uniapp中使用极光推送
1、注册极光账号

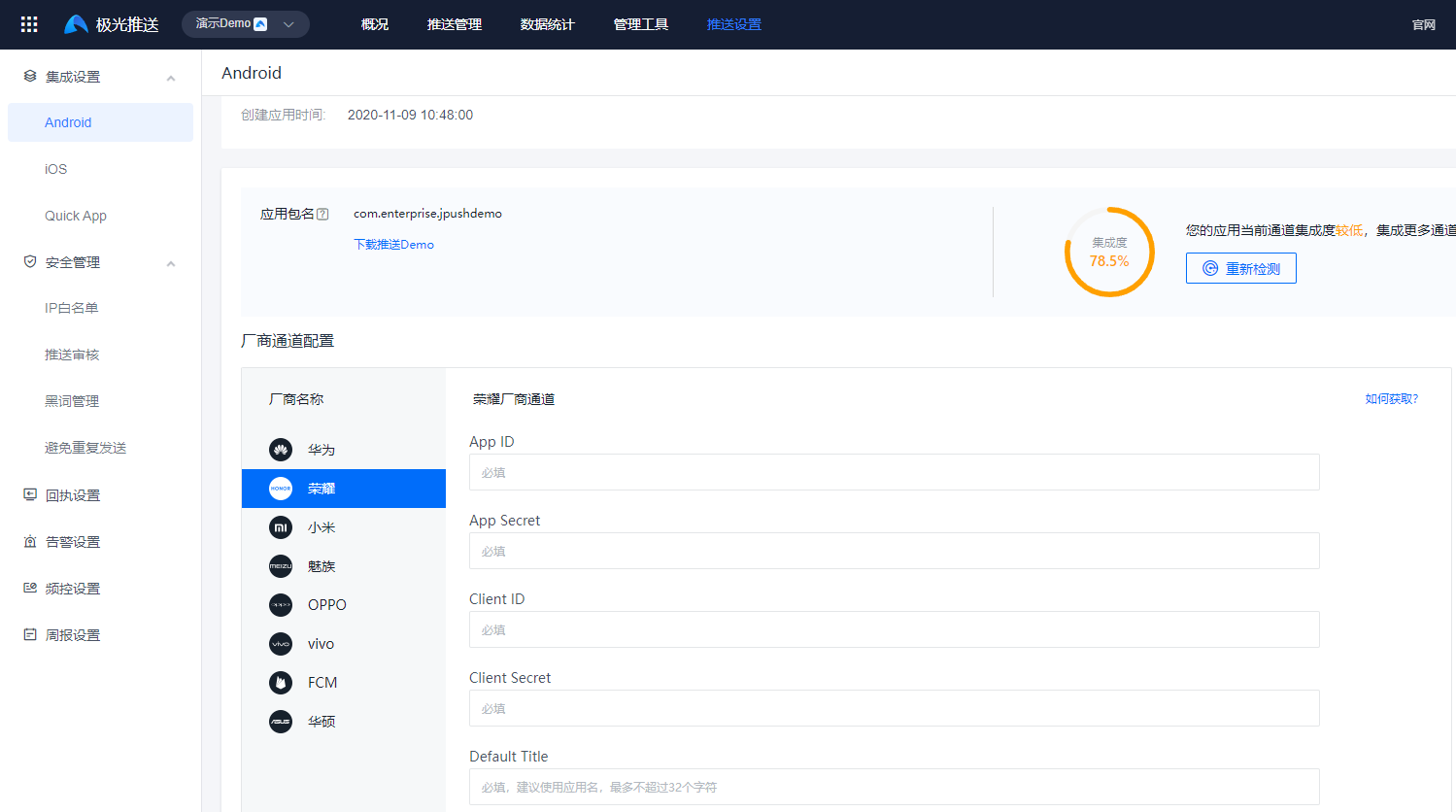
