在MVC3开始,视图数据可以通过ViewBag属性访问,在MVC2中则是使用ViewData。MVC3中保留了ViewData的使用。ViewBag 是动态类型(dynamic),ViewData 是一个字典型的(Dictionary)。
它们的定义如下:
public dynamic ViewBag { get; }
public ViewDataDictionary ViewData { get; set; }
控制器中代码:
public ActionResult Index()
{
ViewBag.Message_ViewBag = "I am viewbag";
ViewData["Message_ViewData"] = "I am viewdata";
return View();
}
视图代码:
@{
ViewBag.Title = "主页";
}
<h2>@ViewBag.Message_ViewBag</h2>
<h2>@ViewData["Message_ViewData"]</h2>
运行图:

当然我们可以在视图里面这样写:
<h2>@ViewBag. Message_ViewData </h2>
<h2>@ViewData["Message_ViewBag "]</h2>
运行结果是一样的,这里表示它们俩是互通的。
ViewBag和ViewData的区别:
ViewBag 不再是字典的键值对结构,而是 dynamic 动态类型,它会在程序运行的时候动态解析。
使用ViewBag
控制器代码:
public ActionResult Index()
{
string[] items = new string[] {"one","two","three" };
ViewBag.Items = items;// viewbag是一个新的dynamic关键字的封装器 //ViewData["Items"] = items;
return View();
}
视图代码:
<ul>
@foreach (dynamic p in ViewBag.Items)
{
<li>The item is: @p</li>
}
</ul>
其中dynamic p可以用var p或者string p取代
执行效果:

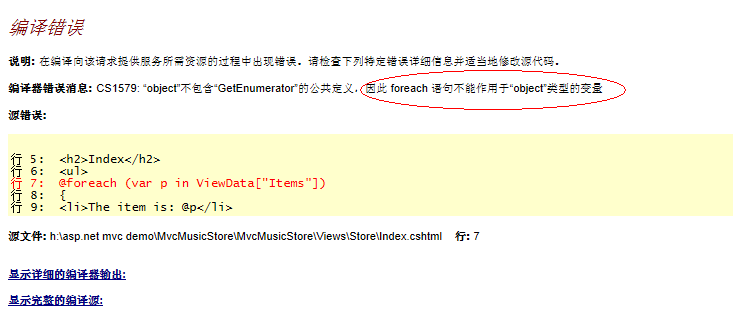
如果使用ViewData,则会出现如下错误:

这时如果我们希望使用ViewData,就需要我们自己手动去将它强制转换为数组。通过调试,我们可以看到
string[] items = new string[] { "one", "two", "three" };
ViewBag.Items = items;
ViewData["Items"] = items;
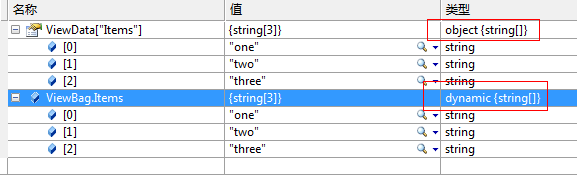
赋值后的ViewBag和ViewData都是字符串数组形式。如下图:

只
是ViewData为object型,而ViewBag为dynamic型。而dynamic型与object型的区别则是在使用时它会自动根据数据类型
转换,而object型则需要我们自己去强制转换。比如上面我们遍历ViewBag.Items时,它自动根据数据类型转换,而ViewData则需要我
们强制转换,如下:
@foreach (string a in (string[])ViewData["Items"])
{
<li>The item is: @a</li>
}
此外,通过转到定义我们可以看到:
[Dynamic]
public dynamic ViewBag { get; }
public ViewDataDictionary ViewData { get; set; }
这里ViewBag只有get方法,没有set方法,但是我们在上面却给ViewBag赋值了。通过
反编译发现ViewBag代码如下:
[Dynamic]
public object ViewBag
{
[return: Dynamic]
get
{
Func<ViewDataDictionary> viewDataThunk = null;
if (this._dynamicViewDataDictionary == null)
{
if (viewDataThunk == null)
{
viewDataThunk = () => this.ViewData;
}
this._dynamicViewDataDictionary = new DynamicViewDataDictionary(viewDataThunk);
}
return this._dynamicViewDataDictionary;
}
}
不难看出ViewBag返回的是_dynamicViewDataDictionary,继续跟踪发现_dynamicViewDataDictionary属于 DynamicViewDataDictionary类,其代码如下:
internal sealed class DynamicViewDataDictionary : DynamicObject
{
// Fields
private readonly Func<ViewDataDictionary> _viewDataThunk;
// Methods
public DynamicViewDataDictionary(Func<ViewDataDictionary> viewDataThunk);
public override IEnumerable<string> GetDynamicMemberNames();
public override bool TryGetMember(GetMemberBinder binder, out object result);
public override bool TrySetMember(SetMemberBinder binder, object value);
// Properties
private ViewDataDictionary ViewData { get; }
}
其中有TryGetMember和TrySetMember方法,点开这两个方法:
public override bool TrySetMember(SetMemberBinder binder, object value)
{
this.ViewData[binder.Name] = value;
return true;
}
public override bool TryGetMember(GetMemberBinder binder, out object result)
{
result = this.ViewData[binder.Name];
return true;
}
发现ViewBag其实本质就是ViewData,只是多了层Dynamic控制。所以,使用何种方式完全取决于你个人的爱好。
TempData的使用
同ViewData和ViewBag一样,TempData也可以用来向视图传递数据。只是ViewData和
ViewBag的生命周期和View相同,只对当前View有用。而TempData则可以在不同的Action中进行传值,类似webform里的
Seesion。如下:
public ActionResult Index()
{
ViewBag.hello = "hello,this is viewBag";
ViewData["hi"] = "hi,this is viewData";
TempData["abc"] = "this is tempdata";
return View();
}
然后在About视图里面调用:
<h2>关于</h2>
<p>
@ViewBag.hello
@ViewData["key"]
@TempData["abc"]
</p>
页面效果如下:

这里只获取到了TempData["abc"]的值,但是TempData的值在取了一次后则会自动删除,这时我再刷新页面,则TempData["abc"]为Null了。通过反编译查看代码,发现TempData数据在调用后则会自动删除。详情请看:
http://www.cnblogs.com/tristanguo/archive/2009/04/06/1430062.html
其它视图注意事项:
<li>The item is: @Html.Raw(p)</li>表示对p不进行HTML编码。
控制器可以返回本视图,也可以返回其他视图:
public ActionResult Index()
{
ViewBag.Message_ViewBag = "I am viewbag";
ViewData["Message_ViewData"] = "I am viewdata";
return View("About");
}
当我们需要返回指定完全不同目录结构中的视图时,可以这样使用~符号来提供视图的完整路径来返回: return View("~/Views/Home/About.cshtml");






