JQuery与Bootstrap
- JQuery
- BootStrap
JQuery
JQuery选择器
- ID选择器
var $obj = $("#id值");
- 类选择器
var $obj = $(".class值");- 元素名称选择器
var $obj = $("元素名称");
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script>
<script>
$(function(){
var $img = $("img");
$img.show(6000);
})
</script>
</head>
<body>
<img style="display: none;" src="https://img1.baidu.com/it/u=2011666736,3849565176&fm=26&fmt=auto&gp=0.jpg" id="img1" alt="">
</body>
</html>
jquery对象常用函数
淡入淡出效果:
元素淡入: $obj.fadeIn(毫秒数值);
元素淡出: $obj.fadeOut(毫秒数值);
JQuery的样式函数
格式
$obj.css(JSON对象)
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script> <!-- 引入JQuery -->
<script>
$(function(){
$("div").css({
"font-size":"20px",
"color":"red"
})
})
</script>
</head>
<body>
<div>
jquery
</div>
</body>
</html>
JQuery基本筛选选择器(熟悉)
格式:
$(选择器1:first) : 选择选择器1中的第一个元素
$(选择器1:last) : 选择选择器1中的最后一个元素
$(选择器1:eq(下标)) : 选择选择器1中的指定下标的元素
$(选择器1:gt(下标)) : 选择选择器1中的大于指定下标的元素
$(选择器1:lt(下标)) : 选择选择器1中的小于指定下标的元素
$(选择器1:even) : 选择选择器1中的偶数下标的元素
$(选择器1:odd) : 选择选择器1中的奇数下标的元素
$(选择器1:not(选择器2)) : 从选择器1中 排除符合选择器2 条件的元素 !
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script>
<script>
$(function(){
$("p:first").css({ fontSize:"20px"})
$("p:last").css({ "font-size":"25px" })
$("p:eq(4)").css({"color":"red"})
$("p:gt(4)").css({ "color":"blue"})
$("p:lt(4)").css({"color":"green"})
$("p:even").css({"border":"10px solid #0f0" })
$("p:odd").css({"border":"10px solid #00f"})
$("p:not(.x)").fadeOut(6000);
})
</script>
</head>
<body>
<p>孙宽见丈母娘的故事 ~ </p>
<p>孙宽开着玛莎拉蒂带着200万现金 去见丈母娘</p>
<p class="x">走着崎岖的山路 </p>
<p>吃着火锅唱着歌, 忽然就被麻匪给劫了</p>
<p>这麻匪不但劫财 , 他还劫色 ...</p>
<p class="x">孙宽是正经人, 一听到要劫色 , 很惊恐, 想要跟麻匪讲道理 !</p>
<p>最后孙宽因为口活好 , 不但没有劫财</p>
<p>还给了小费 , 互加了陌陌 </p>
</body>
</html>
JQuery内容筛选器(了解)
格式:
- 筛选内容是否包含
格式: $("选择器:contains('包含的文本')");
从选择器所选择的元素中, 筛选出包含指定文本的元素 !- 筛选内容为空
格式: $("选择器:empty");
从选择器所选择的元素中, 筛选出不存在文本内容的元素 !
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script>
<script>
$(function(){
$("p:contains('孙宽')").hide(3000);
$("p:empty").css({"border":"10px solid #00f"})
})
</script>
</head>
<body>
<p>孙宽见丈母娘的故事 ~ </p>
<p>孙宽开着玛莎拉蒂带着200万现金 去见丈母娘</p>
<p class="x">走着崎岖的山路 </p>
<p>吃着火锅唱着歌, 忽然就被麻匪给劫了</p>
<p>这麻匪不但劫财 , 他还劫色 ...</p>
<p class="x">孙宽是正经人, 一听到要劫色 , 很惊恐, 想要跟麻匪讲道理 !</p>
<p>最后孙宽因为口活好 , 不但没有劫财</p>
<p>还给了小费 , 互加了陌陌 </p>
<p></p>
</body>
</html>
JQuery可见性筛选选择器(了解)
格式:
$("选择器:visible"); 从选择器中筛选出可见的元素
$("选择器:hidden"); 从选择器中筛选出不可见的元素
不可见的元素: 宽度/高度为0
display:none
input的type属性为hidden
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script> <!-- 引入JQuery -->
<style>
span.nickName{
border:3px solid #fff;
padding: 1px 0px;
}
.nickName{
display:inline-block;
font-size:14px;
width:130px;
}
</style>
<script>
function x1(){
//将span中的内容放入input中
var text = $("span.nickName").get(0).innerHTML;
$("input.nickName").get(0).innerHTML=text;
haha();
}
function y1(){
//将input中的内容放入 span中
var text = $("input.nickName").get(0).value;
$("span.nickName").get(0).innerHTML=text;
haha();
}
function haha(){
var $d1 = $("div:visible");
var $d2 = $("div:hidden");
$d1.hide();
$d2.show();
}
</script>
</head>
<body>
<div><span class="nickName">大家好</span> <button onclick="x1()">修改</button></div>
<div style="display: none"><input class="nickName"></input> <button onclick="y1()">保存</button></div>
</body>
</html>
JQuery表单筛选选择器(了解)
格式:
筛选的是 input 标签的 type属性值
$("选择器1:type属性值");
//从选择器1的结果中, 筛选匹配type属性的input
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
<script>
$(function(){
$("input:password").css({"border":"5px solid #3a3"});
})
</script>
</head>
<body>
<input type="password">
<input type="text">
</body>
</html>
JQuery属性筛选选择器(了解)
格式:
- 筛选属性存在
格式:
$("选择器1[属性名]");
案例:
将所有带有title属性的img标签, 样式修改为宽度 200px;
$("img[title]").css({"width":"200px"});- 筛选属性匹配某值
格式:
$("选择器1[属性名='值']");
案例:
将所有带有title属性的img标签,且title值为hahah, 样式修改为宽度 200px;
$("img[title='hahaha']").css({"width":"200px"});- 筛选属性不匹配某值
格式:
$("选择器1[属性名!='值']");
案例:
将所有带有title属性的img标签,且title值不为hahah, 样式修改为宽度 200px;
$("img[title!='hahah']").css({"width":"200px"});
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
height: 300px;
width: 500px;
}
</style>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
<script>
$(function(){
$("img[title]").fadeOut(5000);
})
</script>
</head>
<body>
<img title="pic1" src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="">
<img title="pic2" src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="" >
<img src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="">
</body>
</html>
JQuery对象常用函数
样式函数 css
格式
格式1.
一次指定单个样式
$obj.css("样式键","样式值");格式2.
一次指定一组样式:
$obj.css(JSON对象);
修改与获取 元素的属性值
在JS中,通过dom对象 修改元素的属性值的方式为:
对象.属性名 = 值;
在JQuery中,通过attr函数 设置与获取属性值:
格式1:
设置属性值: $obj.attr("属性名":"属性值");
获取属性值: var 属性值 = $obj.attr("属性名");
格式2:
设置一组属性值: $obj.attr(JSON对象);
注意: 在Jquery中, 通过attr函数 无法正确的操作:
class属性 / value属性 / 文本内容
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
height: 300px;
width: 500px;
}
</style>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
<script>
$(function(){
$("img").attr("src"
,"https://img2.baidu.com/it/u=55514276,3369544932&fm=26&fmt=auto&gp=0.jpg")
})
</script>
</head>
<body>
<img title="pic1" src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="">
<img title="pic2" src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="" >
<img src="https://img2.baidu.com/it/u=1678495563,1310763494&fm=26&fmt=auto&gp=0.jpg" alt="">
</body>
</html>
获取设置class属性值
格式:
- 添加class
$obj.addClass("值");- 删除class
$obj.removeClass("值");- 替换class
$obj.toggleClass("值"); //如果值存在, 则删除 ! 不存在则添加
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.x{
width:80%;
min-width: 1000px;
padding: 20px 30px;
margin: 20px auto;
border: 1px solid #666;
box-shadow:3px 3px 3px 3px #999;
}
.hahaha{
background-color: #f2f3f4;
color:#333;
}
.heiheihei{
background-color: #555;
color:#ccc;
}
#x2{
position: fixed;
left:-40px;
top:0px;
transition:all 1s;
}
#x2:hover{
left:0px;
cursor: pointer;
}
</style>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
<script type="text/javascript">
//表示是否为夜间
var flag = false;
function x1(img){
$("body").toggleClass("heiheihei");
if(flag){
//夜间, 要执行 开灯操作
$(img).attr({"src":"1.png","title":"关灯"});
}else{
//白天, 要执行关灯操作
$(img).attr({"src":"2.png","title":"开灯"});
}
flag = !flag;
}
</script>
</head>
<body class="hahaha">
<img id="x2" src="1.png" title="关灯" onclick="x1(this)">
<div class="x">
<p>
一个男人厌倦了他每天出门工作而他的
老婆却整天呆在家里。他
希望老婆能明白他每天是如何在外打拼的。于是他祷告祈求:全能的主啊,我每天在外工作整整八小时,而我的老婆却仅仅是呆在屋里,我要让她知道我,我是怎么过的,求你让我和她的躯体调换一天吧!阿门。无限智慧的主满足了他的愿望
</p>
</div>
</body>
</html>
输入框的value属性值获取 (了解)
通过attr函数 可以获取value属性值, 但是得到的永远都是初始值 !
Jquery提供了一个用于获取与设置value属性值的函数
获取: var value = $obj.val();
设置: $obj.val(值);
设置与获取文本内容
在JS中, 通过dom对象的innerHTML属性 来获取与修改 元素的文本内容 !
在Jquery 中 , 获取内容:
格式1.
var text = $obj.html();//获取元素文档内容
格式2.
var text = $obj.text();//获取元素文本内容html() 与 text() 的区别:
text函数 获取内容时,会忽略标签部分
html函数 获取内容时, 会携带标签部分在Jquery中 指定文本内容:
格式:
$obj.html(内容);
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
<script>
$(function(){
var text = $("div").text();
console.log(text);
var html = $("div").html();
console.log(html);
})
</script>
</head>
<body>
<div>
<span>学个锤子的JQuery,JavaScript是不香吗</span>
</div>
</body>
</html>
result

