vscode插件安装和配置支持vue3
一、常用插件介绍
1、插件Vue 3 Snippets

作用:用于vue3的智能代码提示,语法高亮、智能感知、Emmet等。替代Vetur插件,Vetur在vue2时期比较流行。
常用命令:vueinit、v3等
2、插件Volar

作用:语法高亮、智能感知、Emmet等
3、插件ESLint

作用:检查代码是否符合规范
4、插件Prettier

作用:代码格式化
5、其他一些常用插件
Auto Rename Tag 修改 html 标签,自动帮你完成尾部闭合标签的同步修改,和 webstorm 一样
Auto Close Tag 自动闭合HTML标签
Vscode-icons 让 vscode 资源目录加上图标
Path Intellisense 自动路径补全、默认不带这个功能
Vue-color vue 语法高亮主题
二、常用插件配置
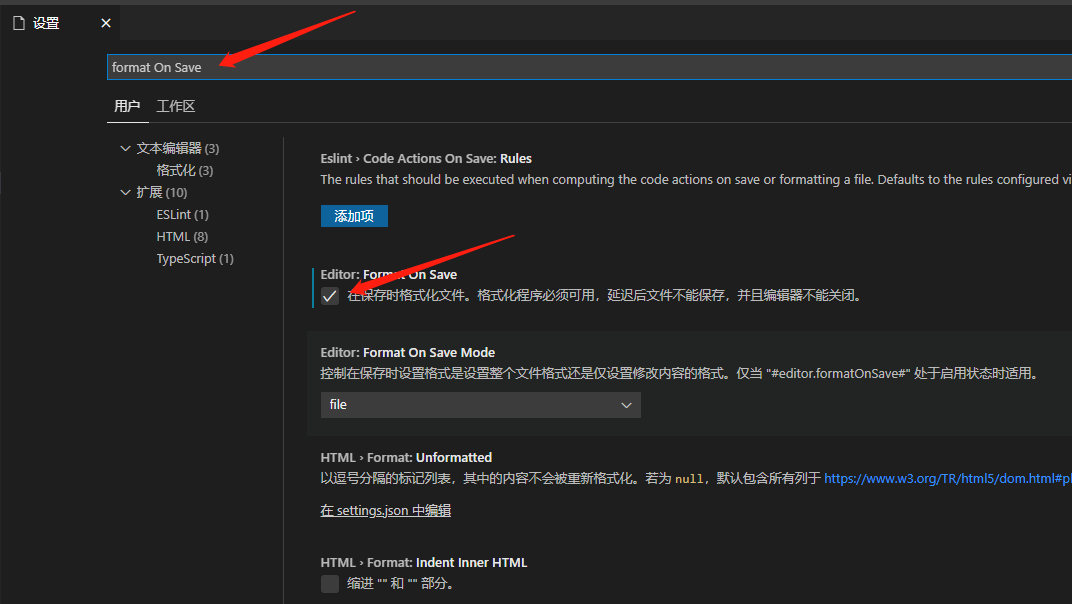
1、每次保存的时候自动格式化
搜索 format On Save,勾选前面的复选框

