VSCode TSlint + Prettier 实现代码的格式化
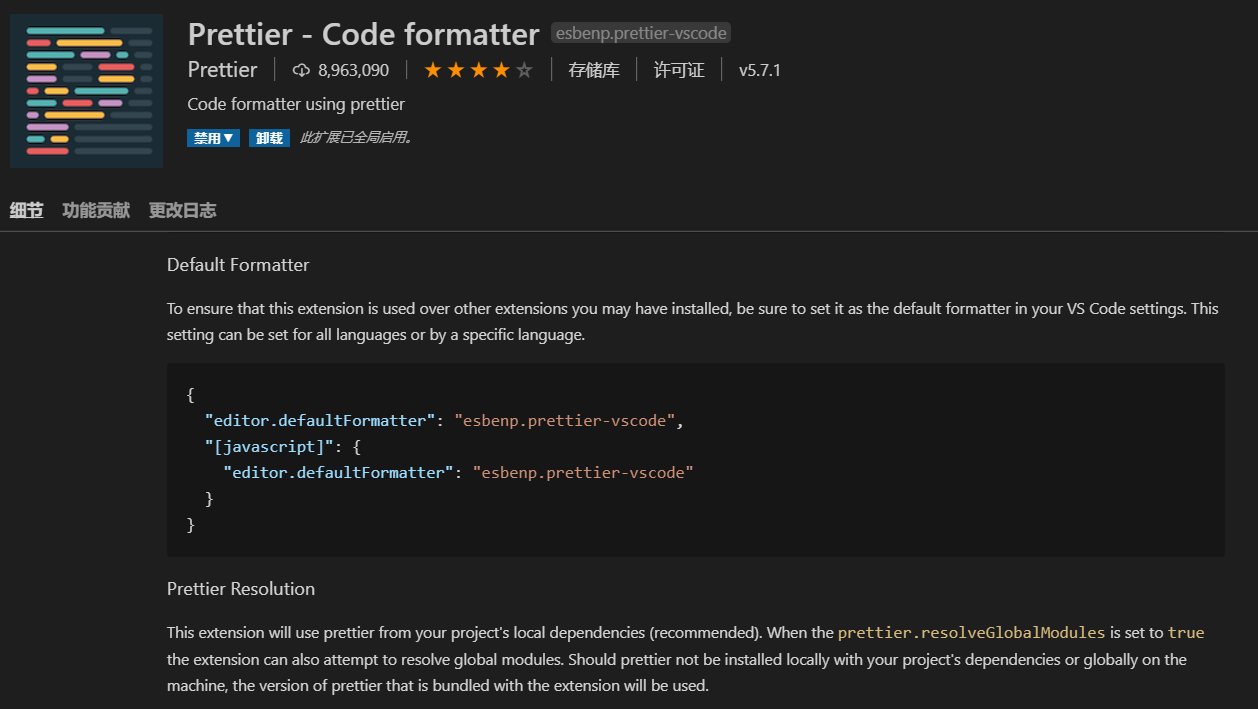
VSCode :插件搜索TSLint 和Prettier 分别安装
1、在Vscode中的,【文件】-【首选项】-【设置】,进入settings.json文件

2、增加配置:
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[javascript]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
}
}
3、项目根目录下,新增 .prettierrc.json 配置文件;更多配置规则请 移步
{
"tabWidth": 2,
"semi": false,
"singleQuote": true,
"trailingComma": "none",
"arrowParens": "always"
}
4、tslint.json文件
{
"defaultSeverity": "warning",
"extends": ["tslint:latest"],
"linterOptions": {
"exclude": ["node_modules/**"]
},
"rules": {
"indent": [true, "spaces", 2],
"interface-name": false,
"no-consecutive-blank-lines": false,
"object-literal-sort-keys": false,
"ordered-imports": false,
"quotemark": [true, "single"],
"semicolon": [true, "never"],
"trailing-comma": [true, { "multiline": "never", "singleline": "never" }]
}
}
网上搜索此块内容较多,分不清正确或错误。如该方法失效,请在vscode安装插件后的插件介绍中获取使用方法。