cesium教程4-用entity加载glb和gltf格式的小模型

示例完整代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>cesium示例</title> <!-- 引用cesium的js和css,天地图的扩展js --> <script src="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Cesium.js"></script> <link rel="stylesheet" href="https://cesium.com/downloads/cesiumjs/releases/1.92/Build/Cesium/Widgets/widgets.css"/> <script src="http://api.tianditu.gov.cn/cdn/plugins/cesium/cesiumTdt.js" ></script> <style type="text/css"> html, body, #tiandituContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body onload="loadData()"> <div id="tiandituContainer"> </div> <script> //Cesium官网注册后的授权token,没有token不能使用cesium在线的地形服务,这里需要改成自己的token Cesium.Ion.defaultAccessToken = ""; var viewer; function loadData() { //默认会调用微软virtualearth地图 viewer = new Cesium.Viewer('tiandituContainer',{ animation:false, //是否显示动画控件 homeButton:true, //是否显示home键 geocoder:true, //是否显示地名查找控件,如果设置为true,则无法查询 baseLayerPicker:true, //是否显示图层选择控件 timeline:false, //是否显示时间线控件 fullscreenButton:true, //是否全屏显示 infoBox:true, //是否显示点击要素之后显示的信息 sceneModePicker:true, //是否显示投影方式控件 三维/二维 navigationInstructionsInitiallyVisible:false, //导航指令 navigationHelpButton:false, //是否显示帮助信息控件 selectionIndicator:false, //是否显示指示器组件 }); //隐藏cesium的logo viewer._cesiumWidget._creditContainer.style.display = "none"; //默认的Cesium会加载一个bingMap底图,这个地图网络不太好,一般要先去掉这个默认的 viewer.imageryLayers.remove(viewer.imageryLayers.get(0)); //arcgis在线影像地图 viewer.imageryLayers.addImageryProvider(new Cesium.ArcGisMapServerImageryProvider({ name:"img_arcgis", url:"https://services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer" })); viewer.scene.globe.depthTestAgainstTerrain = true;//地形遮挡效果开关,打开后地形会遮挡看不到的区域 viewer.scene.globe.enableLighting = true; //对大气和雾启用动态照明效果 //加载小模型 add3DEntityModel("https://data.mars3d.cn/gltf/mars/feiji.glb",120.131292,30.471157,0,-17,0,0); // 将三维球定位到模型 viewer.camera.flyTo({ destination: Cesium.Cartesian3.fromDegrees(120.132072,30.471217, 2000), orientation: { heading : Cesium.Math.toRadians(348.4202942851978), pitch : Cesium.Math.toRadians(-89.74026687972041), roll : Cesium.Math.toRadians(0) }, complete:function callback() { // 定位完成之后的回调函数 } }); } function add3DEntityModel(uri,longitude,latitude,height,v_heading,v_pitch,v_roll) { viewer.entities.removeAll(); //位置(弧度单位) var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height); var heading = Cesium.Math.toRadians(v_heading); var pitch = Cesium.Math.toRadians(v_pitch); var roll = Cesium.Math.toRadians(v_roll); var hpr = new Cesium.HeadingPitchRoll(heading, pitch, roll); //朝向(弧度单位) var orientation = Cesium.Transforms.headingPitchRollQuaternion(position, hpr); var entity = viewer.entities.add({ name : uri, description:"<div><p>这是一个飞机!</div>", // 这是模型的描述属性,可以是html标签 position : position, orientation : orientation, model : { uri : uri, minimumPixelSize : 128, maximumScale : 20000 } }); //取或设置相机当前正在跟踪的Entity实例。 //viewer.trackedEntity = entity; } </script> </body> </html>
几个参数说明:
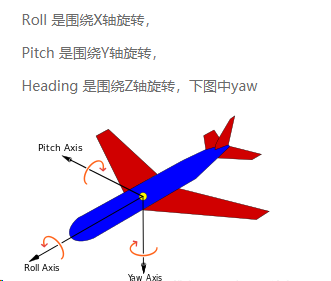
//destination是相机的目标位置,参数是经度、纬度、高度 //orientation是相机朝向 // heading-代表镜头左右方向,正值为右,负值为左 // pitch-代表镜头上下方向,正值为上,负值为下. // roll-代表镜头左右倾斜,正值,向右倾斜,负值向左倾斜

heading-代表镜头左右方向,正值为右,负值为左,360度和0度是一样的
pitch-代表镜头上下方向,正值为上,负值为下.
roll-代表镜头左右倾斜.正值,向右倾斜,负值向左倾斜
分类:
cesium






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具