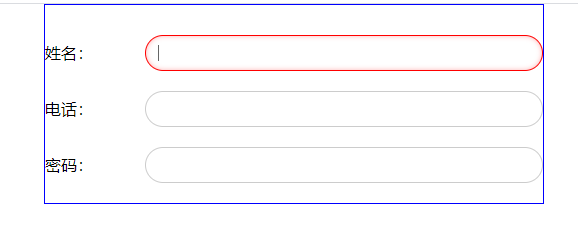
三、表单布局常见风格1左右结构,label在input 的左侧
html
<div class="container" id="dataOne" > <div class="inputline"> <label for="inputONe" class="label">姓名:</label> <div class="inputout"> <input type="text" class="input" id="inputONe" tabindex="3"> </div> </div> <div class="inputline"> <label for="" class="label">电话:</label> <div class="inputout"> <input type="text" class="input" tabindex="2"> </div> </div> <div class="inputline"> <label for="" class="label">密码:</label> <div class="inputout"> <input type="text" class="input" tabindex="1"> </div> </div> </div>
css
/* * 字体大小 * 行高 (box-sizeing:content-box) padding: 处理 * input 框的高度 * 宽度:根据实际情况 */ .input { display: block; font-size: 14px; line-height: 36px; height: 36px; padding: 0px 12px; margin: 0px; width: 100%; outline: none; border: 1px solid #ccc; border-radius: 19px; color: #666; box-sizing: border-box; } .input:focus { border: 1px solid red; box-shadow: 0px 0px 5px rgba(255, 0, 0, 0.3) inset; } .inputline { position: relative; clear: both; margin-bottom: 20px; } .inputout { margin-left: 100px; } .label { line-height: 36px; height: 36px; display: block; width: 100px; float: left; }

更多:
分类:
CSS3




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2016-09-26 Adb工具常用操作-转(二)
2016-09-26 Adb工具常用操作(一)
2016-09-26 Android手机开发者模式设置