JavaScript Navigator 对象
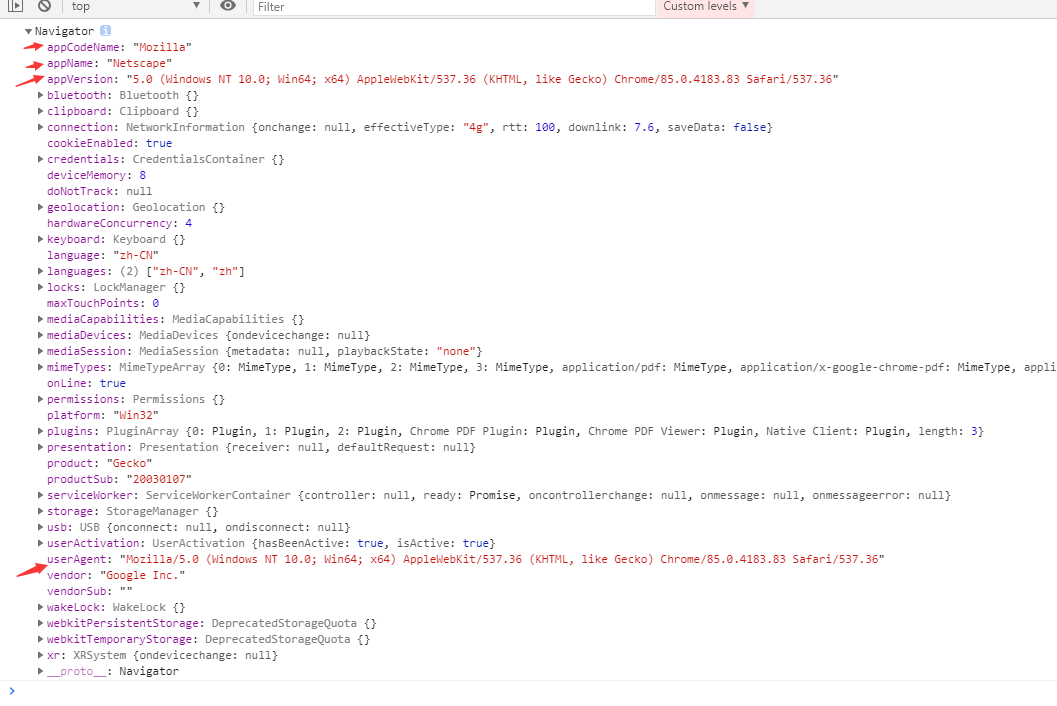
一、Navigator 对象
Navigator 对象包含有关浏览器的信息。
 注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。
注意: 没有应用于 navigator 对象的公开标准,不过所有浏览器都支持该对象。

二、Navigator 对象属性
| 属性 | 说明 |
|---|---|
| appCodeName | 返回浏览器的代码名 |
| appName | 返回浏览器的名称 |
| appVersion | 返回浏览器的平台和版本信息 |
| cookieEnabled | 返回指明浏览器中是否启用 cookie 的布尔值 |
| platform | 返回运行浏览器的操作系统平台 |
| userAgent | 返回由客户机发送服务器的user-agent 头部的值 |
Navigator 对象方法
| 方法 | 描述 |
|---|---|
| javaEnabled() | 指定是否在浏览器中启用Java |
| taintEnabled() | 规定浏览器是否启用数据污点(data tainting) |
三、浏览器代理 userAgent
goggle浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.83 Safari/537.36
火狐浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:79.0) Gecko/20100101 Firefox/79.0
Edge浏览器:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36 Edge/18.18363
IE浏览器:
Mozilla/5.0 (Windows NT 10.0; WOW64; Trident/7.0; .NET4.0C; .NET4.0E; rv:11.0) like Gecko
四、区分浏览器类型,根据userAgent
整理方法1:
function getExplorerInfo() { var explorer = window.navigator.userAgent.toLowerCase(); //ie if (explorer.indexOf("msie") >= 0) { var ver = explorer.match(/msie ([\d.]+)/)[1]; return { type: "IE", version: ver }; } //firefox else if (explorer.indexOf("firefox") >= 0) { var ver = explorer.match(/firefox\/([\d.]+)/)[1]; return { type: "Firefox", version: ver }; } //Chrome else if (explorer.indexOf("chrome") >= 0) { var ver = explorer.match(/chrome\/([\d.]+)/)[1]; return { type: "Chrome", version: ver }; } //Opera else if (explorer.indexOf("opera") >= 0) { var ver = explorer.match(/opera.([\d.]+)/)[1]; return { type: "Opera", version: ver }; } //Safari else if (explorer.indexOf("Safari") >= 0) { var ver = explorer.match(/version\/([\d.]+)/)[1]; return { type: "Safari", version: ver }; } } alert("type:" + getExplorerInfo().type + "\nversion:" + getExplorerInfo().version);
更多:
JavaScript ObjectURL | URL.createObjectURL和URL.revokeObjectURL
分类:
Javascript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
2016-09-05 HTML5 文件域+FileReader 分段读取文件(五)
2014-09-05 ASP.NET MVC——Controller的激活
2014-09-05 ASP.NET中过滤HTML字符串的两个方法