新版本chrome浏览器(80版本以后)带来的跨域请求cookie丢失问题
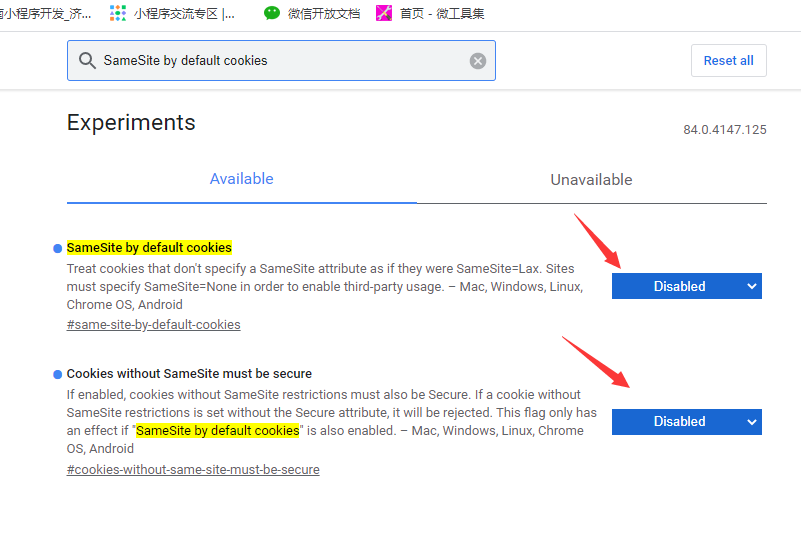
chrome升级到80版本之后(准确的说是78版本之后,灰度测试,如上图,即也可能存在同一版本不同人的浏览器表现不同)
cookie的SameSite属性默认值由None变为Lax
此时可以尝试显式声明 Cookie 的SameSite属性为None,并设置Secure (不然无效)。
Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。
更多参考:谷歌浏览器 Cookie 的 SameSite 属性 (转)
它可以设置三个值。
- Strict
- Lax
- None
None
Chrome 计划将Lax变为默认设置(80版本已实施)。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。
下面的设置无效。
Set-Cookie: widget_session=abc123; SameSite=None下面的设置有效。
Set-Cookie: widget_session=abc123; SameSite=None; Secure底部relaunch 重新加载下即可
更多:
新版本chrome浏览器(80版本以后)带来的跨域请求cookie丢失问题