leaflet 实现地图上标记的发散闪烁动画
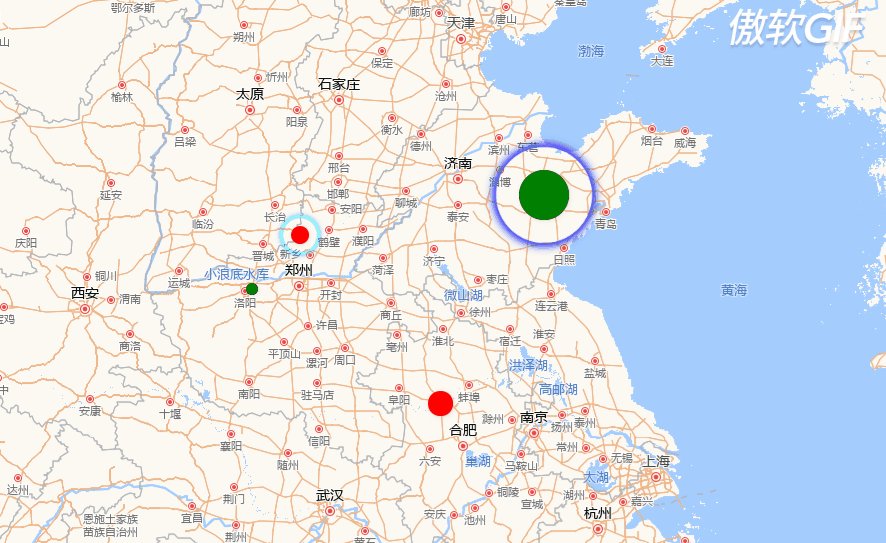
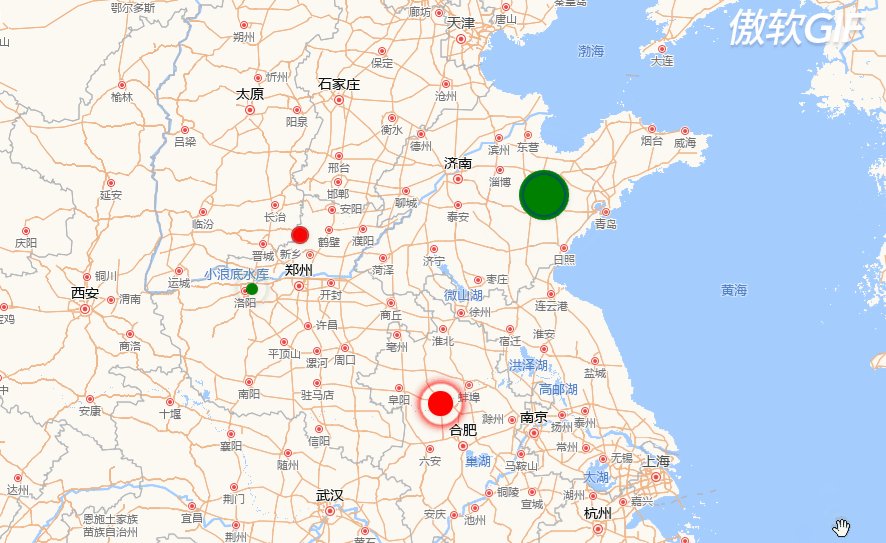
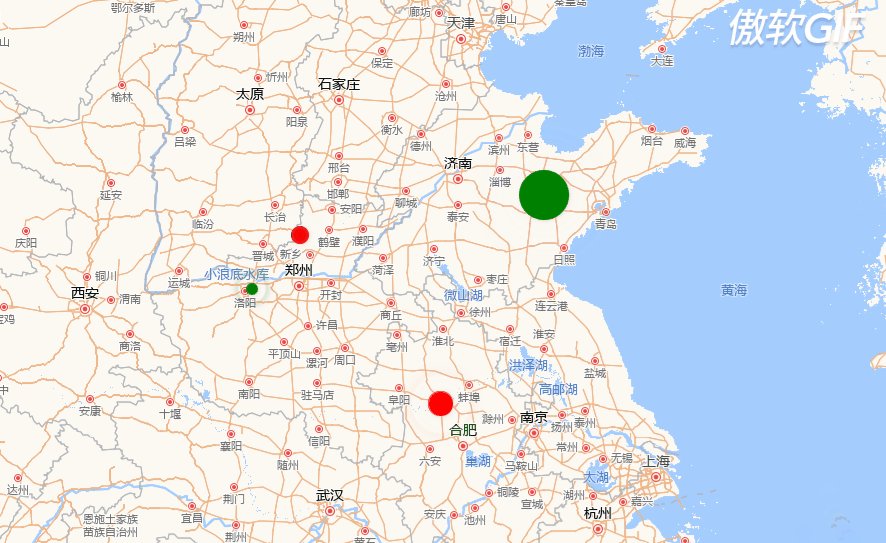
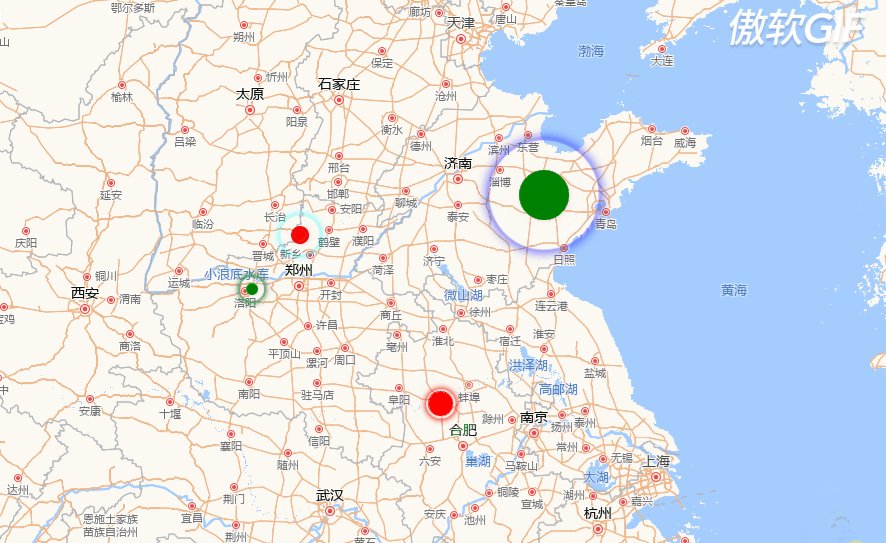
先看效果

js文件:blinkmarker.js
L.blinkMarker = function (point, property) { // 使用js标签,便于操作,这个temDivEle的作用是将divEle通过innerHTML的方式获取为字符串 var tempDivEle = document.createElement("div"); var divEle = document.createElement("div"); var spanEl = document.createElement("span"); var aEl = document.createElement("a"); tempDivEle.append(divEle); divEle.append(spanEl); spanEl.append(aEl); // 设置上基础的样式 spanEl.classList.add("pulse-icon"); aEl.classList.add("dive-icon"); // 操作样式 var style = document.createElement("style"); style.type = "text/css"; document.head.appendChild(style); sheet = style.sheet; // 主体颜色 if (property) { if (property.color) { spanEl.style.backgroundColor = property.color; if (!property.diveColor) { aEl.style.boxShadow = "0 0 6px 2px " + property.color; } } // 标记大小 if (property.iconSize) { spanEl.style.width = property.iconSize[0] + "px"; spanEl.style.height = property.iconSize[1] + "px"; } // 发散的color if (property.diveColor) { // 发散的重度 if (property.level) { aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.diveColor; } else { aEl.style.boxShadow = "0 0 6px 2px " + property.diveColor; } } // 发散的重度 if (property.level) { if (property.diveColor) { aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.diveColor; }else if (property.color) { aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px " + property.color; }else{ aEl.style.boxShadow = "0 0 " + (property.level * 3) + "px " + property.level + "px red"; } } // 闪烁的速度 if (property.speedTime) { aEl.style.setProperty("animation", "pulsate " + property.speedTime + "s infinite") } } var myIcon = L.divIcon({ className: 'my-div-icon', html: tempDivEle.innerHTML }); var marker = L.marker(point, { icon: myIcon, title: property.title }); return marker; }
css样式文件:blinkmarker.css
.pulse-icon { display: inline-block; width: 15px; height: 15px; border-radius: 100%; background-color: red; position: relative; box-shadow: 1px 1px 5px 0 rgba(0, 0, 0, 0.1); } .dive-icon { content: ""; box-shadow: 0 0 6px 2px red; animation: pulsate 1s ease-out; animation-iteration-count: infinite; animation-delay: 1.1s; -webkit-border-radius: 100%; border-radius: 100%; height: 200%; width: 200%; animation: pulsate 2s infinite; position: absolute; margin: -50% 0 0 -50%; } @keyframes pulsate { 0% { transform: scale(0.1, 0.1); opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); } 50% { opacity: 1; -ms-filter: none; filter: none; } 100% { transform: scale(1.2,1.2); opacity: 0; -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); } }
测试实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>闪烁点</title> <link rel="stylesheet" type="text/css" href="../leaflet/dist/leaflet.css"> <script type="text/javascript" src="../leaflet/dist/leaflet.js"></script> <!