JQuery获取盒模型的宽度高度
获取宽度:
var width = $obj.width();
获取宽度+左右内边距的宽度
var width = $obj.innerWidth();
获取宽度+左右内边距的宽度+左右边框宽度
var width = $obj.outerWidth();
获取宽度+左右内边距的宽度+左右边框宽度+左右外边距宽度
var width = $obj.outerWidth(true);获取高度:
var height = $obj.height();
获取高度+上下内边距的高度
var height = $obj.innerHeight();
获取高度+上下内边距的高度+上下边框高度
var height = $obj.outerHeight();
获取高度+上下内边距的高度+上下边框高度+上下外边距高度
var height = $obj.outerHeight(true);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../jquery.2.1.4.min.js"></script><!-- 引入JQuery -->
</head>
<body>
<img src="http://5b0988e595225.cdn.sohucs.com/images/20190510/8de0cd1235dc47e99098f749c10f19b8.jpeg" alt=""
style="width:300px; height: 300px; margin: 10px 20px; border: 20px solid rgb(255, 187, 0);">
<script>
console.log($("img").width());
console.log($("img").innerHeight());
console.log($("img").innerWidth());
console.log($("img").outerHeight());
console.log($("img").outerHeight(true));
</script>
</body>
</html>
JQuery显示与隐藏函数
-
基本显示隐藏效果
- 显示:$obj.show();
- 隐藏:$obj.hide();
- 切换:$obj.toggle();
-
左上折叠 淡入淡出显示隐藏效果
- 显示:$obj.show(毫秒数);
- 隐藏:$obj.hide(毫秒数);
- 切换:$obj.toggle(毫秒数);
-
上下折叠显示隐藏效果(图片需要有固定的宽度)
- 显示 : $obj.slideDown(持续时间 毫秒);
- 隐藏 : $obj.slideUp(持续时间 毫秒);
- 切换 : $obj.slideToggle(持续时间 毫秒);
-
淡入淡出显示隐藏效果
- 显示 : $obj.fadeIn(持续时间 毫秒);
- 隐藏 : $obj.fadeOut(持续时间 毫秒);
例子
这后面的例子有网就能正常跑出来,特殊情况除外
显示隐藏 淡入淡出 的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<style>
img{width: 300px; height: 300px;}
</style>
</head>
<body>
<button onclick="x1()">显示</button>
<button onclick="x2()">隐藏</button>
<button onclick="x3()">切换</button>
<br>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01bd30ad591a04fe8b.jpg" alt="">
<script>
function x1(){
$("img").show(10000);
}
function x2(){
$("img").hide(10000);
}
function x3(){
$("img").toggle(10000);
}
</script>
</body>
</html>
上下折叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<style>
img{width: 300px; height: 300px;}
</style>
</head>
<body>
<button onclick="x1()">显示</button>
<button onclick="x2()">隐藏</button>
<button onclick="x3()">切换</button>
<br>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01bd30ad591a04fe8b.jpg" alt="">
<script>
function x1(){
$("img").slideDown(5000);
}
function x2(){
$("img").slideUp(5000);
}
function x3(){
$("img").slideToggle(5000);
}
</script>
</body>
</html>
淡入淡出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<style>
img{width: 300px; height: 300px;}
</style>
</head>
<body>
<button onclick="x1()">淡入</button>
<button onclick="x2()">淡出</button>
<br>
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t01bd30ad591a04fe8b.jpg" alt="">
<script>
function x1(){
$("img").fadeIn(5000);
}
function x2(){
$("img").fadeOut(5000);
}
</script>
</body>
</html>
JQuery动画
格式
$obj.animate(style,time,[function]);
参数1. style : 是一个JSON格式的参数, 用于描述动画最终的样式 !
参数2. time : 表示从当前样式, 过渡到参数1样式 所需的毫秒时间值
参数3. 可选参数 , function类型, 在动画执行完毕时 自动调用 !
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<style>
#d1{
font-size: 20px;
position: absolute;
top:200px;
left:-150px;
}
</style>
</head>
<body>
<div id="d1">
<span>旋</span><span>姐</span><span>真</span><span>厉</span><span>害</span><span>!</span>
</div>
<script>
$("#d1").animate({"left":"600px"},500,x1);
var index=0;
function x1(){
$("#d1").animate({"left":"600px"},500);
$("span:eq(5)").animate({"font-size":"60px"},500);
$("span:eq(0)").animate({"font-si ze":"60px"},500,x2);
}
function x2(){
$("span:eq("+index+")").animate({"font-size":"20px"},500);
index++;
if(index==5){
$("span:eq("+index+")").animate({"font-size":"60px"},500,x1);
}else{
$("span:eq("+index+")").animate({"font-size":"60px"},500,x2);
}
}
</script>
</body>
</html>
JQuery事件
事件 绑定与解除
注意:
通过绑定添加的事件, 是可以叠加的 !
添加的事件无论是否产生了叠加 , 一次解绑 全部解除 !
格式:
绑定事件
$obj.bind("事件类型",函数);
解绑事件
$obj.unbind("事件类型");
模拟触发事件
$obj.trigger("事件类型");
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
</head>
<body>
<button>+</button> <span>1</span> <button>-</button>
<script>
$("button:eq(0)").bind("click",x1);
$("button:eq(1)").bind("click",x2);
/*
脚本点击
for(i=0;i<=99;i++){
$("button:eq(0)").trigger("click");
}
*/
function x1(){
var num =new Number($("span").html());
num++;
$("span").html(num);
if(num>=999){
$("button:eq(0)").unbind("click");
$("button:eq(0)").css({"color":"#ccc"});
}
}
function x2(){
var num =new Number($("span").html());
num--;
$("span").html(num);
if(num<=0){
$("button:eq(1)").unbind("click");
$("button:eq(1)").css({"color":"#ccc"});
}
}
</script>
</body>
</html>
事件函数(熟悉)
通过jquery, 调用事件函数 传递function 完成事件逻辑的处理 !
格式:
$obj.事件类型(function);常用事件函数:
click(fn)/click() 点击
dblclick(fn)/dblclick() 双击
blur(fn)/blur() 失去焦点
focus(fn)/focus() 获取焦点
change(fn)/change() 元素状态改变
keydown(fn)/keydown() 键盘按下
keyup(fn)/keyup() 键盘弹起
mouseover(fn)/mouseover() 鼠标移入
mouseout(fn)/mouseout() 鼠标移出
submit(fn)/submit() 表单提交
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
</head>
<body>
<button>你点我呀</button>
<script>
$("button").click(function(){
alert("你还真点啊");
})
</script>
</body>
</html>
组合事件函数(熟悉)
hover(in,out)
移入,移出
in : 当光标移出时 触发的函数
out : 当光标移入时 触发的函数
<style type="text/css">
#content>div{
display: inline-block;
margin: 20px;
}
#content img{
transition:all 3s;
}
</style>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var img = null;
$(function(){
$("#content img").hover(function(){
//当光标移入
$(this).attr("src","images/1.gif");
},function(){
//当光标移出
$(this).attr("src","images/1.png");
});
$("#content img").click(function(){
$(this).css({"transform":"rotateY(720deg)"});
img = this;
setTimeout("x1()",3000);
});
});
var arr = ["A","2","3","4","5","6","7","8","9","10","J","Q","K"];
function x1(){
var index = Math.round(Math.random()*12);
$(img).attr("src","images/"+arr[index]+".png");
}
</script>
</head>
<body>
<div id="content">
<div><img src="images/1.png"></div>
<div><img src="images/1.png"></div>
<div><img src="images/1.png"></div>
<div><img src="images/1.png"></div>
</div>
</body>
JQuery动态绑定事件函数
给未来元素 绑定事件 (给未来添加的元素, 提前指定事件函数)
格式:
$祖先元素.on("事件类型","选择器",处理函数); 给指定的祖先元素内 , 符合选择器条件的未来元素 指定处理事件的函数 !
JQuery文档函数
创建元素
格式:
var $obj = $("html元素字符串");例如创建一个按钮 var $but = $("<button>示例按钮</button>");添加元素
向指定的父元素内部 追加 新的子元素
格式: $父元素.append(新元素);向指定的父元素内部 前置 新的子元素
格式; $父元素.prepend(新元素);向指定的元素后, 添加新的兄弟元素
格式: $obj.after(新元素);向指定的元素前, 添加新的兄弟元素
格式: $obj.before(新元素);删除元素
格式: $obj.remove() // 删除调用remove函数的元素清空元素
格式: $obj.empty() // 清空调用empty函数的元素克隆元素
- 忽略事件 克隆
var $新的对象 = $原对象.clone();- 携带事件 克隆
var $新的对象 = $原对象.clone(true);
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
table{
width:800px;
margin: 100px auto;
}
table,td,th{
border:2px solid #999;
}
</style>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script>
$(function(){
$("table").on("click",".deletebt",function(){
$(this.parentNode.parentNode).remove();
})
$("#x1").click(function(){
var str1 = $("input:eq(0)").val();
var str2 = $("input:eq(1)").val();
var str3 = $("input:eq(2)").val();
var $tr = $("<tr><td>"+str1+"</td><td>"+str2+"</td><td>"+str3+"</td><td> <button class='deletebt'>删除</button> </td></tr>");
$("table").append($tr);
})
})
</script>
</head>
<body>
姓名<input type="text">
年龄<input type="text">
爱好<input type="text">
<button id='x1'>增加</button>
<table>
<tr>
<td>姓名</td>
<td>年龄</td>
<td>爱好</td>
<td>操作</td>
</tr>
</table>
</body>
</html>
文档查找函数
根据一个已经得到的JQuery对象,查找与其相关的元素的JQuery对象。
格式
- 查找匹配选择器的子元素
$obj.children("选择器");- 查找匹配选择器的后代元素
$obj.find("选择器");- 获取下一个兄弟元素
$obj.next();- 获取上一个兄弟元素
$obj.prev();- 获取父元素
$obj.parent();- 查找匹配选择器的祖先元素
$obj.parents("选择器");
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script>
$(function(){
$("input").blur(function(){
var text = $("input").val();
var $span=$(this).parent().find("span")
if(text.length>=6){
$span.html("恭喜你!输入可用");
$span.css({"color":"green"});
}else{
$span.html("恭喜你!输入不可用");
$span.css({"color":"red"});
}
})
})
</script>
</head>
<body>
<p><input type="text"> <span></span></p>
</body>
</html>
文档筛选查找函数(了解)
从一个Jquery对象中, 筛选出需要的部分:
- var $x = $obj.eq(下标) : 获取指定下标处的Jquery对象
- var dom = $obj.get(下标) : 获取指定下标处的dom对象
- var $x = \(obj.first() : 返回\)obj中第一个元素的jquery 对象
- var $x = \(obj.last() : 返回\)obj中最后一个元素的jquery对象
- $obj.is(选择器) : 是否满足选择器条件
- var $x = $obj.not(选择器): 筛选出不满足选择器条件的jquery对象
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script>
$(function(){
$("div").eq(1).css({"color":"red"});
$("div").first().css({"color":"blue"});
})
</script>
</head>
<body>
<div>白日依山尽</div>
<div>锄禾日当午</div>
<div>清明上河图</div>
</body>
</html>
JQuery工具函数
遍历Jquery对象
格式:
$obj.each(function(){
//this 指的是 每一次遍历的元素的dom对象
});
例如
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script>
$(function(){
var i=0;
$("div").each(function(){
this.innerHTML = ++i+". "+this.innerHTML
})
})
</script>
</head>
<body>
<div>白日依山尽</div>
<div>锄禾日当午</div>
<div>清明上河图</div>
</body>
</html>
遍历数组
- 遍历数组
格式:
$.each(数组,function(i,value){
//i : 表示循环遍历的下标
//value: 表示循环遍历时数组每个下标的数据
});
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script>
var arr = ["白日依山尽","锄禾日当午","清明上河图"];
$(function(){
$.each(arr,function(i,value){
console.info(i+" "+value);
})
})
</script>
</head>
<body>
</body>
</html>
数组去重
格式:
$.unique(数组名);
例子
var arr = ["白日依山尽","锄禾日当午","清明上河图","yuxuan","wls","白日依山尽"];
$(function(){
$.unique(arr);
console.info(arr);
})
result

