<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ceshi</title>
<script type="text/javascript" src="C:\Users\asus\Desktop\three.js-master\three.js-master\build\three.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 作为Three.js渲染器输出元素 -->
<div id="WebGL-output">
</div>
<!-- 第一个 Three.js 样例代码 -->
<script type="text/javascript">
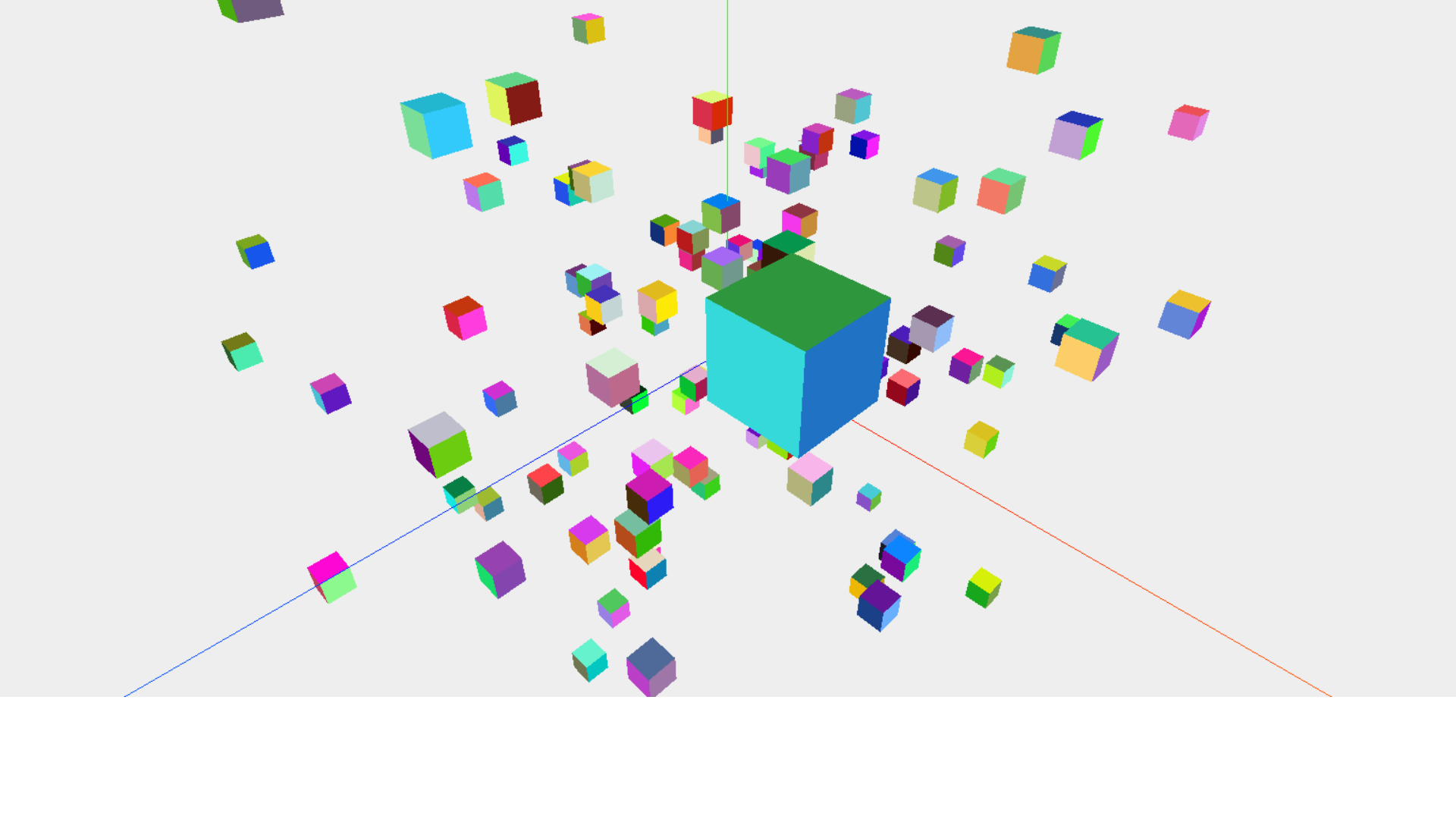
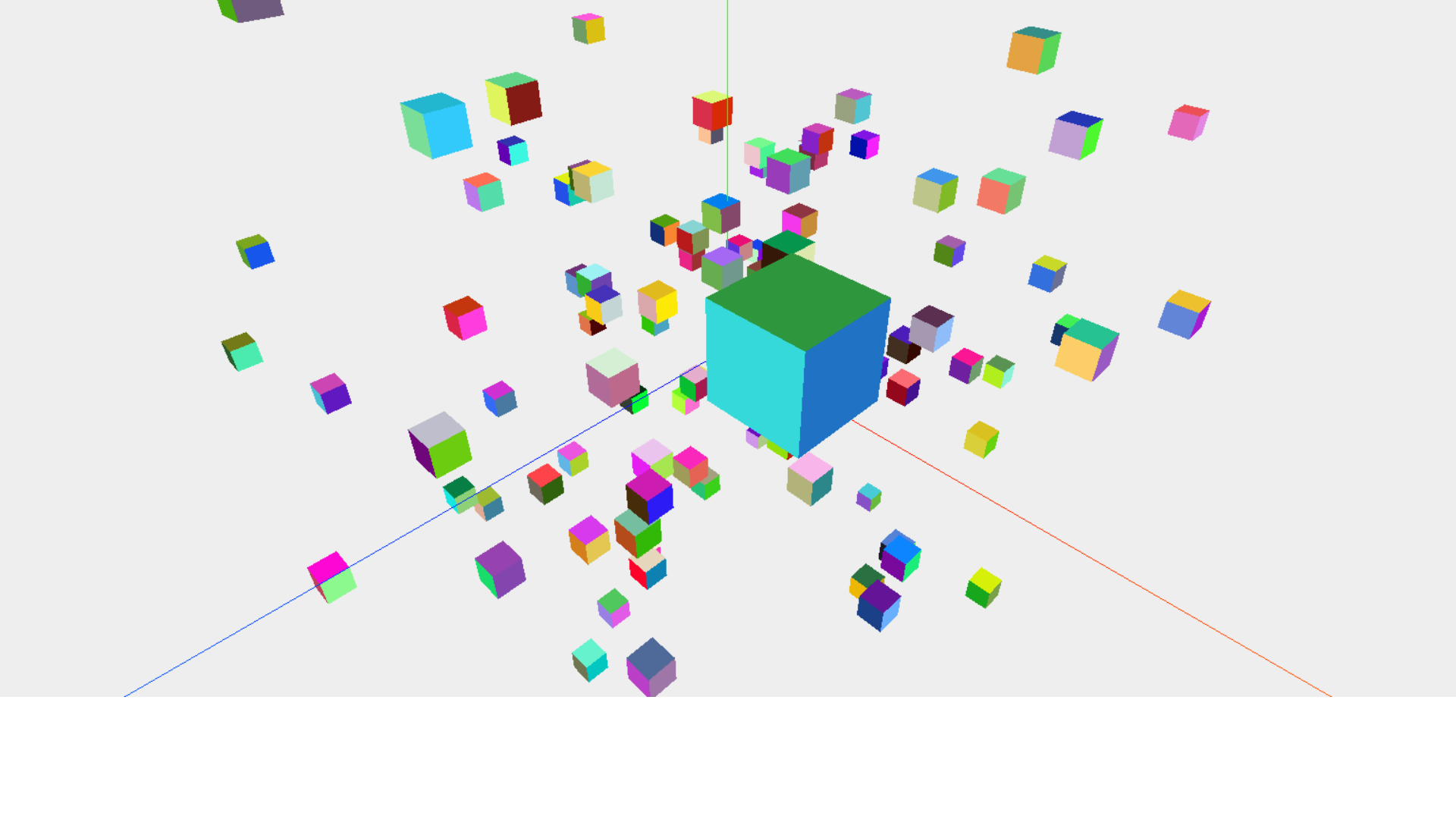
var cube = new Array(100);
var camera, scene, renderer;
var id = null;
init();
function init()
{
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 100;
camera.position.y = 100;
camera.position.z = 100;
camera.lookAt(scene.position);
//创建一个WebGL渲染器并设置其大小
renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight);
var axes = new THREE.AxisHelper(200);
scene.add(axes);
for(var i=0;i<100;i++)
{
var geometry = new THREE.BoxGeometry( 5, 5, 5 );
for ( var j = 0; j < geometry.faces.length; j +=2 )
{
var hex = Math.random() * 0xffffff;
geometry.faces[ j ].color.setHex( hex );
geometry.faces[ j + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors, overdraw: 0.5 } );
cube[i] = new THREE.Mesh( geometry, material );
cube[i].position.x = Math.random()*100-50;
cube[i].position.y = Math.random()*100-50;
cube[i].position.z = Math.random()*100-50;
scene.add( cube[i] );
id = setInterval(render, 33);
}
function render()
{
for(var i=0;i<100;i++)
{
cube[i].position.x += Math.random()-0.5;
cube[i].position.y += Math.random()-0.5;
cube[i].position.z += Math.random()-0.5;
if(Math.abs(cube[i].position.x)>100)
cube[i].position.x=0;
if(Math.abs(cube[i].position.y)>100)
cube[i].position.y=0;
if(Math.abs(cube[i].position.z)>100)
cube[i].position.z=0;
}
renderer.render( scene, camera );
}
document.getElementById("WebGL-output").appendChild(renderer.domElement);
}
</script>
</body>
</html>