Dedecms自定义表单后台列表展现方式更改
Dedecms有自定义表单功能,方便我们收集用户信息。个人通常喜欢拿这个功能做问卷调查,在线留言等功能。但是如果使用过这个功能的朋友就会知道,Dedecms自定义表单后台列表展现方式并不好看。

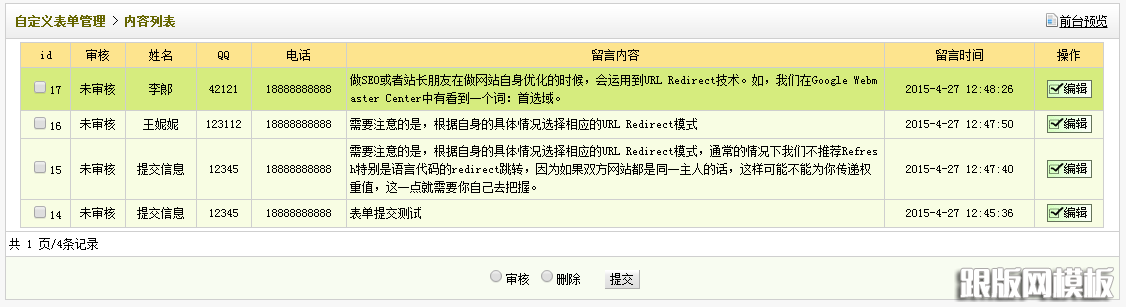
上面就是Dedecms默认的自定义表单列表,怎么样,看起来是否感觉很凌乱?自己这个伪程序猿,伪前端也习惯性的有强迫症,既然看不惯那就行动起来吧。经过一番折腾后效果如下:

修改/你的网站后台(默认dede)/templets/diy_list.htm文件,全部代码如下:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=<?php echo $cfg_soft_lang; ?>"> 5 <title><?php echo $diy->name;?></title> 6 <link href="css/base.css" rel="stylesheet" type="text/css" /> 7 </head> 8 <body background='images/allbg.gif' leftmargin='8' topmargin='8'> 9 <div class="bodytitle"> 10 <div class="bodytitleleft"></div> 11 <div class="bodytitletxt" style="padding-left:10px;"><?php echo $diy->name;?>内容列表</div> 12 </div> 13 <form action="diy_list.php" method="post"> 14 <input type="hidden" name="diyid" value="<?php echo $diyid;?>" /> 15 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> 16 <tr> 17 <td colspan="3" height="28" background='images/tbg.gif'> 18 <div style='float:left'> <a href='diy_main.php'><b>自定义表单管理</b></a> > <b>内容列表</b></div> 19 <div style='float:right;padding-right:8px;'> 20 <a href="../plus/diy.php?action=list&diyid=<?php echo $diy->diyid; ?>" target="_blank"><img src='images/gtk-tmp.png' align='left' title='预览' alt='预览' /><u>前台预览</u></a> 21 </div> 22 </td> 23 </tr> 24 <tr><td colspan="3" bgcolor="#ffffff"> 25 <table width="98%" border="0" cellpadding="1" cellspacing="1" align="center" class="tbtitle" style="background:#CFCFCF;"> 26 <tr style="text-align:center;background:#FDE48E;"><td>id</td><td>审核</td><td>姓名</td><td>QQ</td><td>电话</td><td>留言内容</td><td>留言时间</td><td>操作</td></tr> 27 <style> 28 .msgfocus{ 29 background:#F8FDE3; 30 } 31 .msgfocus:hover{ 32 background:#D6EC7E; 33 } 34 </style> 35 {dede:datalist} 36 <?php 37 if(!empty($fields)) 38 {$allowhtml = array('htmltext'); 39 $fields['sta'] = $fields['ifcheck'] == 1 ? '已审核' : '未审核'; 40 ?> 41 42 <tr style="text-align:center;" class="msgfocus"><td><input type="checkbox" name="id[]" value="<?php echo $fields['id']?>" class="np" /><?php echo $fields['id']?></td><td><?php echo $fields['sta']?></td><td><?php echo $fields['name']?></td><td><?php echo $fields['qq']?></td><td><?php echo $fields['tel']?></td><td style="width:50%;text-align:left;"><?php echo $fields['message']?></td><td><?php echo $fields['times']?></td><td><a href="diy_list.php?action=edit&diyid=<?php echo $diy->diyid ?>&id=<?php echo $fields['id']?>"><img src="images/feedback-edit.gif" border="0" width="45" height="18"></a></td></tr> 43 44 <?php 45 } else 46 { 47 echo "<tr><td bgcolor=\"#ffffff\">暂无记录</td></tr>"; 48 } 49 ?> 50 {/dede:datalist} 51 </table> 52 </td></tr> 53 <tr><td colspan="3" bgcolor="#ffffff">{dede:pagelist listsize=5 /}</td></tr> 54 <tr> 55 <td colspan="3" height='36' align="center" bgcolor="#F8FCF1"> 56 <label><input type="radio" name="action" value="check" class='np' />审核</label> 57 <label><input type="radio" name="action" value="delete" class='np' />删除</label> 58 59 <input type="submit" name="submit" value="提交" class='np coolbg' /> 60 </td> 61 </tr> 62 </table> 63 </form> 64 </body> 65 </html>