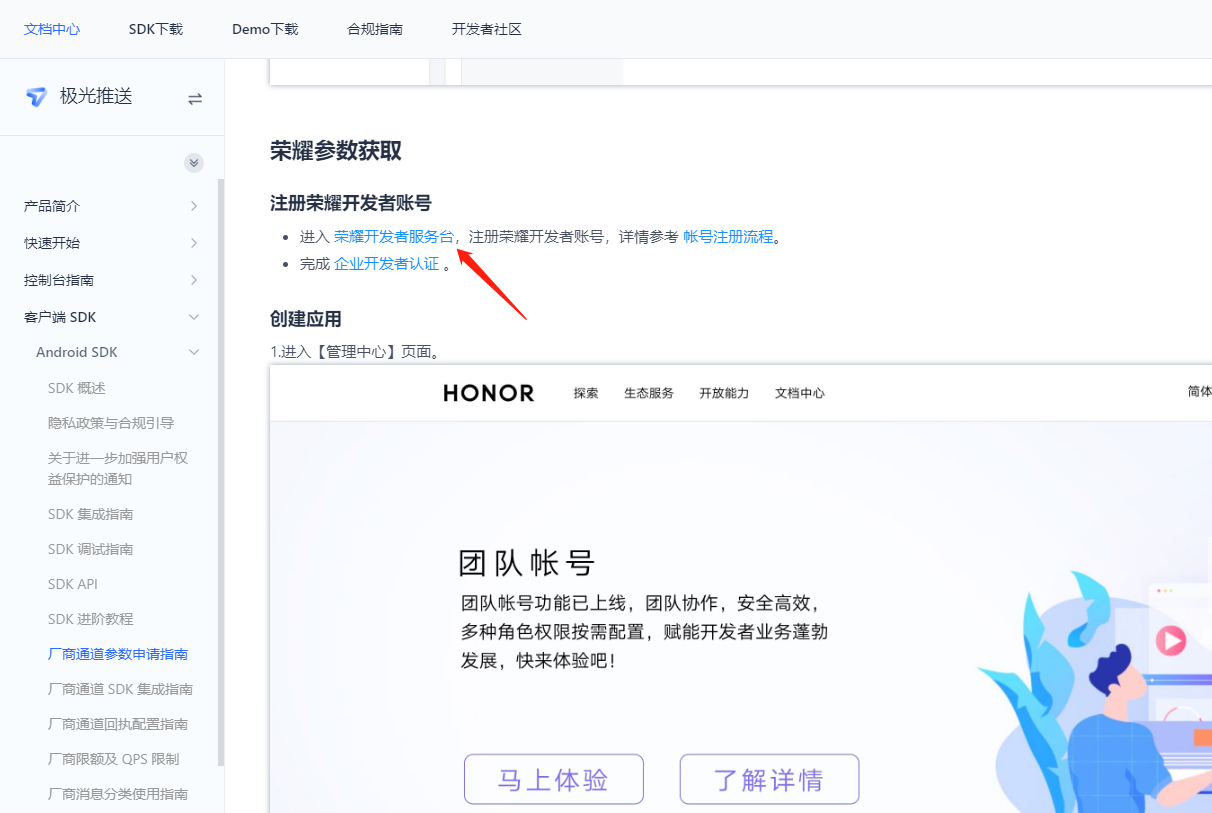
2、注册几个主流手机厂商的开发者账号(注册手机厂商,可以保证app进程不在的时候走厂商通道推送消息)

