<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ceshi</title>
<script type="text/javascript" src="C:\Users\asus\Desktop\three.js-master\three.js-master\build\three.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<!-- 作为Three.js渲染器输出元素 -->
<div id="WebGL-output">
</div>
<!-- 第一个 Three.js 样例代码 -->
<script type="text/javascript">
init();
function init() {
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.x = 100;
camera.position.y = 100;
camera.position.z = 100;
camera.lookAt(scene.position);
//创建一个WebGL渲染器并设置其大小
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight);
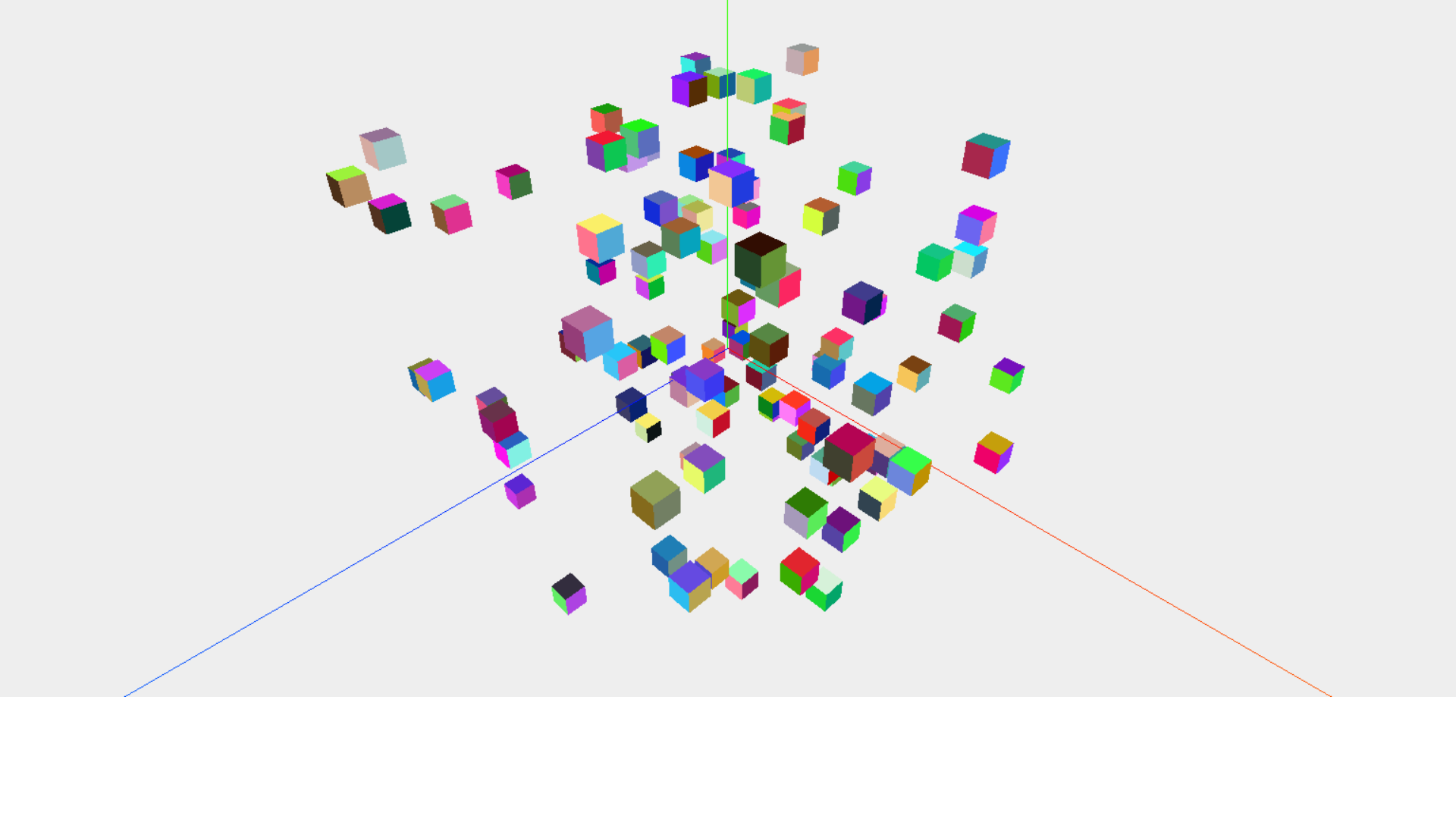
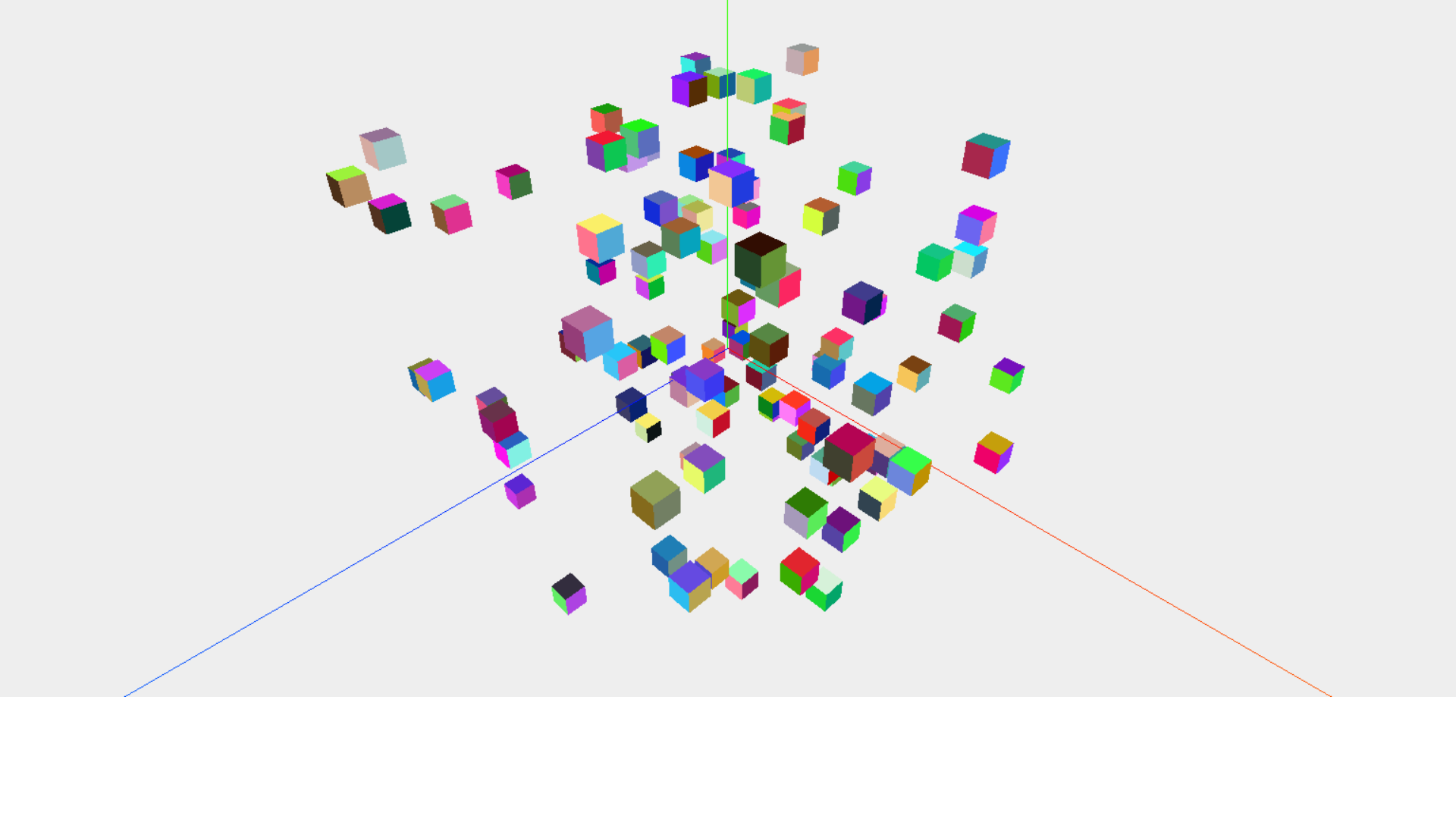
var axes = new THREE.AxisHelper(200);
scene.add(axes);
for(var i=0;i<100;i++)
{
var geometry = new THREE.BoxGeometry( 5, 5, 5 );
for ( var j = 0; j < geometry.faces.length; j +=2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ j ].color.setHex( hex );
geometry.faces[ j + 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors, overdraw: 0.5 } );
cube = new THREE.Mesh( geometry, material );
cube.position.x = Math.random()*100-50;
cube.position.y = Math.random()*100-50;
cube.position.z = Math.random()*100-50;
scene.add( cube );
}
document.getElementById("WebGL-output").appendChild(renderer.domElement);
//渲染场景
renderer.render(scene, camera);
}
</script>
</body>
</html>