js/html案例:简易留言发布与删除
javascript/html 学习笔记
案例练习:简易留言发布与删除
需求:
1、留言框内输入留言内容才可发布,空内容不允许发布
2、发布出去的留言可以删除
<!-- 简易留言发布与删除 -->
<div>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button class="button1">发布</button>
<ul>
<!-- 留言内容写入ul里面 -->
</ul>
</div>
<script>
// 获取元素
var txtarea = document.querySelector('textarea');
var btn1 = document.querySelector('.button1');
var message = document.querySelector('ul');
//创建事件:点击发布留言
btn1.onclick = function() {
if (txtarea.value == '') {
alert('您输入的内容为空');
// return false;
} else {
var li = document.createElement('li');
li.innerHTML = txtarea.value + "<a class='del' href='javascript:;'>删除</a>";
message.insertBefore(li, message.children[0]);
//删除留言
var del = document.querySelectorAll('.del');
for (i = 0; i < del.length; i++) {
del[i].onclick = function() {
console.log(del[i]);
message.removeChild(this.parentNode);
}
}
}
}
</script>
学习和探讨:
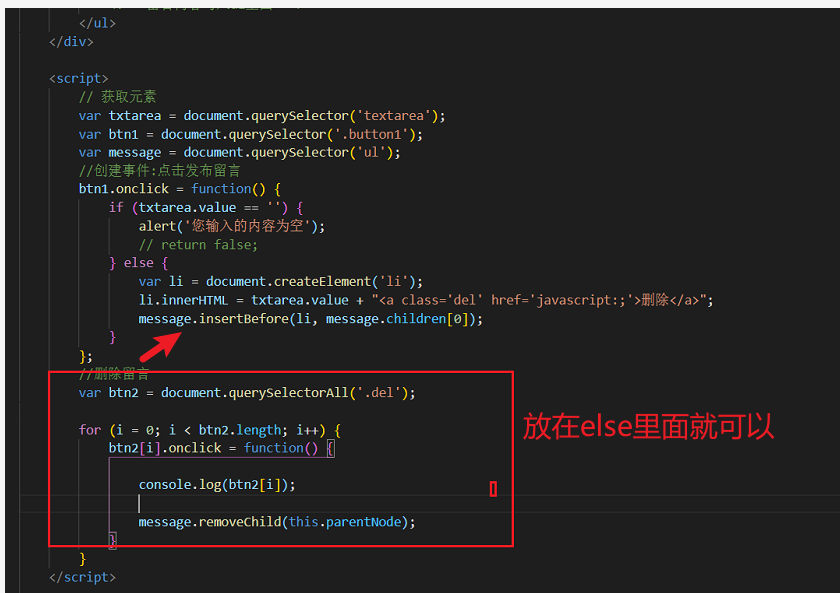
问题1:一开始将删除留言(如下图)的代码段放在 btn.onclick=function(){} 外面,留言发布之后就无法删除,后面挪到里面之后,就可以正常删除掉发布的留言。
探讨:在网上搜了一下,应该是因为function作用域的缘故,但讲不出来所以然来,欢迎各位大佬评论解答(抱拳)。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!