vue多层组件的通信
最上层组件下传值:使用props
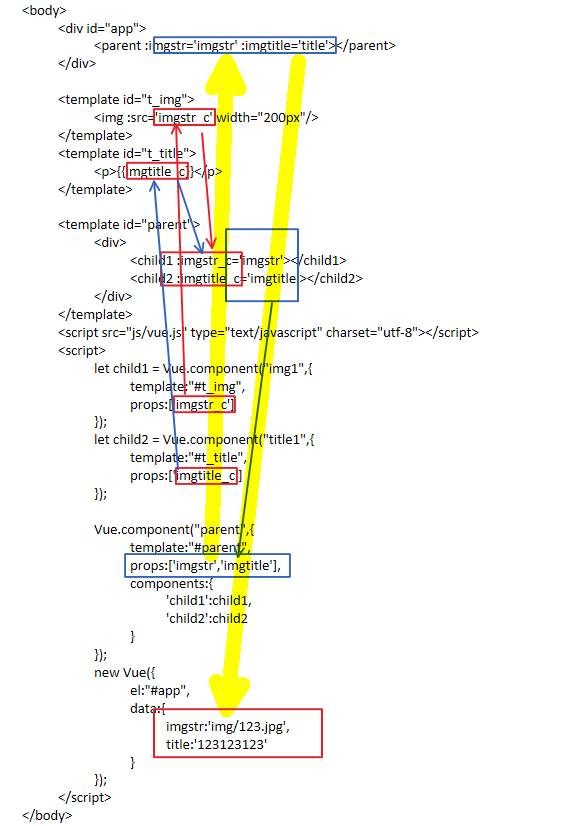
多层组件间传值,需要使用动态绑定,逻辑理解:最外层指向下一层引用

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>1111111111111111</title> </head> <body> <div id="app"> <parent :imgstr='imgstr' :imgtitle='title'></parent> </div>
<template id="t_img"> <img :src='imgstr_c' width="200px"/> </template> <template id="t_title"> <p>{{imgtitle_c}}</p> </template>
<template id="parent"> <div> <child1 :imgstr_c='imgstr'></child1> <child2 :imgtitle_c='imgtitle'></child2> </div> </template> <script src="js/vue.js" type="text/javascript" charset="utf-8"></script> <script> let child1 = Vue.component("img1",{ template:"#t_img", props:['imgstr_c'] }); let child2 = Vue.component("title1",{ template:"#t_title", props:['imgtitle_c'] });
Vue.component("parent",{ template:"#parent", props:['imgstr','imgtitle'], components:{ 'child1':child1, 'child2':child2 } }); new Vue({ el:"#app", data:{ imgstr:'img/123.jpg', title:'123123123' } }); </script> </body> </html> |



