cesium教程6-用entity绘制点线面label和billboard广告牌


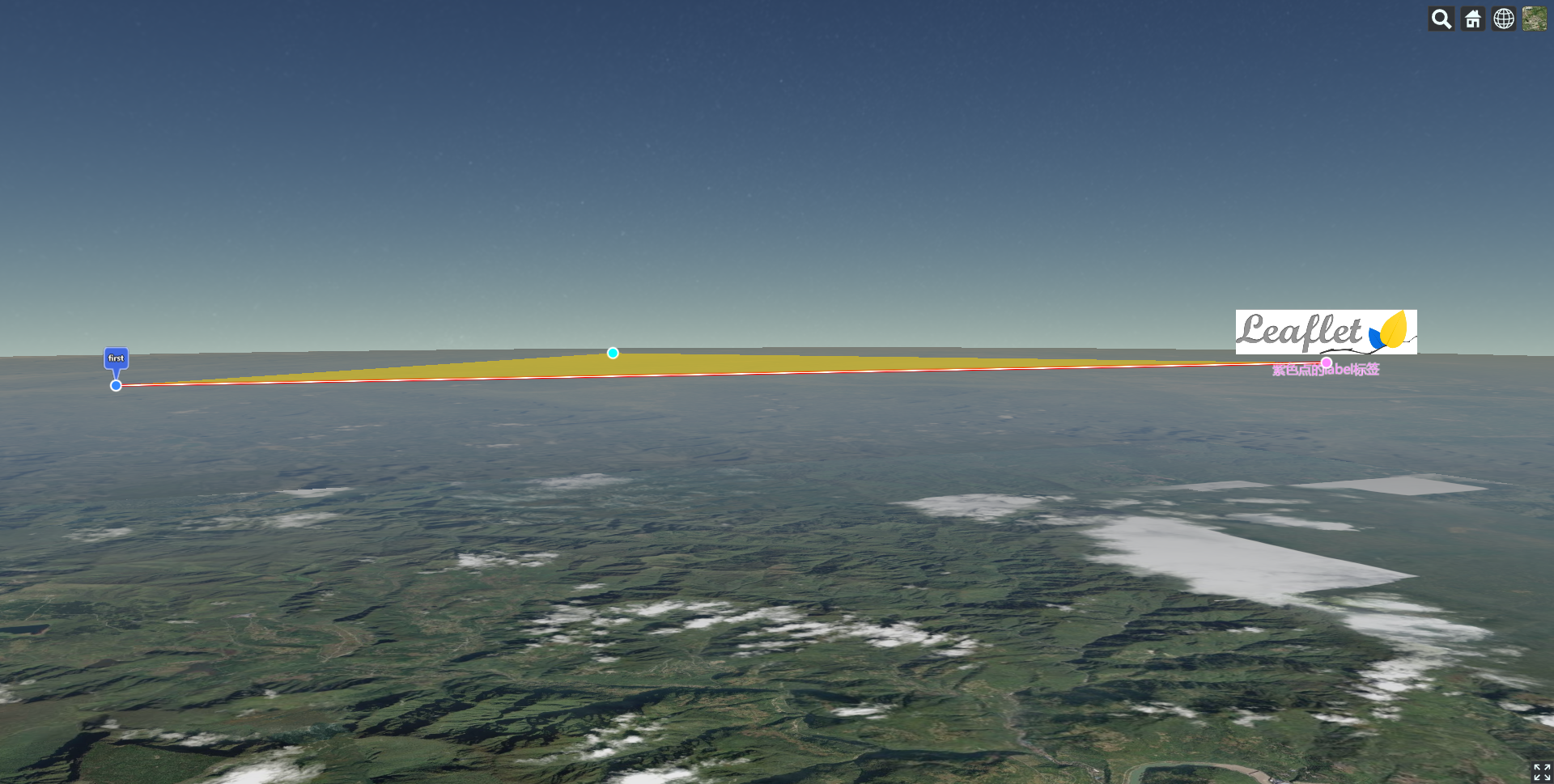
注意:billboard显示的图片是立体的,会跟随角度而变化的。
pinBuilder.fromText()用于创建自定义地图图钉
完整示例代码:
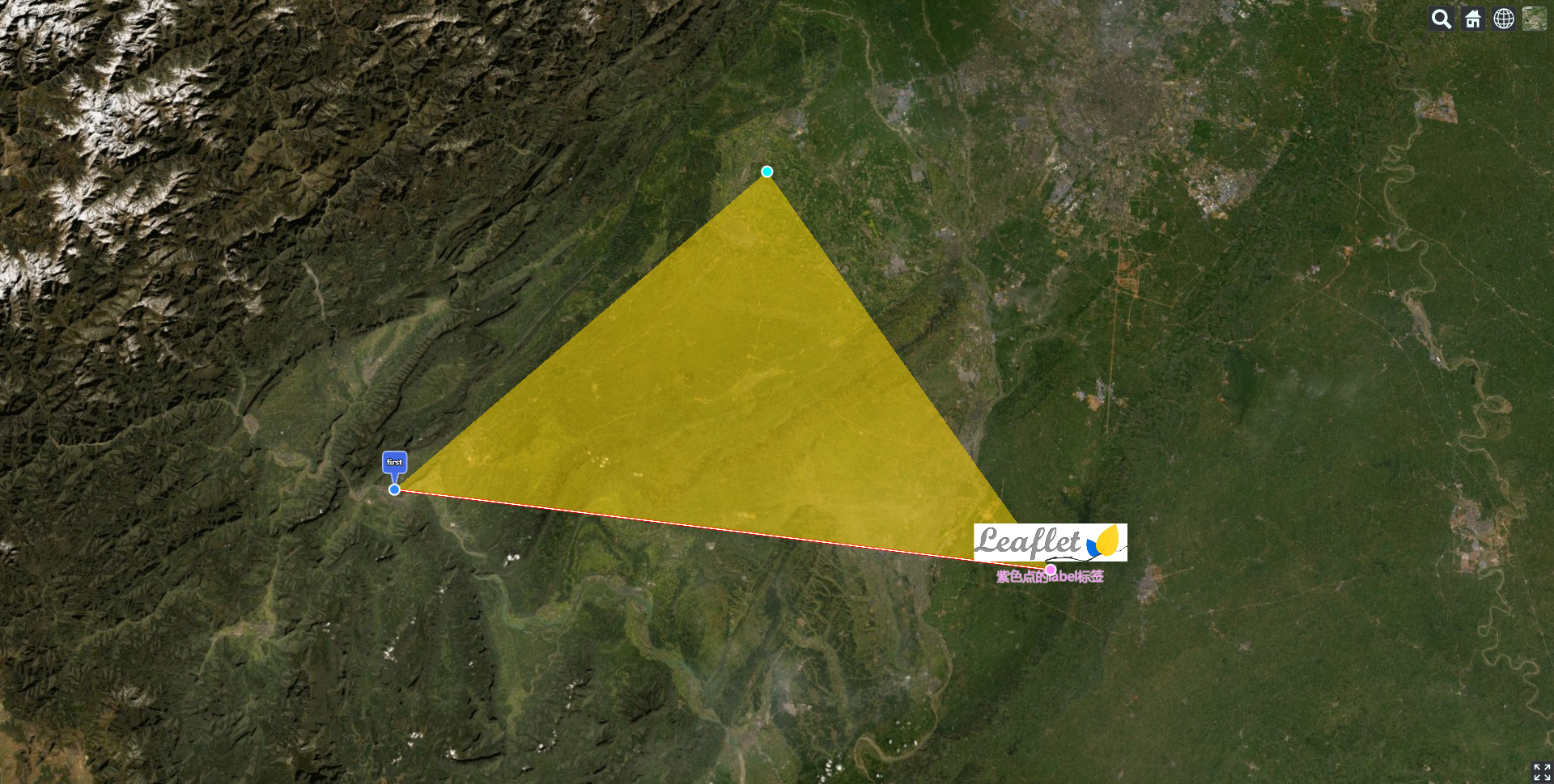
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cesium示例</title> <!-- 引用cesium的js和css,天地图的扩展js --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script> <link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/> <script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script> <style type="text/css"> html, body, #tiandituContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body onload="loadData()"> <div id="tiandituContainer"> </div> <script> //Cesium官网注册后的授权token,没有token不能使用cesium在线的地形服务,这里需要改成自己的token Cesium.Ion.defaultAccessToken = ""; var viewer; function loadData() { //默认会调用微软virtualearth地图 viewer = new Cesium.Viewer('tiandituContainer',{ animation:false, //是否显示动画控件 homeButton:true, //是否显示home键 geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询 baseLayerPicker:true, //是否显示图层选择控件 timeline:false, //是否显示时间线控件 fullscreenButton:true, //是否全屏显示 infoBox:true, //是否显示点击要素之后显示的信息 sceneModePicker:true, //是否显示投影方式控件 三维/二维 navigationInstructionsInitiallyVisible:false, //导航指令 navigationHelpButton:false, //是否显示帮助信息控件 selectionIndicator:false, //是否显示指示器组件 }); //隐藏cesium的logo viewer._cesiumWidget._creditContainer.style.display = "none"; //默认的Cesium会加载一个bingMap底图,这个地图网络不太好,一般要先去掉这个默认的 viewer.imageryLayers.remove(viewer.imageryLayers.get(0)); //arcgis在线影像地图 viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({ name:"img_arcgis", url:"https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer" })); viewer.scene.globe.depthTestAgainstTerrain = false;//地形遮挡效果开关,打开后地形会遮挡看不到的区域 viewer.scene.globe.enableLighting = true; //对大气和雾启用动态照明效果 let pinBuilder = new