zzz

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>layout 后台大布局 - Layui</title>
<link rel="stylesheet" href="./js/layui-v2.5.4/layui/css/layui.css">
<link rel="stylesheet" href="./css/main.css">
<script src="js/layui-v2.5.4/layui/layui.js"></script>
<!-- ECharts单文件引入 -->
<script src="js/echarts-2.2.7/build/dist/echarts.js"></script>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
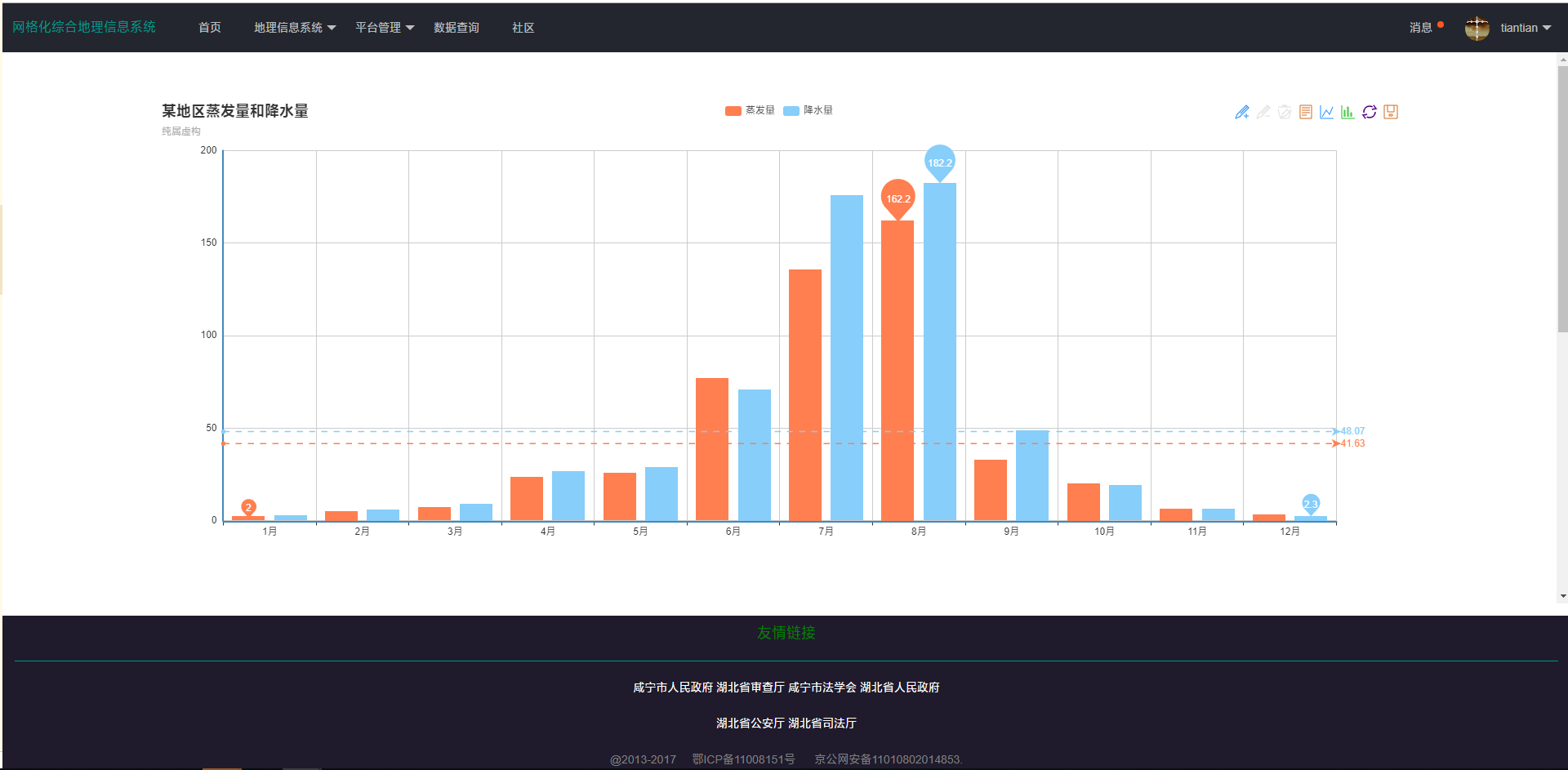
<div class="layui-logo" style="">网格化综合地理信息系统</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">首页</a></li>
<li class="layui-nav-item">
<a href="javascript:;">地理信息系统</a>
<dl class="layui-nav-child">
<dd><a href="./index.html" target="_blank">模块一</a></dd>
<dd><a href="">模块二</a></dd>
<dd><a href="">模块三</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">平台管理</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">数据查询</a></li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="">消息<span class="layui-badge-dot"></span></a>
</li>
<li class="layui-nav-item">
<a href="javascript:;">
<img src="./img/me.jpg" class="layui-nav-img">
tiantian
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black" style="display:none">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">实有人口</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;loadData1()">治安</a></dd>
<dd><a href="javascript:;loadData2()">行业</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">人口增长趋势</a></li>
<li class="layui-nav-item"><a href="">人口动态聚集分析</a></li>
</ul>
</div>
</div>
<div class="layui-body" style="left:0;height:72%; overflow:auto ">
<!-- 内容主体区域 padding:15px; -->
<div id="main1" style="margin:60px auto; width:80%; height:80%;" >
</div>
<div id="main2" style="margin:60px auto; width:80%; height:80%;" >
</div>
</div>
<div class="layui-footer" style="left:0;text-align:center; height:20%; background:#1f1b2c;color:white">
<!-- 底部固定区域 -->
<content style="font-size:18px;color:green">友情链接</content>
<hr class="layui-bg-green">
咸宁市人民政府 湖北省审查厅 咸宁市法学会 湖北省人民政府 <br>
湖北省公安厅 湖北省司法厅<br>
<p style="color:gray">@2013-2017 鄂ICP备11008151号 京公网安备11010802014853.</p>
<p> </p>
</div>
</div>
<script>
//JavaScript代码区域
layui.use('element', function(){
var element = layui.element;
});
//echarts路径配置
require.config({
paths: {
echarts: 'js/echarts-2.2.7/build/dist'
}
});
//echarts使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
'echarts/chart/line'
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart1 = ec.init(document.getElementById('main1'));
var option1 = {
tooltip: {
show: true
},
legend: {
data:['销量']
},
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 10, 20]
}
]
};
// 为echarts对象加载数据
myChart1.setOption(option1);
var myChart2 = ec.init(document.getElementById('main2'));
var option2 = {
title : {
text: '某楼盘销售情况',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['意向','预购','成交']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'成交',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[10, 12, 21, 54, 260, 830, 710]
},
{
name:'预购',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[30, 182, 434, 791, 390, 30, 10]
},
{
name:'意向',
type:'line',
smooth:true,
itemStyle: {normal: {areaStyle: {type: 'default'}}},
data:[1320, 1132, 601, 234, 120, 90, 20]
}
]
};
myChart2.setOption(option2);
}
);
function loadData1(){
alert("加载治安模块--数据")
}
function loadData2(){
alert("加载行业模块--数据")
}
</script>
</body>
</html>