数组合并
格式:
$.merge(数组1,数组2);
作用: 将数组2的内容, 追加到数组1中! 此操作不影响数组2中的数据 !
例子
var arr1= ["白日依山尽","锄禾日当午","清明上河图","yuxuan","wls","白日依山尽"];
var arr2 = ["5","2","0","1","2","3"];
$(function(){
$.merge(arr1,arr2);
console.log(arr1);
})
result

去除字符串前后的空格
格式:
var 新字符串 = $.trim(原字符串);
此操作 没有对原字符串进行改变 . 返回值为新的去除空格的字符串 !
eg
var text1 = " 大家好,我是wls";
var text2=$.trim(text1);
console.log(text1);
console.log(text2);
result

H5中的JS常用操作
地理位置
本地存储
共有两种存储数据的方式:
-
通过 localStorage 对象,存储数据!
存储数据时,理论上数据是永久存储的! 除非人为操作,如清理垃圾
-
通过 sessionStorage 对象,存储数据!
当会话结束时,数据自动清除!(浏览器关闭时)
注意: 上述两个对象, 操作的方式完全一致. 存储键值对, 键与值都是字符串 !
常用函数:
存储数据:
格式1. 对象.setItem(key,value);
格式2. 对象.key=值;取出数据:
格式1. var value = 对象.getItem(key);
格式2. var value = 对象.key;删除单个数据:
对象.removeItem(key);清空所有数据:
对象.clear();根据存储的顺序, 取出数据的key
//函数名称为key ,得到的是键值对的键
var k = 对象.key(下标);
eg
localStorage.setItem("s1","床前明月光");
localStorage.setItem("s2","玻璃好上霜");
localStorage.setItem("s3","要不及时擦");
localStorage.setItem("s4","地上鞋两双");
var s1 = localStorage.getItem("s1");
var s2 = localStorage.s2;
var s3key = localStorage.key(2);
var s3 = localStorage.getItem(s3key);
console.info(s1);
console.info(s2);
console.info(s3);
WebSocket
插件
我们学习的不是如何使用某一个插件 , 重点是: 如何使用所有的插件 !
放大镜插件
步骤:
引入Jquery.js文件
引入插件的js文件
在网页中 编写一个img标签 , img的src属性指向小图片
在script块中, 通过JSON 描述放大镜规格:
var json = {
imgSrc:"大图片路径",
lensShape:"放大镜形状",//圆形circle 方形square
lensSize:数值,//放大镜大小, 值为数字表示px
borderColor:"十六进制颜色值",//表示放大镜边框颜色
borderRadius:数值//值为数字,表示边框的圆角,是px ,不能使用百分比
//如果形状为方形 圆角等于放大镜大小的一半,则效果也是圆形的!
}在网页加载完毕后, 通过上述img标签的jquery对象 , 绑定放大镜插件 并指定放大镜的规格JSON对象
$(function(){
$("#x").mlens(json);
});
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script src="js/jquery.mlens-1.0.min.js"></script>
</head>
<body>
<img src="https://pic.netbian.com/uploads/allimg/210723/213914-1627047554af1e.jpg" alt="" id="x">
<script>
var json = {
imgSrc:"https://pic.netbian.com/uploads/allimg/210723/213914-1627047554af1e.jpg",
lensShape:"circle",
lensSize: 200,
borderColor : "#999",
borderRadius:0
}
$(function(){
$("#x").mlens(json);
})
</script>
</body>
</html>