-- 引入闪烁marker --> <link rel="stylesheet" type="text/css" href="css/blinkmarker.css"> <script type="text/javascript" src="js/blinkmarker.js"></script> <style type="text/css"> body { padding: 0; margin: 0; } html, body, #map { height: 100%; } </style> </head> <body> <div id='map'></div> </body> <script type="text/javascript"> /** * 这一部分用于加载地图,我这里用的是离线地图,需要适当修改 */ var url = 'http://localhost:9090/img/{z}/{x}/{y}.png'; var map = L.map('map', { center: [34.694, 113.587], zoom: 6, zoomControl: false }); //将图层加载到地图上,并设置最大的聚焦还有map样式 L.tileLayer(url, { maxZoom: 18, minZoom: 3 }).addTo(map); //以下是加载闪烁标记 // 支持以下属性iconSize: 主体大小(默认15,15),color:主体颜色(默认红色),diveColor: 发散颜色(red),title: 标题,level: 闪烁的粗细(2),speedTime: 发散闪烁的速度(2) /** L.blinkMarker(LatLng,{iconSize: [50,50],color: 'green',diveColor: 'blue',title: "啦啦啦"}) */ L.blinkMarker([36.694, 118.587], { iconSize: [50, 50], color: 'green', diveColor: 'blue', level: '3', speedTime: 2, title: "啦啦啦" }).addTo(map); L.blinkMarker([34.694, 112.587], { iconSize: [12, 12], color: 'green',speedTime: 0.5}).addTo(map); L.blinkMarker([35.694, 113.587], { iconSize: [18, 18], diveColor: 'aqua' }).addTo(map); L.blinkMarker([32.694, 116.587], { iconSize: [25, 25], level: '3', speedTime: 1 }).addTo(map); // document.styleSheets[0].addRule('.pulse-icon::after { box-shadow: 0 0 6px 2px green }', 0); </script> </html>
原文链接:https://blog.csdn.net/weixin_43464964/java/article/details/105686596
另外一种方法,就是用gif动图去做:
var LeafIcon = L.Icon.extend({ options: { iconSize: [60, 50], iconAnchor: [30, 25] } }); var markerIcon = new LeafIcon({ iconUrl: './gif/marker.gif' }); let marker=L.marker([item.lat, item.lon], { icon: markerIcon });