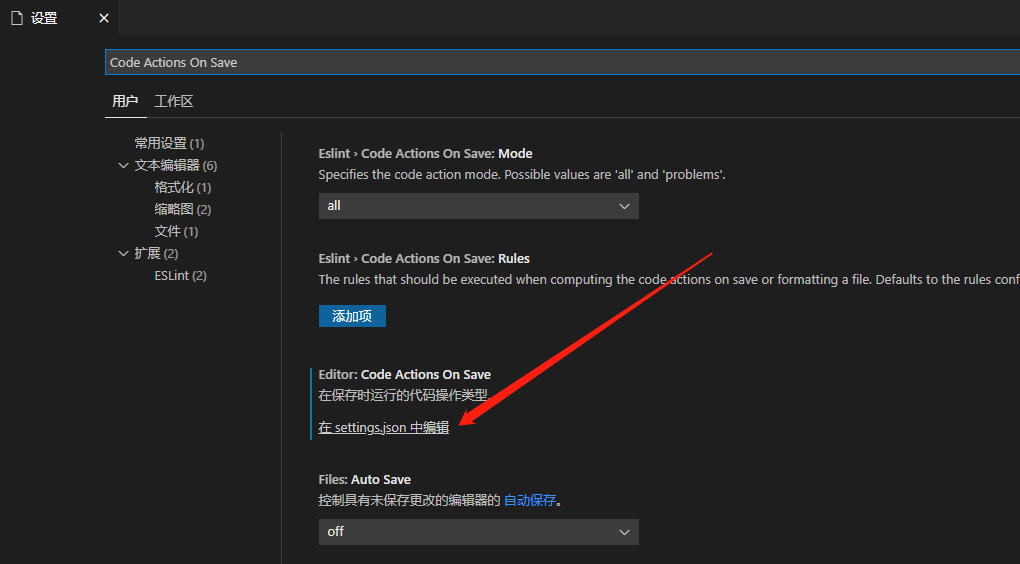
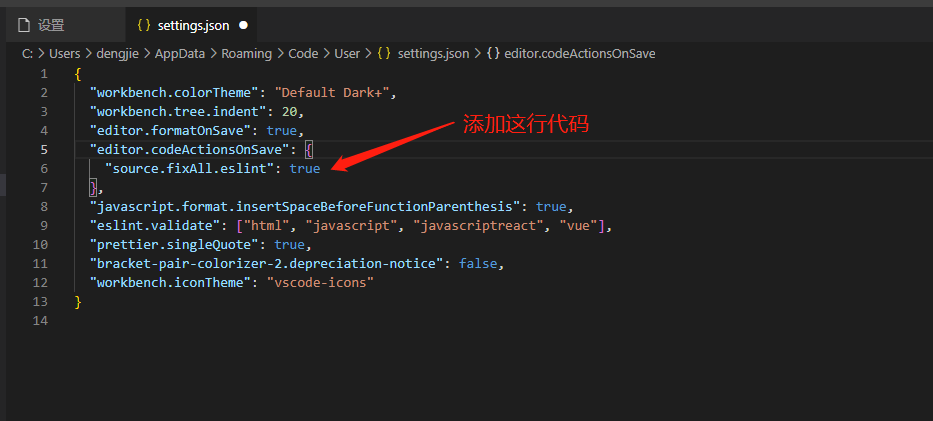
2、每次保存的时候将代码按 eslint 格式进行修复
搜索 Code Actions On Save,点击下方圈中的地方


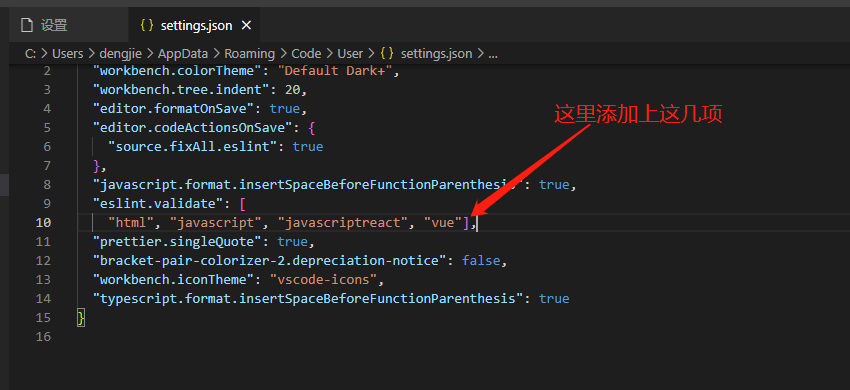
"source.fixAll.eslint": true
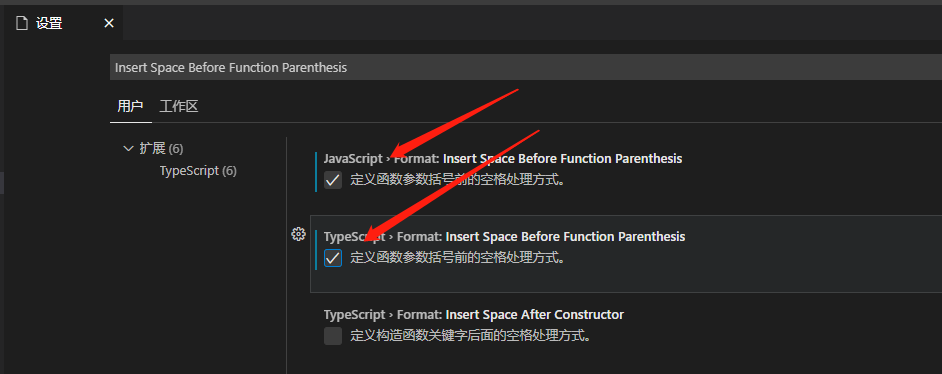
3、在函数名和后面的括号之间加个空格
搜索 Insert Space Before Function Parenthesis,并将前面的复选框勾上