表单验证
校验规则:
序号 规则 描述 1 required:true 必须输入的字段。 2 remote:"check.php" 使用 ajax 方法调用 check.php 验证输入值。 3 email:true 必须输入正确格式的电子邮件。 4 url:true 必须输入正确格式的网址。 5 date:true 必须输入正确格式的日期。日期校验 ie6 出错,慎用。 6 dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22。只验证格式,不验证有效性。 7 number:true 必须输入合法的数字(负数,小数)。 8 digits:true 必须输入整数。 9 creditcard: 必须输入合法的信用卡号。 10 equalTo:"#field" 输入值必须和 #field 相同。 11 accept: 输入拥有合法后缀名的字符串(上传文件的后缀)。 12 maxlength:5 输入长度最多是 5 的字符串(汉字算一个字符)。 13 minlength:10 输入长度最小是 10 的字符串(汉字算一个字符)。 14 rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串(汉字算一个字符)。 15 range:[5,10] 输入值必须介于 5 和 10 之间。 16 max:5 输入值不能大于 5。 17 min:10 输入值不能小于 10。使用步骤(格式1):
1. 引入Jquery 文件 <script src="js/jquery.js"></script> 2. 引入插件的JS文件 <script src="js/jquery.validate.min.js"></script> <script src="js/messages_zh.js"></script> 3. 在网页加载完毕时, 通过form标签的jquery对象 初始化表单验证组件 $(function(){ $("form").validate(); }); 4. 在form标签的input标签中, 加入验证的规则 <form action="haha"> <input name="username" minlength="8" maxlength="16"><br> <input name="password" minlength="6" maxlength="12"><br> <input type="submit" value="登录"> </form>使用步骤(格式2):
1. 引入Jquery 文件 <script src="js/jquery.js"></script> 2. 引入插件的JS文件 <script src="js/jquery.validate.min.js"></script> <script src="js/messages_zh.js"></script> 3. 在网页加载完毕时, 通过form标签的jquery对象 初始化表单验证组件 $(function(){ $("form").validate(验证规则JSON对象); }); 4. 编写验证规则的JSON对象 var json = { rules:{ "输入框的name":{ 通过规则属性键值对, 描述规则 } }, messages:{ "输入框的name":{ 通过规则属性键,与提示的文本值, 来描述提示信息 } } }
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script src="js/表单验证插件/jquery.validate.min.js"></script>
<script src="js/表单验证插件/messages_zh.js"></script>
<script>
var json={
rules:{
"username":{
"required":true,
"minlength":8,
"maxlength":16
},
"password":{
"required":true,
"minlength":6,
"maxlength":12
},messages:{
"username":{
"required":"嘿,这个必须输入, 锤子",
"minlength":"你太短了",
"maxlength":"太长了, 脑子有坑吧"
},
"password":{
"required":"嘿,密码必须输入, 锤子",
"minlength":"你还是太短了",
"maxlength":"太长了, 坑子有脑吧"
}
}
}
}
$(function(){
$("form").validate(json);
});
</script>
</head>
<body>
<form action="">
<input name="username"><br>
<input name="password"><br>
<input type="submit" value="登录">
</form>
</body>
</html>
消息提示插件
步骤:
<script src="js/jquery.js"></script>
普通消息提示
$.growl({"title":"提示的标题","message":"提示的内容"});
提醒消息提示
$.growl.notice({"title":"提示的标题","message":"提示的内容"});
警告消息提示
$.growl.warning({"title":"提示的标题","message":"提示的内容"});
错误消息提示
$.growl.error({"title":"提示的标题","message":"提示的内容"});
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<script src="js/消息提示插件/javascripts/jquery.growl.js"></script>
<link rel="stylesheet" href="css/stylesheets/jquery.growl.css">
<script>
$(function(){
$("button:eq(0)").click(function(){
$.growl({"title":"提示的标题","message":"提示的内容"})
})
$("button:eq(1)").click(function(){
$.growl.notice({"title":"提示的标题","message":"提示的内容"})
})
$("button:eq(2)").click(function(){
$.growl.warning({"title":"提示的标题","message":"提示的内容"})
})
$("button:eq(3)").click(function(){
$.growl.error({"title":"提示的标题","message":"提示的内容"})
})
})
</script>
</head>
<body>
<button>普通消息</button>
<button>提醒消息</button>
<button>警告消息</button>
<button>错误消息</button>
</body>
</html>
Echarts(JS的)
使用步骤:
引入插件的JS文件
在网页中 加入一个div标签, 用于绘制图形 ! 此div必须拥有id属性值 ,以及宽度和高度样式 !
<div id="chart" style="width:10px;height:10px"></div>在网页加载完毕时, 通过echarts的init函数传入上述的div的dom对象, 完成图表对象的创建
eg
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<!-- 1. 引入插件的JS文件 -->
<script src="js/echarts.min.js"></script>
<!-- 2. 在网页中 加入一个div标签, 用于绘制图形 ! 此div必须拥有id属性值 ,以及宽度和高度样式 ! -->
<body onload="load()">
<div id="chart" style="width:600px;height:400px"></div>
<!-- 3. 在网页加载完毕时, 通过echarts的init函数传入上述的div的dom对象, 完成图表对象的创建 -->
<script>
function load(){
var div = document.getElementById("chart");
//传入div , 创建图表对象
var chart = echarts.init(div);
//4. 编写图标对象的配置信息(JSON对象)
var option = {
title : {
text: '孙宽常去洗脚店消费统计',
subtext: '真实数据',
x:'right'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['洗脚','捏脚','按摩','推油','拔罐','皮鞭','低温蜡','辣椒油','风油精']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:588, name:'洗脚'},
{value:1588, name:'捏脚'},
{value:2320, name:'按摩'},
{value:999, name:'推油'},
{value:666, name:'拔罐'},
{value:888, name:'皮鞭'},
{value:333, name:'低温蜡'},
{value:2888, name:'辣椒油'},
{value:2888, name:'风油精'},
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//5. 将配置的JSON对象, 设置给图标对象
chart.setOption(option);
}
</script>
</body>
</html>
自定义插件
编写步骤:
将设计好的视觉样式, 先通过html文件 编写出来
将上述设计好的元素的样式,全部修改为内联样式 (元素的style属性中)
将上述设计好的插件效果, 转换为JS中的字符串形式
通过编写函数, 向网页中 动态的添加上述的字符串代码 !
BootStrap
在线CDN
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
简介
Bootstrap 是由 Twitter 公司(全球最大的微博)的两名技术工程师研发的是一个基于HTML、CSS、JavaScript 的开源框架。
该框架代码简洁、视觉优美,可用于快速、简单地构建基于 PC 及移动端设备的 Web 页面需求。
使用步骤
- 下载用于生产环境的 框架文件包
- css文件夹
- fonts文件夹
- js文件夹
- 将上述的三个文件夹, 解压并复制到项目的webContent目录下
- 将jquery.js文件, 复制到js文件夹下
- 在使用框架的位置 , 引入如下三个文件:
- jquery框架 - bootstrap的核心脚本文件
- bootstrap的核心样式文件
默认页面的排版变化
- 所有文字默认为 14px
- line-height 行高设置为了20px
- p标签取消了上外边距 , 指定了下外边距为10px(二分之一行高)
- 文本颜色 为 #333
标题标签样式
可以通过标题标签编写标题 , 也可以通过class=h1 -- h6 来完成标题的编写 !
<div class="h1">从前有座山<small>副标题</small></div> <div class="h2">从前有座山</div> <div class="h3">从前有座山</div> <div class="h4">从前有座山</div> <div class="h5">从前有座山</div> <div class="h6">从前有座山</div>
内联文本样式
<mark>元素或.mark 类//添加标记
<p>兄弟连Java-Bootstrap <mark>框架教程</mark></p>
//各种加线条的文本
<del>兄弟连Java-Bootstrap 框架教程</del> //删除的文本
<s>兄弟连Java-Bootstrap 框架教程</s> //无用的文本
<ins>兄弟连Java-Bootstrap 框架教程</ins> //插入的文本
<u>兄弟连Java-Bootstrap 框架教程</u> //效果同上,下划线文本
//各种强调的文本
<small>兄弟连Java-Bootstrap 框架教程</small> //标准字号的 85%
<strong>兄弟连Java-Bootstrap 框架教程</strong> //加粗 700
<em>兄弟连Java-Bootstrap 框架教程</em> //倾斜
文本对齐方式
class:
text-left : 文本居左
text-center : 文本居中
text-right : 文本居右
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<p class="text-left">厉</p>
<p class="text-center">害</p>
<p class="text-right">了</p>
</body>
</html>
大小写文本
class:
- text-lowercase : 小写
- text-uppercase : 大写
- text-capitalize : 首字母大写
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<p class="text-lowercase">abcd</p>
<p class="text-uppercase">abcd</p>
<p class="text-capitalize">ac vf cd</p>
</body>
</html>
列表样式
class:
- list-unstyled : 取消前置文字或图标 以及 将列表左侧内边距设置为0
- list-inline : 横向排列 , 取消了前置的文字和图标
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<ul>
<li>你哈</li>
<li>在的</li>
<li>你个憨憨</li>
<li>啥玩意</li>
</ul>
<ul class="list-unstyled">
<li>你哈</li>
<li>在的</li>
<li>你个憨憨</li>
<li>啥玩意</li>
</ul>
<ul class="list-inline">
<li>你哈</li>
<li>在的</li>
<li>你个憨憨</li>
<li>啥玩意</li>
</ul>
</body>
</html>
代码块样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
// 内联代码
<code>public static ...</code>
//用户输入
请输入:<kbd>alt+f4</kbd>
//代码块
<pre>
一二三四五, 上山打老虎 . 老虎没打到 , 打到小松鼠 !
</pre>
//代码块2
<div class="well">
小了白了兔 白了又了白 两了只了耳了朵了竖了起了来 ,蹦了蹦了跳了跳了真了可了爱 !
</div>
</body>
</html>
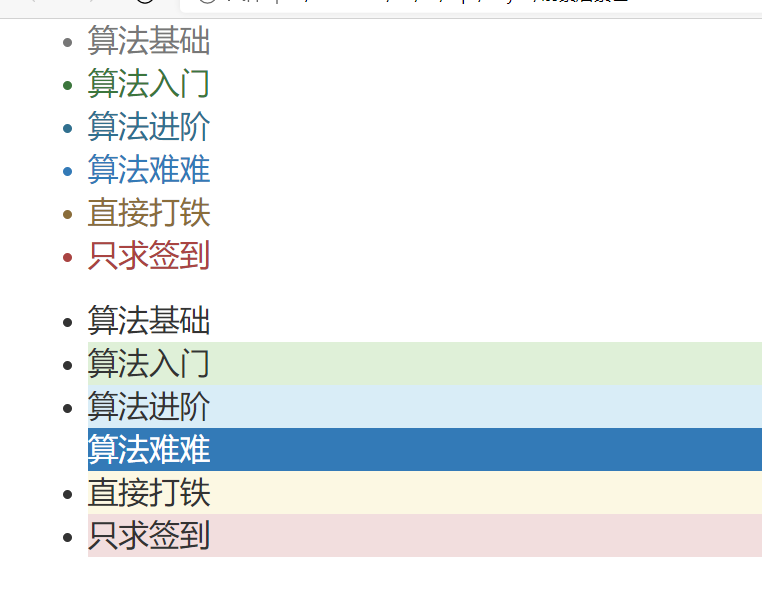
前景后景色(掌握)
前景色(文本颜色)
classtext-muted : 柔和灰
text-success : 成功绿
text-info : 信息蓝
text-primary : 主要蓝
text-warning : 警告黄
text-danger : 危险红
后景色(背景颜色)
class (部分后景色会修改前景色) :bg-success : 成功绿
bg-info : 信息蓝
bg-primary : 主要蓝
bg-warning : 警告黄
bg-danger : 危险红
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<ul>
<li class="text-muted">算法基础</li>
<li class="text-success">算法入门</li>
<li class="text-info">算法进阶</li>
<li class="text-primary">算法难难</li>
<li class="text-warning">直接打铁</li>
<li class="text-danger">只求签到</li>
</ul>
<ul>
<li class="bg-muted">算法基础</li>
<li class="bg-success">算法入门</li>
<li class="bg-info">算法进阶</li>
<li class="bg-primary">算法难难</li>
<li class="bg-warning">直接打铁</li>
<li class="bg-danger">只求签到</li>
</ul>
</body>
</html>
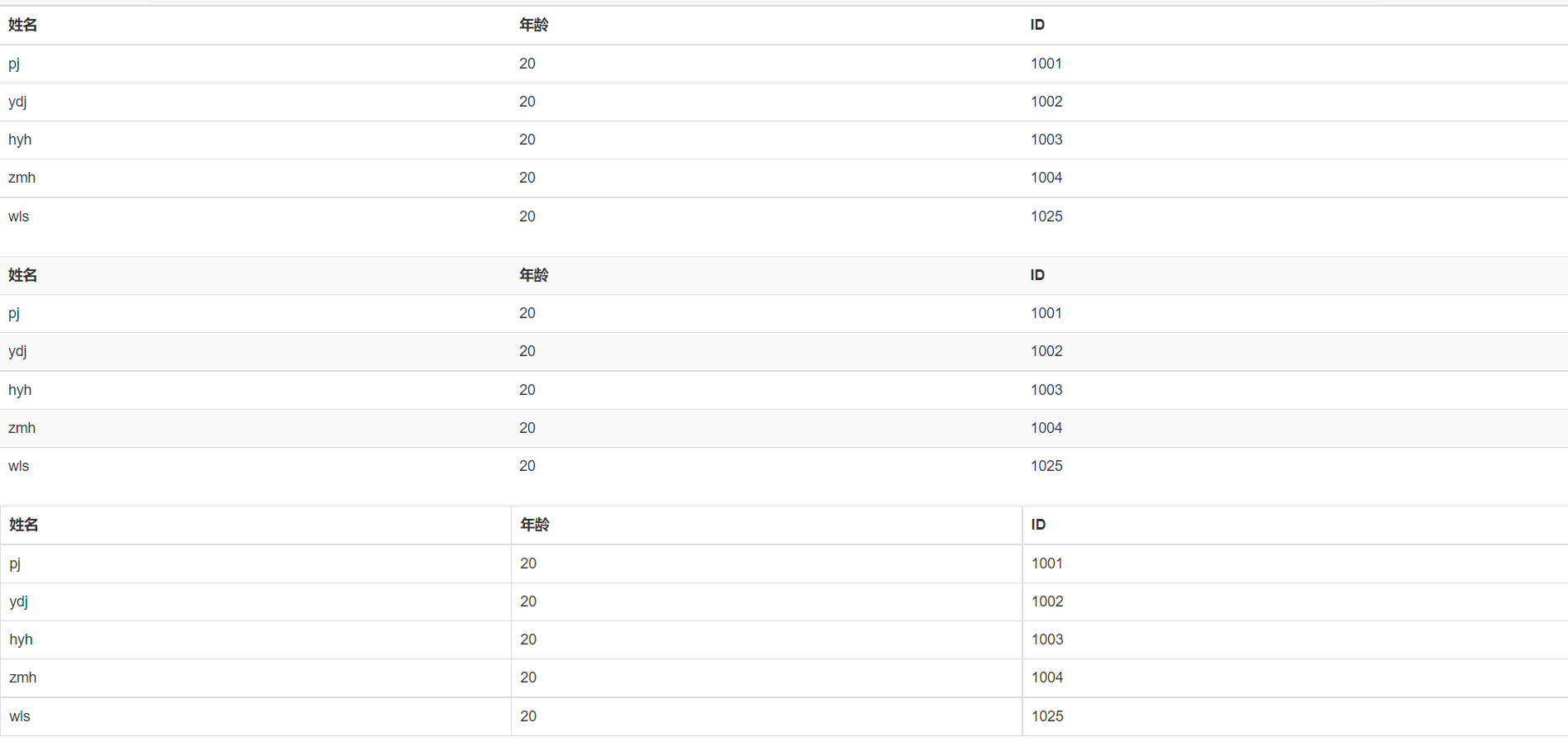
表格样式
基本表格样式:
class : table
条纹表格样式:
class : table table-striped
带有边框的表格样式:
class : table table-bordered
鼠标悬停显示激活样式:
class : table table-hover
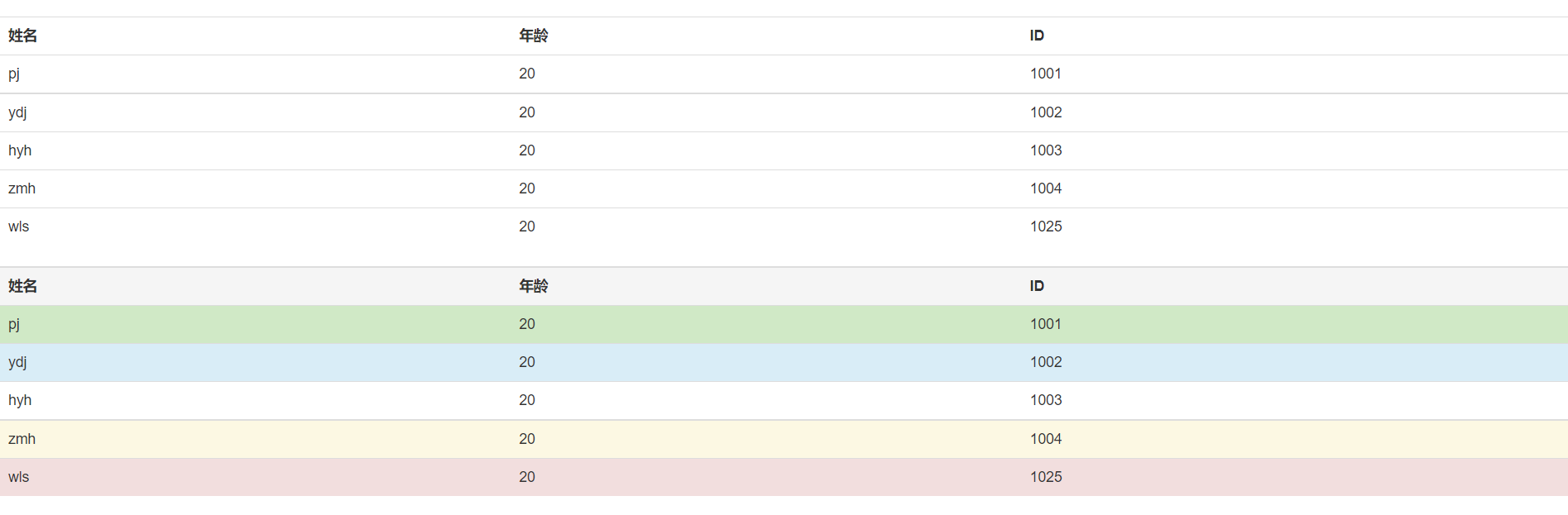
给tr单独指定颜色值:
class:
- active : 激活样式
- success : 成功绿
- info : 信息蓝
- warning : 警告黄
- danger : 危险红
- sr-only : 隐藏不显示
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<table class="table">
<tr>
<th>姓名</th> <th>年龄</th> <th>ID</th>
</tr>
<tr>
<td>pj</td> <td>20</td> <td>1001</td>
</tr>
<tr>
<td>ydj</td> <td>20</td> <td>1002</td>
</tr>
<tr>
<td>hyh</td> <td>20</td> <td>1003</td>
</tr>
<tr>
<td>zmh</td> <td>20</td> <td>1004</td>
</tr>
<tr>
<td>wls</td> <td>20</td> <td>1025</td>
</tr>
</table>
<table class=" table table-striped">
<tr>
<th>姓名</th> <th>年龄</th> <th>ID</th>
</tr>
<tr>
<td>pj</td> <td>20</td> <td>1001</td>
</tr>
<tr>
<td>ydj</td> <td>20</td> <td>1002</td>
</tr>
<tr>
<td>hyh</td> <td>20</td> <td>1003</td>
</tr>
<tr>
<td>zmh</td> <td>20</td> <td>1004</td>
</tr>
<tr>
<td>wls</td> <td>20</td> <td>1025</td>
</tr>
</table>
<table class="table table-bordered">
<tr>
<th>姓名</th> <th>年龄</th> <th>ID</th>
</tr>
<tr>
<td>pj</td> <td>20</td> <td>1001</td>
</tr>
<tr>
<td>ydj</td> <td>20</td> <td>1002</td>
</tr>
<tr>
<td>hyh</td> <td>20</td> <td>1003</td>
</tr>
<tr>
<td>zmh</td> <td>20</td> <td>1004</td>
</tr>
<tr>
<td>wls</td> <td>20</td> <td>1025</td>
</tr>
</table>
<table class="table table-hover">
<tr>
<th>姓名</th> <th>年龄</th> <th>ID</th>
</tr>
<tr>
<td>pj</td> <td>20</td> <td>1001</td>
</tr>
<tr>
<td>ydj</td> <td>20</td> <td>1002</td>
</tr>
<tr>
<td>hyh</td> <td>20</td> <td>1003</td>
</tr>