Cesium.PinBuilder() //加载点1 var point1 = viewer.entities.add({ id: 'point1', // id属性 position: Cesium.Cartesian3.fromDegrees(103, 30, 100), // 位置 point: { // 点 color: new Cesium.Color.fromCssColorString("#3388ff"), // 点颜色 pixelSize: 10, // 点大小 outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色 outlineWidth: 2, // 点的外圈线宽度 disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶) }, billboard: { image: pinBuilder.fromText('first', Cesium.Color.ROYALBLUE, 48).toDataURL(), verticalOrigin: Cesium.VerticalOrigin.BOTTOM, }, }); //加载点2,并绘制label文字和billboard广告牌 var point2 = viewer.entities.add({ id: 'point2', // id属性 position: Cesium.Cartesian3.fromDegrees(104, 30, 100), // 位置 point: { // 点 color: new Cesium.Color.fromCssColorString("#ff88ff"), // 点颜色 pixelSize: 10, // 点大小 outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色 outlineWidth: 2, // 点的外圈线宽度 disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶) }, label: { text: '紫色点的label标签', font: '16px sans-serif', // 字体大小 style: Cesium.LabelStyle.FILL_AND_OUTLINE, // 字体样式 fillColor: new Cesium.Color.fromCssColorString("#ff88ff"), // 字体填充色 outlineWidth: 1, // 字体外圈线宽度(同样也有颜色可设置) outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 垂直位置 pixelOffset: new Cesium.Cartesian2(0, 15), // 中心位置 disableDepthTestDistance: Number.POSITIVE_INFINITY }, billboard : { image : 'https://leafletjs.com/docs/images/logo-ua.png',//billboard广告牌 show: true, // default pixelOffset: new Cesium.Cartesian2(0, -10), // default: (0, 0)设置图片的偏移,是按屏幕坐标来偏移的 eyeOffset: new Cesium.Cartesian3(0.0, 0.0, 0.0), // default horizontalOrigin: Cesium.HorizontalOrigin.CENTER, // default verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // default: CENTER scale: 2.0, // default: 1.0 color: new Cesium.Color.fromCssColorString("#ffffff"), // default: