three.js案例-web3d三维地图大屏炫酷3D地图下钻地图-附源码
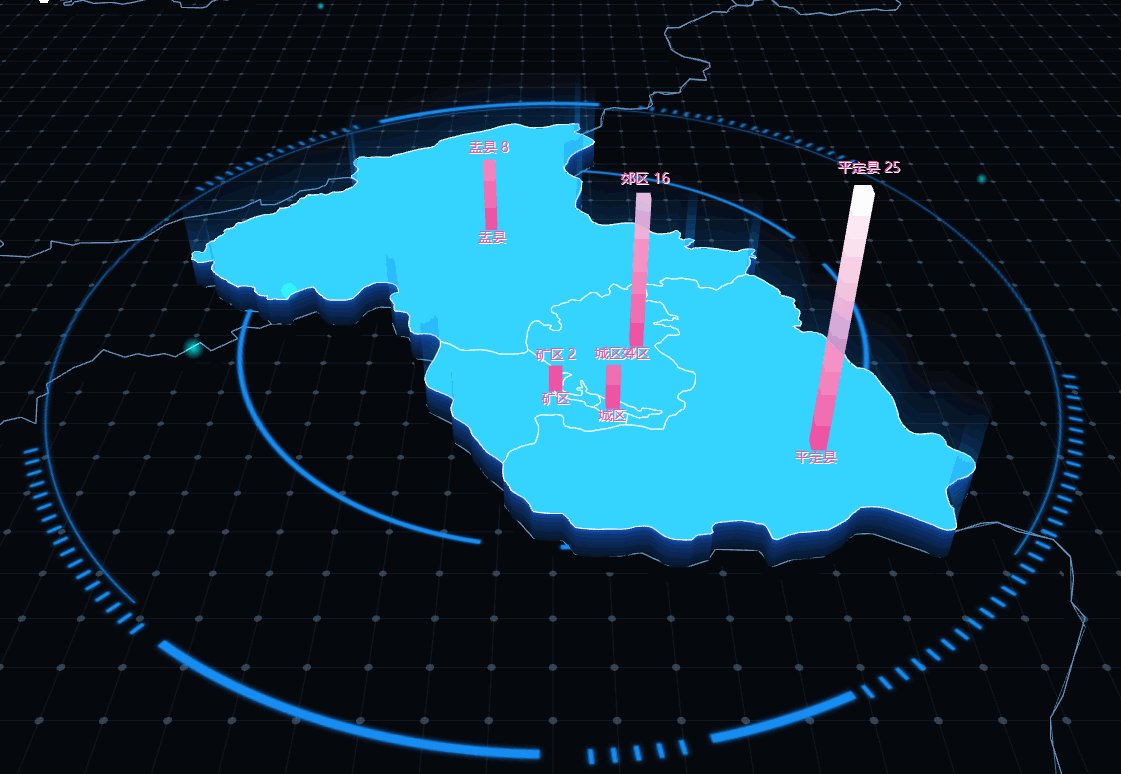
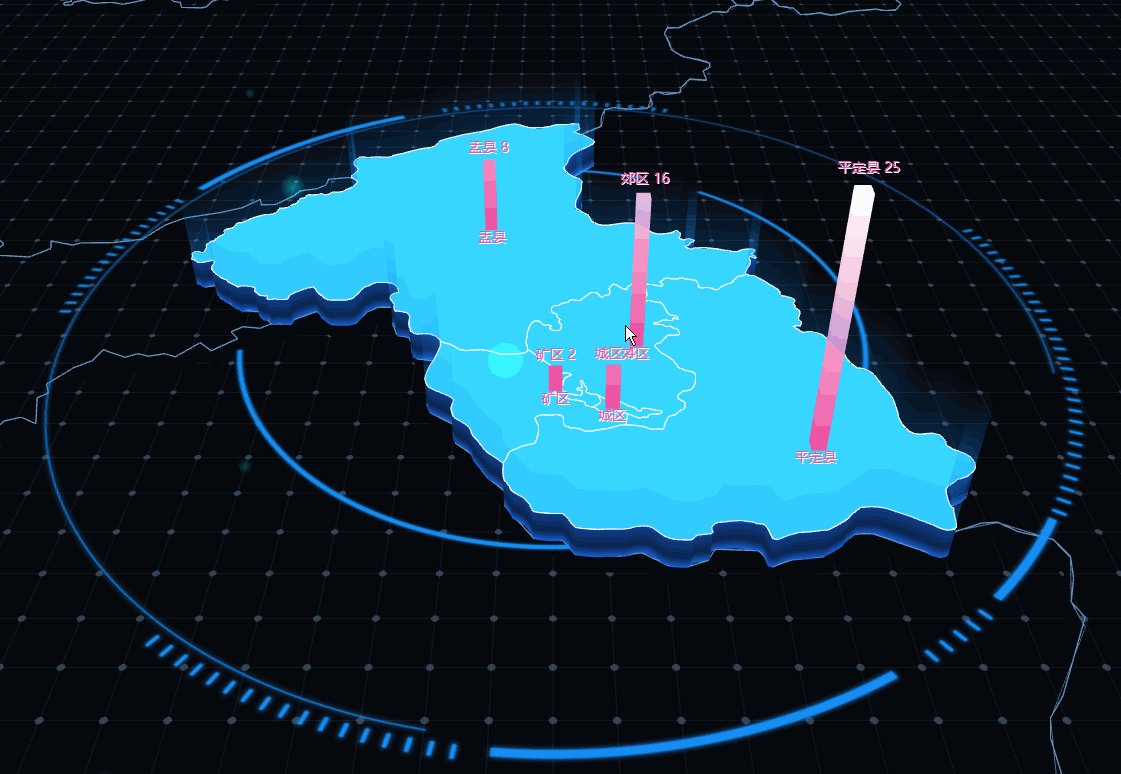
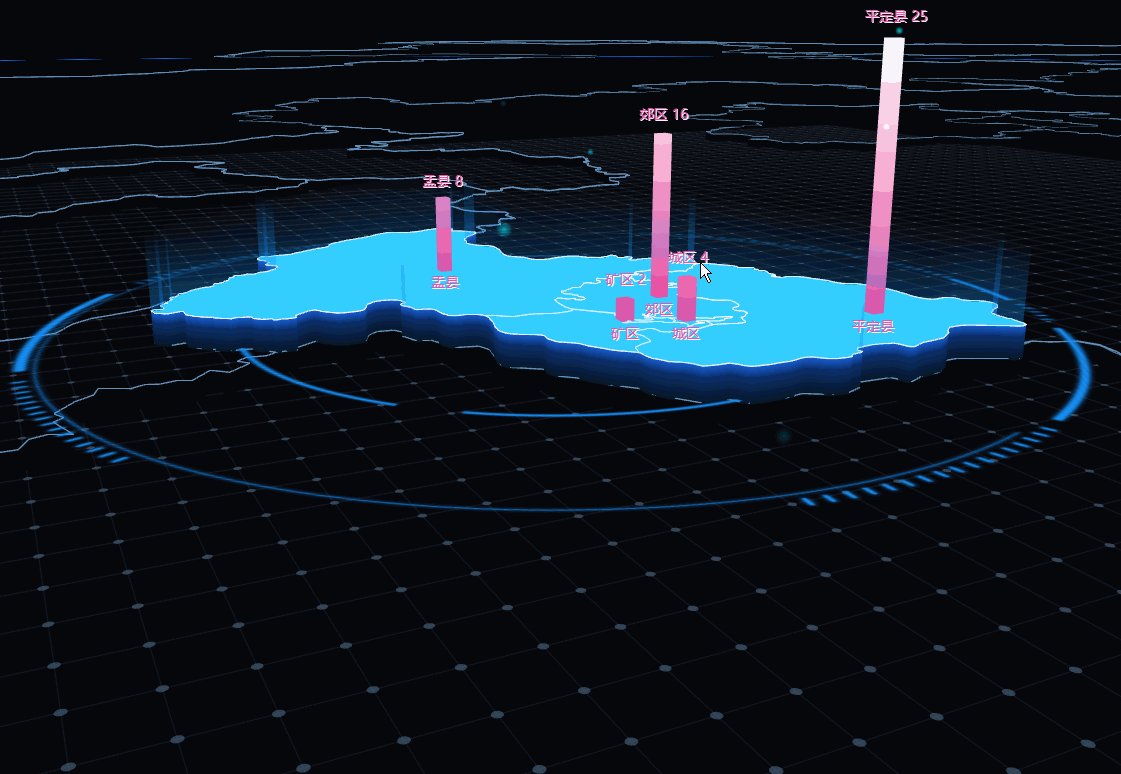
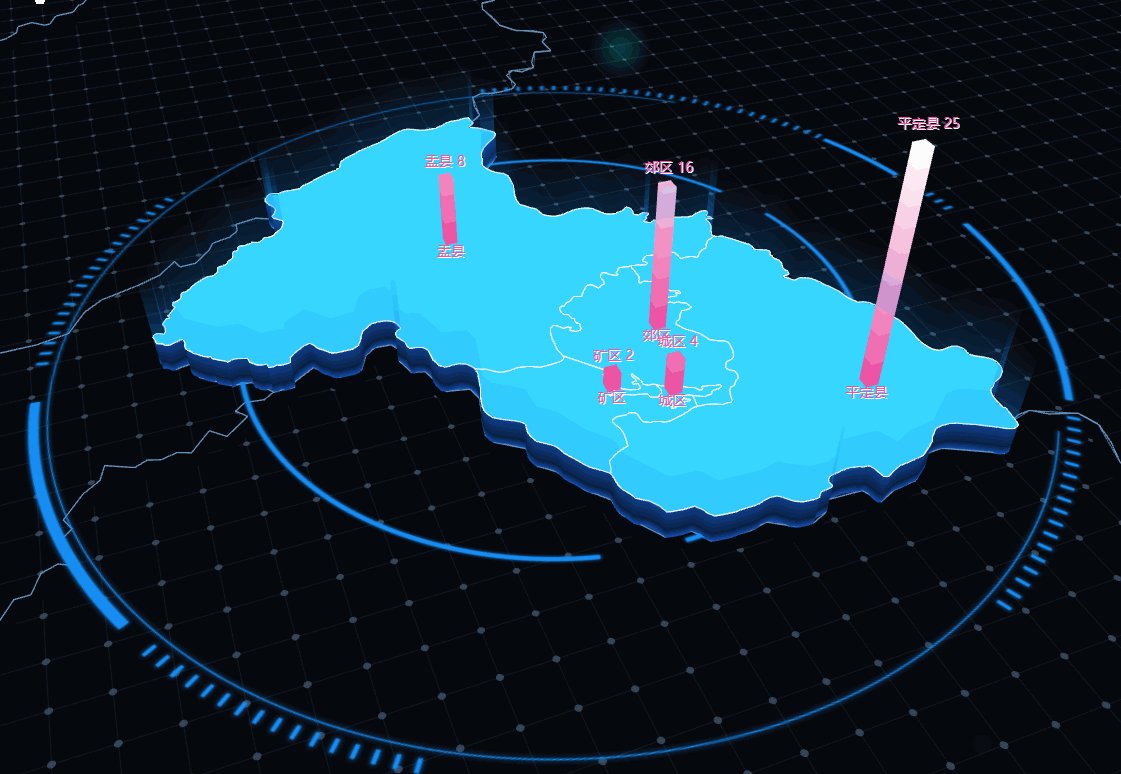
炫酷3D地图效果如下:

代码注释非常详细:
create() { // 添加雾,随着距离线性增大,只能看到一个小是视野范围内的场景,地图缩小很多东西就会看不清 //this.scene.fog = new THREE.Fog(0x191919, 30, 70) this.getCenterPoint() //计算城市中心点,并将center存储到localStorage中 this.createSpreadWave() //创建向四周扩散的蓝色波纹 this.createChinaMap() //创建中国省份地图-加载渲染时间比较长,可以注释掉 this.createProvinceMap() //创建山西省城市地图 this.createCityMap() //创建阳泉市地图 this.createGrid() //创建地图网格效果 //this.createLight() //设置点光源 this.createRotateBorder() //城市地图上旋转的圆圈边框动画 this.createCityLabel() //城市地图上的文本标签 this.createCityWall() //城市边界线上的半透明的围墙 this.createBar() //城市地图上各个区县的柱状图 this.createParticles() //三维空间的向上飞的粒子动画 }
需要案例源码,+vx:jackgiss
分类:
three.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2020-11-28 Centos 密码过期问题 password has expired