<tr>
<td>zmh</td> <td>20</td> <td>1004</td>
</tr>
<tr>
<td>wls</td> <td>20</td> <td>1025</td>
</tr>
</table>
<table class="table table-hover">
<tr class="active">
<th>姓名</th> <th>年龄</th> <th>ID</th>
</tr>
<tr class="success">
<td>pj</td> <td>20</td> <td>1001</td>
</tr>
<tr class="info">
<td>ydj</td> <td>20</td> <td>1002</td>
</tr>
<tr class="primary">
<td>hyh</td> <td>20</td> <td>1003</td>
</tr>
<tr class="warning">
<td>zmh</td> <td>20</td> <td>1004</td>
</tr>
<tr class="danger">
<td>wls</td> <td>20</td> <td>1025</td>
</tr>
</table>
</body>
</html>
文字图标样式
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<span class="glyphicon glyphicon-search"></span>
<span class="glyphicon glyphicon-ok"></span>
<span class="glyphicon glyphicon-plane"></span>
<span class="glyphicon glyphicon-wrench"></span>
</body>
</html>
按钮样式
给如下的html标签, 添加按钮样式class, 可以完成按钮样式的编写 :
- span标签 (推荐)
- button标签
- input标签 type属性为 button/submit/reset ...
- a标签
class 效果
btn 基本按钮效果 (需配合其他背景颜色 使用)
btn btn-default 默认按钮效果
btn btn-primary 主要蓝按钮样式
btn btn-success 成功绿按钮样式
btn btn-info 信息蓝按钮样式
btn btn-warning 警告黄按钮样式
btn btn-danger 危险红按钮样式
btn btn-link 超链接按钮样式
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<span class="btn btn-success">span按钮</span>
<button class="btn btn-success">button按钮</button>
<input type="button" value="input按钮" class="btn btn-success">
<a href="#" class="btn btn-success">超链接按钮</a>
<br><br><hr><br><br>
<span class="btn btn-success">示例按钮</span>
<span class="btn btn-default">示例按钮</span>
<span class="btn btn-primary">示例按钮</span>
<span class="btn btn-info">示例按钮</span>
<span class="btn btn-warning">示例按钮</span>
<span class="btn btn-danger">示例按钮</span>
<span class="btn btn-link">示例按钮</span>
</body>
</html>
按钮尺寸样式
class: 效果
btn-lg 大按钮
btn-sm 小按钮
btn-xs 小小按钮
btn-block 块按钮 (常用于手机网页的编写 , 独占一行)
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<span class="btn btn-success">span按钮</span>
<button class="btn btn-success">button按钮</button>
<input type="button" value="input按钮" class="btn btn-success">
<a href="#" class="btn btn-success">超链接按钮</a>
<br><br><hr><br><br>
<span class="btn btn-success">示例按钮</span>
<span class="btn btn-default">示例按钮</span>
<span class="btn btn-primary">示例按钮</span>
<span class="btn btn-info">示例按钮</span>
<span class="btn btn-warning">示例按钮</span>
<span class="btn btn-danger">示例按钮</span>
<span class="btn btn-link">示例按钮</span>
<br><br><br><br>
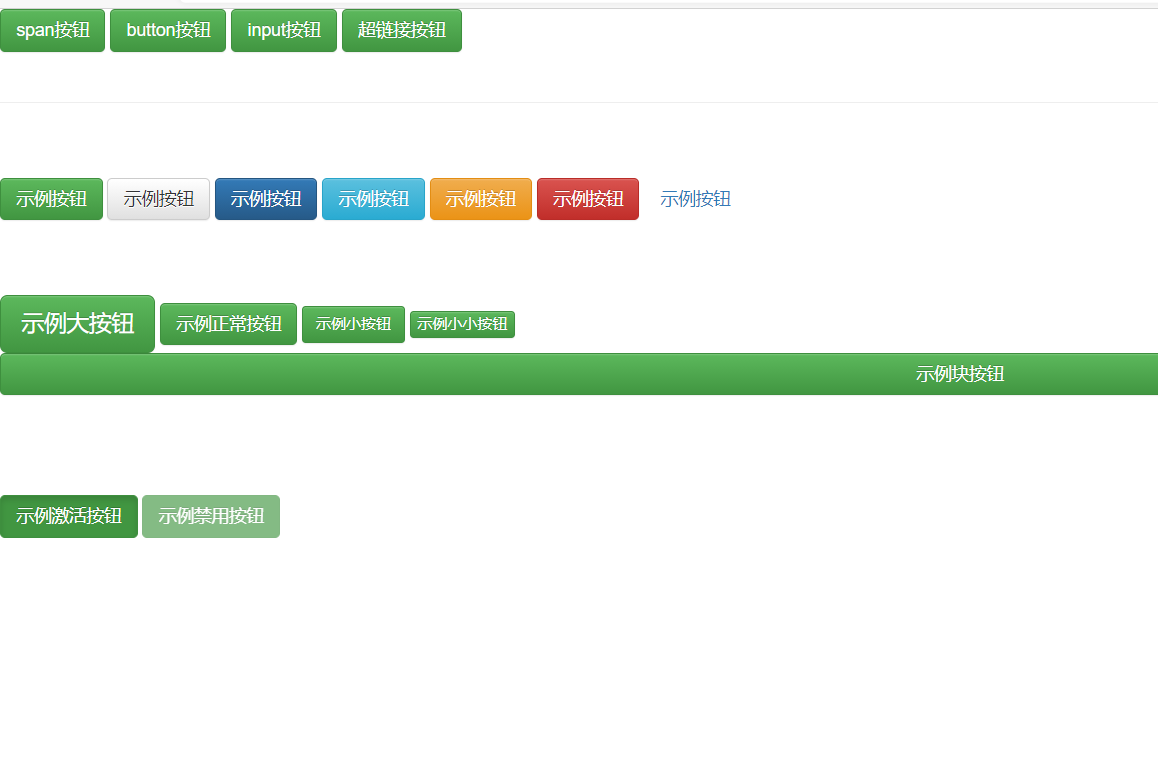
<span class="btn btn-success btn-lg">示例大按钮</span>
<span class="btn btn-success">示例正常按钮</span>
<span class="btn btn-success btn-sm">示例小按钮</span>
<span class="btn btn-success btn-xs">示例小小按钮</span>
<span class="btn btn-success btn-block">示例块按钮</span>
</body>
</html>
激活&禁用 (可用于按钮等组件)
class 效果
active 激活样式
disabled 禁用样式
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<span class="btn btn-success">span按钮</span>
<button class="btn btn-success">button按钮</button>
<input type="button" value="input按钮" class="btn btn-success">
<a href="#" class="btn btn-success">超链接按钮</a>
<br><br><hr><br><br>
<span class="btn btn-success">示例按钮</span>
<span class="btn btn-default">示例按钮</span>
<span class="btn btn-primary">示例按钮</span>
<span class="btn btn-info">示例按钮</span>
<span class="btn btn-warning">示例按钮</span>
<span class="btn btn-danger">示例按钮</span>
<span class="btn btn-link">示例按钮</span>
<br><br><br><br>
<span class="btn btn-success btn-lg">示例大按钮</span>
<span class="btn btn-success">示例正常按钮</span>
<span class="btn btn-success btn-sm">示例小按钮</span>
<span class="btn btn-success btn-xs">示例小小按钮</span>
<span class="btn btn-success btn-block">示例块按钮</span>
<br><br><br><br>
<span class="btn btn-success active">示例激活按钮</span>
<span class="btn btn-success disabled">示例禁用按钮</span>
</body>
</html>
表单样式 (input输入框的样式)
给表单的input标签 通过bootstrap修改样式时, input标签必须是指定了type属性的 ! 如果使用文本输入框, 必须指定type=text
block 块样式
独占一行的输入框
(可以应用到submit按钮上)class :
form-control
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h3 class="text-center">用户登录</h3>
<form action="http://www.baidu.com">
<input type="text" placeholder="请输入账号" class="form-control">
<input type="password" class="form-control">
<input type="submit" class="btn btn-info">
</form>
</body>
</html>
响应式 内联输入框
当屏幕的宽度小于768px时, 自动切换为 适用手机的输入框效果 !
组合class:form标签 : form-inline
input标签 : form-control
组合输入框
用于将一组元素 组合为一个输入框
(可以给输入框添加前置与后置的内容)步骤:
1 给form表单标签 添加class="form-group"
2 给表单中的每一个输入框 ,添加父元素div,div的class=input-group , 此div是组合输入框的容器 !
3 给输入框添加前一个兄弟元素 或 后一个兄弟元素div , 并指定class=input-group-addon
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h3 class="text-center">用户登录</h3>
<form class="form-inline form-group" action="http://www.baidu.com">
<div class="input-group">
账号:<div class="input-group-addon"><input type="text" placeholder="请输入账号" class="form-control"></div>
</div>
<div class="input-group">
密码:<div class="input-group-addon"><input type="password" class="form-control"></div>
</div>
<div class="input-group">
<div class="input-group-addon"><input type="submit" class="btn btn-info form-control"></div>
</div>
</form>
</body>
</html>
输入框校验状态
实现步骤:
给输入框 添加父元素div
当输入框满足特定条件时 , 给输入框的父div 添加class:
has-error : 输入错误 红
has-success : 输入成功 绿
has-warning : 输入警告 黄
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h3 class="text-center">用户登录</h3>
<br>
<br>
<form class="form-inline" action="https://itdage.cn">
<div class="has-error">
<input type="text" placeholder="请输入帐号" class="form-control">
</div>
<br>
<div class="has-success">
<input type="password" placeholder="请输入密码" class="form-control">
</div>
<br>
<div class="has-warning">
<input type="password" placeholder="请猜测输入验证码" class="form-control">
</div>
<br>
<input type="submit" value="登录" class="btn btn-info form-control">
</form>
</body>
</html>
输入框尺寸
input标签class:
input-lg : 大输入框
input-sm : 小输入框也可以给组合输入框 修改尺寸 , 给输入框的父div添加class:
form-group-lg : 大组合输入框
form-group-sm : 小组合输入框
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h3 class="text-center">用户登录</h3>
<br>
<br>
<form class="form-inline" action="https://itdage.cn">
<input type="text" placeholder="请输入帐号" class="form-control input-lg"><br>
<input type="password" placeholder="请输入密码" class="form-control"><br>
<input type="password" placeholder="请确认密码" class="form-control input-sm"><br>
<input type="submit" value="登录" class="btn btn-info form-control">
</form>
</body>
</html>
响应式
栅格系统
栅格系统: 指的是bootstrap所提供的一套用于响应式 以及 移动设备优先的 流式栅格布局!
栅格容器
共分为 两种栅格容器:
1. 固定宽度的栅格 (宽度由bootstrap在不同设备中自动调整) <div class="container"></div> 2. 占用屏幕100%宽度的栅格 <div class="container-fluid"></div>
栅格中的行与列
在栅格中, 需要将内容编写到 栅格行中
通过创建div , 指定class=row来实现 栅格行的创建 .
一个栅格行中 等分为12分, 超出部分自动换行 !
固定栅格容器
超小屏幕<768px 992px>小屏幕≥768 1200px>中等屏幕≥992px 大屏幕≥1200px
固定宽度: auto 750px 970px 1170px
类前缀 : col-xs- col-sm- col-md- col-lg-
每一列的宽度: auto 大约62px 大约81px 大约97px
栅格偏移
类前缀-offset-数字: 偏移值
栅格移动
向左移动
类前缀-pull-数字向右移动
类前缀-push-数字
移动后的元素是覆盖显示的
栅格嵌套
栅格中每一个占有固定份数的元素内部, 也可以当作栅格容器行来使用
例如:
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
</div>
<div class="col-lg-6 col-md-6 col-sm-6 col-xs-6">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
<img class="col-lg-3 col-md-4 col-sm-6 col-xs-12" src="images/6.jpg">
</div>
</div>
</div>
下拉菜单
使用步骤:
1. 创建一个div (下拉菜单的容器) , 指定class="dropdown" 或 class="dropup" 2. 在上述创建的div中, 添加两个子元素 - 第一个子元素是点击的按钮 , 点击完毕弹出菜单 ,就是一个普通的按钮样式 ! - 第二个子元素是弹出的菜单 , 是一个ul , 包含了一个个的li 3. 修改按钮 - 给按钮添加属性: data-toggle="dropdown" - (可选的)给按钮添加一个向下的箭头 , 按钮中添加一个span标签, 指定class=caret 4. 修改ul(弹出的菜单) - ul标签添加class="dropdown-menu" - li中的每一个菜单项,都必须被超链接包含
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="dropdown">
<span data-toggle="dropdown" class="btn btn-success">弹出菜单 <span class="caret"></span></span>
<ul class="dropdown-menu">
<li><a href="#">代码</a> </li>
<li><a href="#">笔记</a> </li>
<li><a href="#">视频</a> </li>
<li><a href="#">哈哈</a> </li>
</ul>
</div>
</body>
</html>
下拉菜单的样式调整
- 设置菜单向上触发
- 将外层div设置为 class="dropup"
- 设置菜单项在屏幕的右侧
- ul标签添加class="dropdown-menu-right"
- 设置弹出菜单的标题
- 给ul内部前置一个新的li ,li的内容是文本 , 指定li的class="dropdown-header"
- 在多个菜单选项之间, 添加分割线
每一个分割线都是一个li , class="divider"- 设置某选项为 禁用
设置禁用选项li的class="disabled"- 设置菜单 默认显示
在最外层的div中指定class="dropdown open"
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<div class="dropdown open">
<span data-toggle="dropdown" class="btn btn-success">弹出菜单 <span class="caret"></span></span>
<ul class="dropdown-menu">
<li class="dropdown-header">标题</li>
<li class="divider"></li>
<li><a href="#">代码</a> </li>
<li class="divider"></li>
<li><a href="#">笔记</a> </li>
<li class="divider"></li>
<li><a href="#">视频</a> </li>
<li class="divider"></li>
<li><a href="#">哈哈</a> </li>
</ul>
</div>
</body>
</html>
分裂式下拉菜单
按钮组合 - 分裂式下拉菜单
步骤:
1 编写一个下拉菜单(按钮仅包含一个箭头)
2 修改下拉菜单的 外层div的class="btn-group"
3 在菜单最外层的div中, 前置一个按钮即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body style="padding: 40px;">
<div class="btn-group">
<span class="btn btn-success">下载 </span>
<span data-toggle="dropdown" class="btn btn-success"><span class="caret"></span></span>
<ul class="dropdown-menu">
<li class="dropdown-header">标题</li>
<li class="divider"></li>
<li><a href="#">代码</a> </li>
<li class="divider"></li>
<li><a href="#">笔记</a> </li>
<li class="divider"></li>
<li><a href="#">视频</a> </li>
<li class="divider"></li>
<li><a href="#">哈哈</a> </li>
</ul>
</div>
</body>
</html>