WHITE rotation: 0, // default: 0.0 alignedAxis: Cesium.Cartesian3.ZERO, // default width: 200, // default: undefined height: 50, // default: undefined scaleByDistance: new Cesium.NearFarScalar(1.5e2, 1, 1000000, 0.0), // 按距离缩放,距离大于10000米时,图标不显示 } }); //加载点3 var point3 = viewer.entities.add({ id: 'point3', // id属性 position: Cesium.Cartesian3.fromDegrees(103.5, 30.5, 100), // 位置 point: { // 点 color: new Cesium.Color.fromCssColorString("#00ffff"), // 点颜色 pixelSize: 10, // 点大小 outlineColor: new Cesium.Color.fromCssColorString("#ffffff"), // 点的外圈线颜色 outlineWidth: 2, // 点的外圈线宽度 disableDepthTestDistance: Number.POSITIVE_INFINITY // 被遮挡是否可见(也就是将这个Entity在场景中置顶) } }); //加载线条 var line = viewer.entities.add({ name: "line", // 线的name属性 polyline: { // 线 positions: [Cesium.Cartesian3.fromDegrees(103, 30, 100), Cesium.Cartesian3.fromDegrees(104, 30, 100)], // 由点构线 width: 5.0, // 线的宽度 material: new Cesium.PolylineGlowMaterialProperty({ color: new Cesium.Color.fromCssColorString("#ff0000"), }), // 线的材质、样式 } }); //加载面图形 var polygon = viewer.entities.add({ polygon: { height: 0.1, hierarchy: new Cesium.PolygonHierarchy(Cesium.Cartesian3.fromDegreesArrayHeights([103, 30, 100, 103.5, 30.5, 100, 104, 30, 100])), // 面的顶点坐标集合 material: new Cesium.Color.fromCssColorString("#FFD700").withAlpha(.5), // 颜色和透明度 perPositionHeight: true, // 是否支持坐标高度 } }); // 将三维球定位到模型 viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(103.5, 30, 200000), orientation: { heading : Cesium.Math.toRadians(348.4202942851978), pitch : Cesium.Math.toRadians(-89.74026687972041), roll : Cesium.Math.toRadians(0) }, complete:function callback() { // 定位完成之后的回调函数 } }); } </script> </body> </html>
分类:
cesium






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2020-08-25 centos7 hpc高性能计算集群配置(无密码访问、nfs文件共享)