APICloud使用Aui自定义Toast
APICloud使用Aui自定义Toast
开篇
在H5开发的app中我们经常会使用一些ui的框架来进行布局,特别是使用它自适应的效果,可以节省我们很多的精力,把注意力放在逻辑的实现上面,这也是优秀框架的天然优势,解放你的双手,放飞吧!
哈哈 开个玩笑了。。。咳咳 开始说正事
一、需求
在一个H5 APP的开发中我遇到了一个需求,在登录和关联企业中需要显示如下的toast提示框:
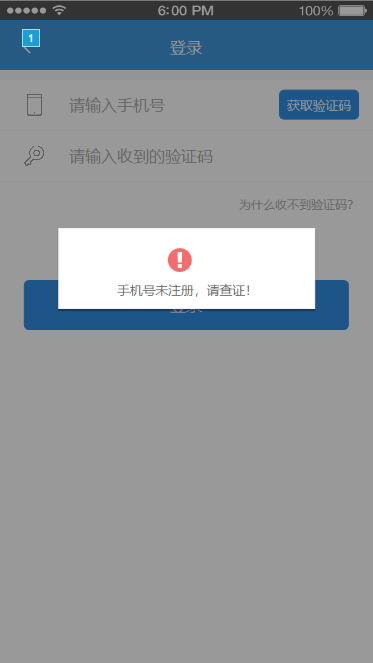
1、登录提示

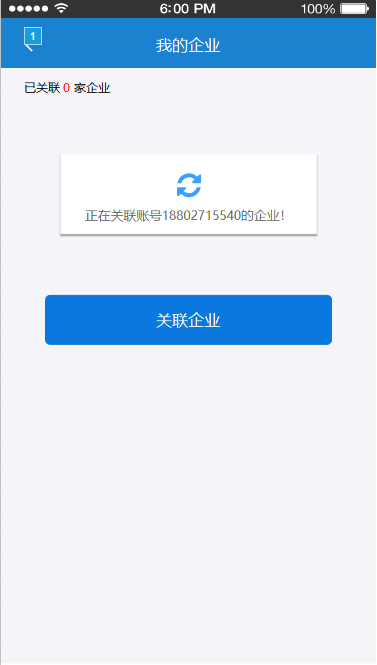
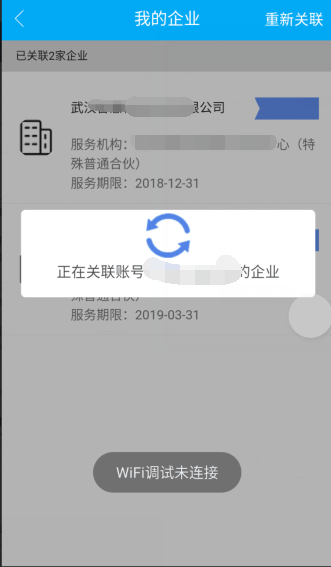
2、关联企业的提示

3、AuI官方提供的样式

简直就是丑、丑、丑,这能和我们的需求关联上吗?下面我们来看看吧
二、复写Aui的样式
通过官方的文档和源代码我们可以看有两个相同的特点,文字和图标是支持更改的,那么样式的问题,不就是覆盖吗?对吧,是不是感觉不可能发生,或许可以呢?just do it
1、调用界面引入aui-toast.js和aui.css
<script type="text/javascript" src="../../../script/aui-toast.js"></script>
<link rel="stylesheet" type="text/css" href="../../css/aui.css" />
按照你自己的实际项目引用就好,这一步是必须的,否则后面的覆盖就无法进行了哦
2、覆写CSS样式
在需要提示框的界面上,直接覆写如下的css样式,这样我们页内的css样式就可以直接覆盖aui.css的样式
/*toast 样式覆盖重写*/
.aui-toast {
left: 22.5%; // 提示框的定位
width: 20em; // 提示框的长度
color: rgba(0, 0, 0, 0.7); // 提示框文字颜色
background: #ffffff; // 提示框的背景
min-height: 4em; // 最小高度
z-index: 9; // 提示框的层叠效果,类似遮罩一样的效果
}
上面的样式基本上不需要做出修改了,可以直接使用,背景和文字的样式就看项目了
3、自定义显示的图标、内容和显示的时间
为了实现能够随时使用,我将他放在了一个工具方法中,便于后面的使用,具体见下面的代码
/**
* 调用出自定义显示图标、内容和显示时间
* @param {*} title 标题 提示信息
* @param {*} time 提示时间 毫秒为单位
* @param {*} iconfontUrl 图标
*/
function customToast(title, time, iconfontUrl) {
// 使用aui弹窗
var toast = new auiToast({});
// 创建一个div设置遮罩的效果,添加aui遮罩的样式
var tostdiv = document.createElement("div");
tostdiv.classList.add("aui-mask");
tostdiv.classList.add("aui-mask-in");
document.body.appendChild(tostdiv);
// 自定义弹窗的内容
toast.custom({
title: title,
html: '<i class="aui-iconfont"><img style="margin:4px auto;" src="' + iconfontUrl + '" /></i>',
duration: time,
});
// 设置弹窗和遮罩的显示时间
setTimeout(function () {
tostdiv.classList.remove("aui-mask");
tostdiv.classList.remove("aui-mask-in");
toast.hide();
}, time);
}
实现遮罩的class样式可以在aui.css中找到,直接ctrl+f搜索就可以看到了
4、调用方式
引入写好的工具就可以直接在界面使用了,一行代码就搞定
customToast(ret['result'], 2000, '../../../image/gantan.png');
好了打开界面触发方法的调用,便可以看到自己想要的样式了

整个样式就定义完毕了,可以开始进行后面的业务了,不说了,继续撸代码了…
如果确实帮助到你了,那么恭喜,你的需求可能得到了解决。
天亮哥
December 7, 2018 12:53 PM
本文来自博客园,作者:tianliangge,转载请注明原文链接:https://www.cnblogs.com/tianliangge/p/16340516.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理