巨幕
与代码块的样式 相似 ! 在巨幕中出现的所有文本都会被放大 ! 实现步骤: 给div添加class="jumbotron" 案例: <div class="jumbotron"> <h3>巨幕中的h3标题</h3> 巨幕中的普通文本内容 </div>
导航
基本导航
步骤:
1. 编写一个ul , 指定class="nav"
2. ul中添加一个个的li , li中包含一个个的超链接
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<ul class="nav nav-tabs">
<li> <a href="javascript:void(0)"> 首页</a> </li>
<li> <a href="javascript:void(0)">图片</a> </li>
<li> <a href="javascript:void(0)">视频 </a></li>
</ul>
</body>
</html>

横向充满容器的导航
步骤:
1. 编写一个ul , 指定class="nav nav-tabs nav-justified"
2. ul中添加一个个的li , li中包含一个个的超链接
横向胶囊导航
步骤:
1. 编写一个ul , 指定class="nav nav-pills"
2. ul中添加一个个的li , li中包含一个个的超链接
垂直胶囊导航
步骤:
1. 编写一个ul , 指定class="nav nav-pills nav-stacked"
2. ul中添加一个个的li , li中包含一个个的超链接
在导航中加入下菜单
将导航的某一个选项, 更改为下拉菜单的样式 !
我们在编写导航时, 是ul包含li
在编写下拉菜单时, 最外层的父元素 是 div
li与div都是块元素 !
总结: 在导航中加入下拉菜单的方式, 就是将导航中的一个li 当作下拉菜单的div来编写!
注意: 下拉菜单中的按钮 , 不再使用span标签 , 而是使用超链接标签, 并取消按钮样式 !
内容切换导航
步骤:
创建一个普通的导航
在导航ul的下面 ,添加一个兄弟元素div , 指定div的class="tab-content"
在上述创建的div中 , 加入一个个的子div , 每一个子div 作为一个被切换的内容
这个div必须有id , class值必须设置为tab-pane fade , 默认选中项的class值为: tab-pane fade in active
导航中每一个超链接 , 添加属性: data-toggle="tab"
导航中每一个超链接 ,都需要添加链接地址 , 链接地址为#第二步子div的id
给导航中默认选中的li选项 ,设置class=active
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<!-- 步骤:
1. 创建一个普通的导航
2. 在导航ul的下面 ,添加一个兄弟元素div , 指定div的class="tab-content"
3. 在上述创建的div中 , 加入一个个的子div , 每一个子div 作为一个被切换的内容
- 这个div必须有id , class值必须设置为tab-pane fade , 默认选中项的class值为: tab-pane fade in active
4. 导航中每一个超链接 , 添加属性: data-toggle="tab"
5. 导航中每一个超链接 ,都需要添加链接地址 , 链接地址为#第二步子div的id
6. 给导航中默认选中的li选项 ,设置class=active -->
<ul class="nav nav-tabs">
<li class="active"> <a data-toggle="tab" href="#d1"> 首页</a> </li>
<li class="dropdown">
<a data-toggle="tab" data-toggle="dropdown" href="#d2">图片 <span class="caret"></span></a>
<!-- <ul class="dropdown-menu">
<li><a data-toggle="tab" href="#">风景</a></li>
<li><a data-toggle="tab" href="#">太空</a></li>
<li><a data-toggle="tab" href="#">帅哥</a></li>
</ul> -->
</li>
<li> <a data-toggle="tab" href="#d3">视频 </a></li>
</ul>
<div class="tab-content">
<div id="d1" class="tab-pane fade in active">
<div class="jumbotron" style="padding-left:50px">
<h1>我们这里是一个正经的网站</h1>
<p>
志向是天才的幼苗,经过热爱劳动的双手培育,在肥田沃土里将成长为粗壮的大树。不热爱劳动,不进行自我教育,志向这棵幼苗也会连根枯死。确定个人志向,选好专业,这是幸福的源泉。 —— 苏霍姆林斯基
</p>
</div>
</div>
<div id="d2" class="tab-pane fade">
<img src="https://img0.baidu.com/it/u=3153405721,1524067674&fm=26&fmt=auto&gp=0.jpg" alt="">
</div>
<div id="d3" class="tab-pane fade">
<img src="https://img0.baidu.com/it/u=1876045059,1128244713&fm=26&fmt=auto&gp=0.jpg" alt="">
</div>
</body>
</html>