3、配置uniapp极光插件

https://ext.dcloud.net.cn/plugin?id=4028
https://ext.dcloud.net.cn/plugin?id=4035
点击mainifest.json中的【APP原生插件配置】,选择云端插件,点击确定按钮导入,在mainifest.json的源码视图中配置应用AppKey等信息

4、uniapp中添加代码
官方api的github地址:https://github.com/jpush/jpush-hbuilder-plugin/blob/master/doc/API.md
在App.vue, onLaunch中添加以下代码
// #ifdef APP-PLUS // 极光消息推送 const jpushModule = uni.requireNativePlugin("JG-JPush") jpushModule.setLoggerEnable(true); jpushModule.initJPushService(); // 监听是否连接成功 jpushModule.addConnectEventListener(result => { let connectEnable = result.connectEnable; // 触发在login.vue 中对连接状态的监听 uni.$emit('connectStatusChange', connectEnable) console.log("jpush连接", connectEnable) }); // 监听消息送达 jpushModule.addNotificationListener(result => { let notificationEventType = result.notificationEventType; let messageID = result.messageID; let title = result.title; let content = result.content; let extras = result.extras; console.log("通知", result); // 推送消息被点击时 if (notificationEventType === 'notificationOpened') { // 点击推送消息的逻辑 console.log("通知已被打开") } }); jpushModule.addCustomMessageListener(result => { let messageID = result.messageID; let content = result.content; let extras = result.extras; console.log("自定义消息", result); }) // 自定义别名 jpushModule.setAlias({ 'alias': 'myAlias', 'sequence': 1 }) // #endif
在login.vue 中注册推送id 并传给后端。
在longin.vue 中监听 连接是否成功

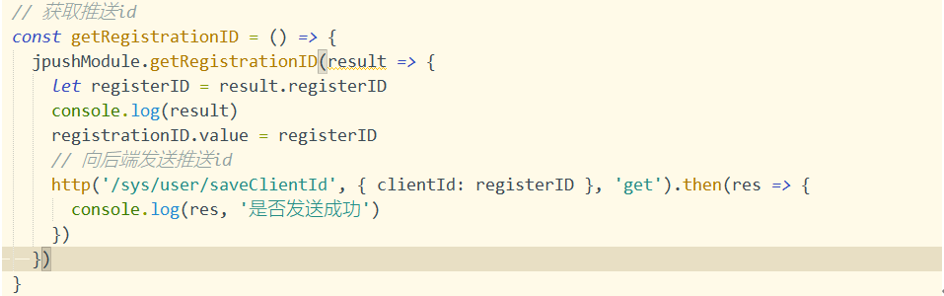
在登陆成功后的 注册id 并推送,注册id的代码如下


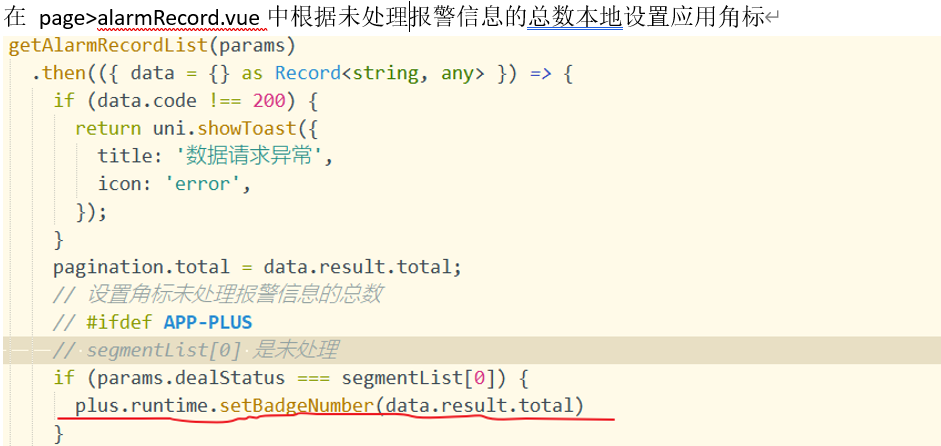
5、本地设置应用角标(只有部分厂商支持)

6、后台java配置
后台推送说明文档:https://docs.jiguang.cn/jpush/server/push
接口鉴权说明:
鉴权:Authorization: Basic base64(appKey:masterSecret)
base64在线编码网站:https://base64.us/

url:https://api.jpush.cn/v3/push 请求方式:post { "platform": "all", "audience" : {"registration_id" : [ "13065ffa4f199952d17","8914afd2"]}, "notification" : { "android" : { "alert" : "安卓内容1", "title" : "安卓标题1", "style":1 , "sound" : "/raw/info" }, "ios" : { "alert" : "苹果内容", "badge" : 9, "sound" : "default" } } } { "platform": "all", "audience" : {"registration_id" : [ "13065ffa4f199952d17","8914afd2"]}, "notification" : { "alert" : "推送内容1" } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号