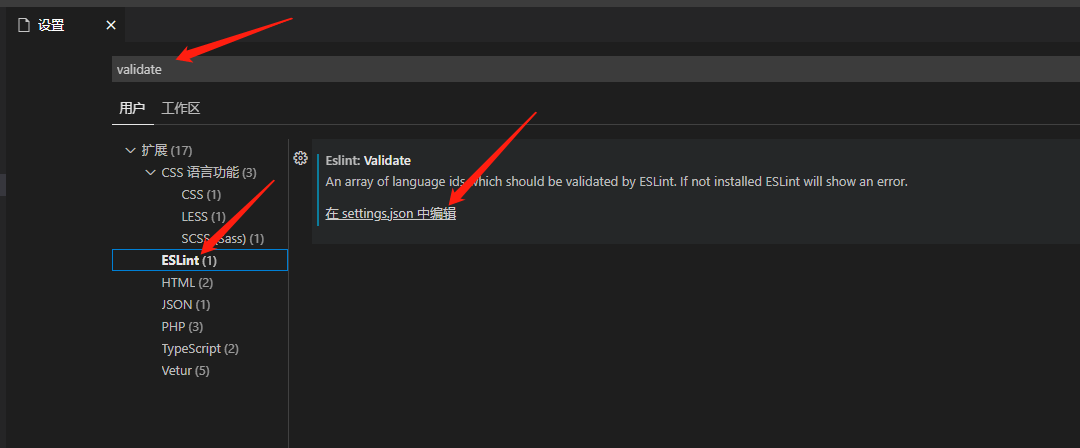
4、ESLint添加 vue 支持
搜索 validate,选择左边的 ESLint,点击后侧的圈中的地方


"eslint.validate": [ "html", "javascript", "javascriptreact", "vue" ]
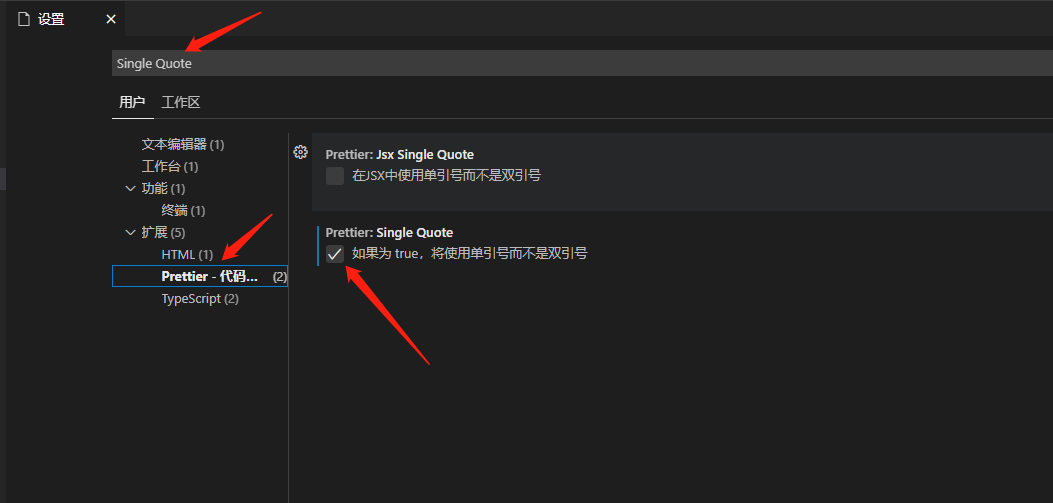
5、用单引号替代双引号
搜索 Single Quote,勾选前面的复选框