附加导航
步骤:
通过栅格系统, 实现左右两个div的分割, 2:10
- 左侧div 用于编写附加导航 , 需指定id属性值
- 右侧div 用于编写内容
在左侧的div中, 加入普通的垂直导航
- 给导航的ul标签 添加属性: data-spy="affix"
在右侧div中, 与导航选项关联的位置, 添加元素, 并指定id !
修改左侧div中的每一个导航项的超链接, 连接到指定的内容的#id
修改body , 绑定导航到网页上
给body添加属性:
data-spy="scroll" data-target="#左侧div的id"给导航中默认的选项li , 设置class="active"
eg
<body data-spy="scroll" data-target="#menu">
<div class="container">
<div class="row">
<div class="col-lg-2" id="menu">
<ul class="nav nav-pills nav-stacked" data-spy="affix">
<li class="active"><a href="#t1">第一章节</a></li>
<li><a href="#t2">第二章节</a></li>
<li><a href="#t3">第三章节</a></li>
<li><a href="#t4">第四章节</a></li>
</ul>
</div>
<div class="col-lg-10">
<h3 id="t1">第一章节</h3>
<p>...</p>
<h3 id="t2">第二章节</h3>
<p>...</p>
<h3 id="t3">第三章节</h3>
<p>...</p>
<h3 id="t4">第四章节</h3>
<p>...</p>
</div>
</div>
</div>
</body>
导航条
基本导航条
一般用于网页顶部 与 底部的导航菜单 !
使用步骤:
- 编写一个nav标签 指定class="navbar navbar-default"
- 向nav标签中, 加入ul标签 ,class="nav navbar-nav"
- 向ul标签中 加入一个个的li , li的内容是超链接
向导航条中加入内容
1. 添加标题 在nav标签中, 前置一个div , class="navbar-header" , div中包含一个span ,span的class="navbar-brand" , span的内容就是标题 <div class="navbar-header"> <span class="navbar-brand">JAVA24.COM</span> </div> 2. 添加表单 步骤: 1. 给导航条中, 正常加入一个form表单 , 指定form标签的class="navbar-form" 2. 可选操作: 建议将表单中的输入组件与提交按钮, 设置为组合输入框! <form action="https://www.baidu.com/s" class="navbar-form"> <div class="input-group"> <input type="text" class="form-control" name="wd" placeholder="请输入搜索的内容"> <span class="input-group-addon" onclick="$(this).parent().parent().submit()">搜索</span> </div> </form> 3. 控制导航中每个元素 的显示位置: - 居左 : class="navbar-left" - 居右 : class="navbar-right" 4. 可以通过给nav中所有子元素添加栅格系统的方式, 来给导航条的内容, 添加边距 ! <nav><div class="container">...</div></nav> 5. 有时需要在导航中 加入一些文字 , 会发现这些文字与导航的部分 不对齐 给文字添加父元素span , 指定span的class="navbar-text"
向导航条中加入其它内容
1. 添加标题 在nav标签中, 前置一个div , class="navbar-header" , div中包含一个span ,span的class="navbar-brand" , span的内容就是标题 <div class="navbar-header"> <span class="navbar-brand">JAVA24.COM</span> </div> 2. 添加表单 步骤: 1. 给导航条中, 正常加入一个form表单 , 指定form标签的class="navbar-form" 2. 可选操作: 建议将表单中的输入组件与提交按钮, 设置为组合输入框! <form action="https://www.baidu.com/s" class="navbar-form"> <div class="input-group"> <input type="text" class="form-control" name="wd" placeholder="请输入搜索的内容"> <span class="input-group-addon" onclick="$(this).parent().parent().submit()">搜索</span> </div> </form> 3. 控制导航中每个元素 的显示位置: - 居左 : class="navbar-left" - 居右 : class="navbar-right" 4. 可以通过给nav中所有子元素添加栅格系统的方式, 来给导航条的内容, 添加边距 ! <nav><div class="container">...</div></nav> 5. 有时需要在导航中 加入一些文字 , 会发现这些文字与导航的部分 不对齐 给文字添加父元素span , 指定span的class="navbar-text"
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<!-- 1. 编写一个nav标签 指定class="navbar navbar-default"
2. 向nav标签中, 加入ul标签 ,class="nav navbar-nav"
3. 向ul标签中 加入一个个的li , li的内容是超链接 -->
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<span class="navbar-brand">JavaWeb学习</span>
</div>
<ul class="nav navbar-nav">
<li> <a href="http://www.cqgcxy.com">首页</a> </li>
<li> <a href="http://www.cqgcxy.com/html/xygk/">学校概况</a> </li>
<li> <a href="http://www.cqgcxy.com/html/jgsz/">机构设置</a> </li>
<li> <a href="http://www.cqgcxy.com/html/21/Index.shtml">教育教学</a> </li>
<li> <a href="http://www.cqgcxy.com/html/3/Index.shtml">师资队伍</a> </li>
</ul>
<form action="https://www.baidu.com/s" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control" name="wd" aria-placeholder="请输入搜索内容">
<span style="top: 0px;" class="input-group-addon glyphicon glyphicon-search" onclick="$(this).parent().parent().submit()"></span>
</div>
</form>
</div>
</nav>
</body>
</html>

