JavaScript Location对象
一、JavaScript Location对象
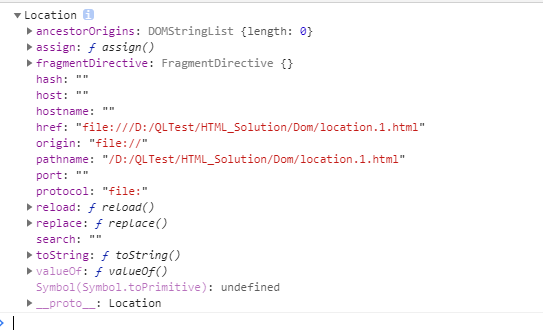
Location 对象包含有关当前 URL 的信息。
Location 对象是 window 对象的一部分,可通过 window.Location 属性对其进行访问。
 注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于Location对象的公开标准,不过所有浏览器都支持该对象。

Location 对象属性
| 属性 | 描述 |
|---|---|
| hash | 返回一个URL的锚部分 |
| host | 返回一个URL的主机名和端口 |
| hostname | 返回URL的主机名 |
| href | 返回完整的URL |
| pathname | 返回的URL路径名。 |
| port | 返回一个URL服务器使用的端口号 |
| protocol | 返回一个URL协议 |
| search | 返回一个URL的查询部分 |
Location 对象方法
二、location 常用整理:
//重新刷新页面 function btnOneClick() { if (window.confirm('确定要刷新吗?')) { //刷新当前页面 location.reload(); } } //打开新的页面 function btnTwoClick() { //方式1,可以返回 // location.href = 'http://www.jnqianle.cn'; //方式2,可以返回 //location.assign('http://www.jnqianle.cn'); //方式3,不可以返回 location.replace('http://www.jnqianle.cn'); }
更多:
JavaScript ObjectURL | URL.createObjectURL和URL.revokeObjectURL




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2016-09-05 HTML5 文件域+FileReader 分段读取文件(五)
2014-09-05 ASP.NET MVC——Controller的激活
2014-09-05 ASP.NET中过滤HTML字符串的两个方法