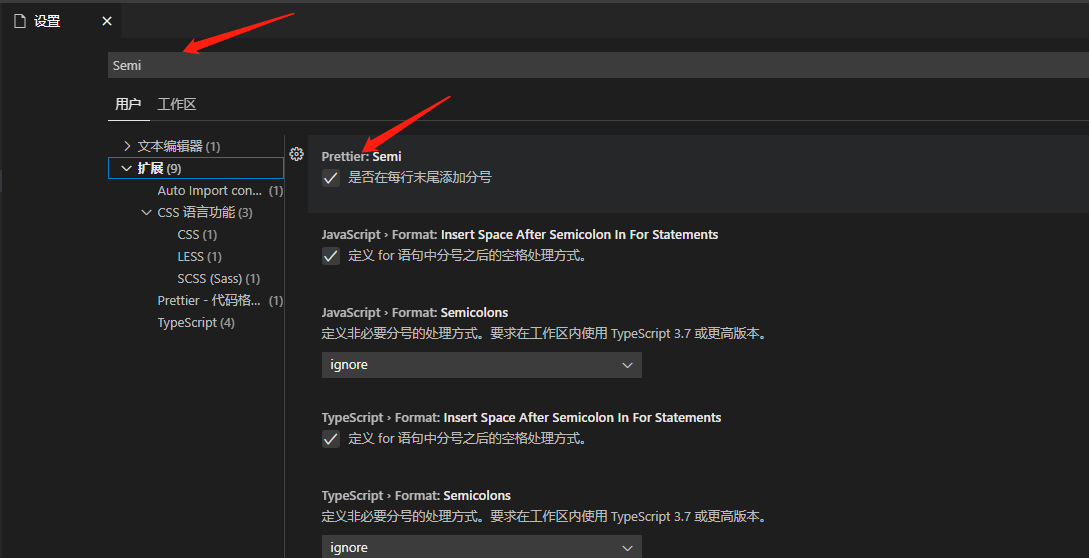
6、代码结尾以分号结束
搜索 Semi,去掉前面的复选框

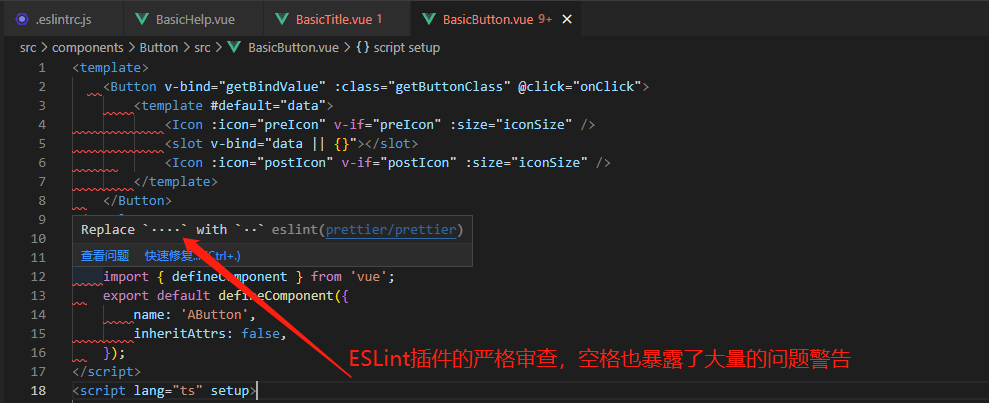
7、ESLint插件修改

解决方法就是:给.eslintrc.js中的rule添加: 'prettier/prettier': 'off',(注意:该项会让前面2个设置失效)