固定导航条
取消了导航条的圆角 !
根据设置的不同, 固定在网页顶部 或 底部顶部: 添加nav标签的class="navbar-fixed-top"
底部: 添加nav标签的class="navbar-fixed-bottom"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<!-- 1. 编写一个nav标签 指定class="navbar navbar-default"
2. 向nav标签中, 加入ul标签 ,class="nav navbar-nav"
3. 向ul标签中 加入一个个的li , li的内容是超链接 -->
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<span class="navbar-brand">JavaWeb学习</span>
</div>
<ul class="nav navbar-nav">
<li> <a href="http://www.cqgcxy.com">首页</a> </li>
<li> <a href="http://www.cqgcxy.com/html/xygk/">学校概况</a> </li>
<li> <a href="http://www.cqgcxy.com/html/jgsz/">机构设置</a> </li>
<li> <a href="http://www.cqgcxy.com/html/21/Index.shtml">教育教学</a> </li>
<li> <a href="http://www.cqgcxy.com/html/3/Index.shtml">师资队伍</a> </li>
</ul>
<form action="https://www.baidu.com/s" class="navbar-form navbar-right">
<div class="input-group">
<input type="text" class="form-control" name="wd" aria-placeholder="请输入搜索内容">
<span style="top: 0px;" class="input-group-addon glyphicon glyphicon-search" onclick="$(this).parent().parent().submit()"></span>
</div>
</form>
</div>
</nav>
1<br><br><br><br><br>
<br><br><br><br><br>
1<br><br><br><br><br>
</body>
</html>
静态导航
仅仅是取消了导航条的圆角
添加nav标签的class="navbar-static-top"
分页标签
多页分页标签
步骤:
- 编写一个ul标签 , 指定class="pagination"
- 给ul添加一个个的li标签, li中的内容是一个个的超链接, 每一个li 表示一个翻页的按钮 !
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<ul class="pagination">
<li> <a href="#" >首页</a> </li>
<li> <a href="#" >第1页</a> </li>
<li> <a href="#" >第二页</a> </li>
<li> <a href="#" >尾页</a> </li>
</ul>
</body>
</html>

上下翻页标签
步骤:
1 编写一个ul标签 , 指定class="pager"
2 个ul添加两个子标签li (li中是超链接)
第一个li 是上一页
第二个li 是下一页
3 可选 :
上一页居左 : 给li添加class="previous"
下一页居右 : 给li添加class="next"
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<ul class="pager">
<li > <a href="#" >上一页</a> </li>
<li > <a href="#" >下一页</a> </li>
</ul>
</body>
</html>

警告框
在网页中, 添加警告框 ,显示时占用网页空间的, 可以被用户关闭 ,关闭后不占用网页空间 !
编写步骤:
1. 编写一个div , 指定class="alert alert-success" 2. 在div中, 加入普通文字, 表示弹出的文本内容 ! 3. 在div中后置一个button标签 class指定为close 并添加属性data-dismiss="alert" ,按钮需指定关闭的提示文字
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<div class="alert alert-success" >
哈哈哈
<button class="close" data-dismiss="alert">X</button>
</div>
<div class="alert alert-info" >
哈哈哈
<button class="close" data-dismiss="alert">X</button>
</div>
<div class="alert alert-danger" >
哈哈哈
<button class="close" data-dismiss="alert">X</button>
</div>
</body>
</html>

栅格系统缩略图问题
观察代码: <div class="container"> <div class="row"> <div class="col-lg-3"><img src="images/26.jpg"></div> <div class="col-lg-3"><img src="images/27.jpg"></div> <div class="col-lg-3"><img src="images/28.jpg"></div> <div class="col-lg-3"><img src="images/29.jpg"></div> </div> </div> 上述的代码, 图片过大时 , 会溢出栅格显示, 导致图片之间覆盖呈现 . ' 如何解决杉树的问题: 给栅格中的所有的img标签 ,添加父元素div , 指定div的class="thumbnail" 案例: <div class="container"> <div class="row"> <div class="col-lg-3"><div class="thumbnail"><img src="images/26.jpg"></div></div> <div class="col-lg-3"><div class="thumbnail"><img src="images/27.jpg"></div></div> <div class="col-lg-3"><div class="thumbnail"><img src="images/28.jpg"></div></div> <div class="col-lg-3"><div class="thumbnail"><img src="images/29.jpg"></div></div> </div> </div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<div class="container">
<div class="col-lg-3">
<div class="thumbnail">
<img src="https://img2.baidu.com/it/u=3039967086,1456504599&fm=26&fmt=auto&gp=0.jpg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="thumbnail">
<img src="http://pic1.win4000.com/wallpaper/1/58f459f62c6fc.jpg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="thumbnail">
<img src="http://pic1.win4000.com/wallpaper/1/58f459f998470.jpg" alt="">
</div>
</div>
<div class="col-lg-3">
<div class="thumbnail">
<img src="http://img.netbian.com/file/2021/0723/small85a4fc3ca770d41cb1ee41d424f0aad11627047520.jpg" alt="">
</div>
</div>
</div>
</body>
</html>

特殊按钮
开关按钮
给普通的按钮样式, 添加属性: data-toggle="button"
单选与多选按钮
单选使用步骤:
正常编写一组单选框 (input标签 type="radio")
给一组单选框中的 每一个input标签添加父元素span , 并给span指定任意按钮样式 !
通过给一组按钮样式的span 添加父元素div , 来实现按钮组!
div的class="btn-group"
属性: data-toggle="buttons"
多选和单选一样,只有radio变成了checkbox
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<h3>单选</h3>
<div class="btn-group" data-toggle="buttons">
<span class="btn btn-info">
<input type="radio" name="sex" value="1">男
</span>
<span class="btn btn-info">
<input type="radio" name="sex" value="2">女
</span>
<span class="btn btn-info">
<input type="radio" name="sex" value="3">哈哈
</span>
</div>
<h3>多选</h3>
<div class="btn-group" data-toggle="buttons">
<span class="btn btn-info">
<input type="checkbox" name="sex" value="1">男
</span>
<span class="btn btn-info">
<input type="checkbox" name="sex" value="2">女
</span>
<span class="btn btn-info">
<input type="checkbox" name="sex" value="3">哈哈
</span>
</div>
</body>
</html>

折叠面板
实现步骤:
- 创建一个div ,用作被折叠的内容div ! 指定class="collapse" ,需指定id属性值
- 在div前, 创建一个按钮, 用于点击展开面板
属性: data-toggle="collapse" data-target="#内容div的id"
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<span data-toggle="collapse" data-target="#d1" class="btn btn-info">点击展开</span>
<div class="collapse" id="d1">
<div class="well">
<img src="https://pic.3gbizhi.com/2020/1212/20201212081035570.jpg" alt="">
</div>
</div>
</body>
</html>

图片轮播组件
步骤:
1. 编写一个div , 是整个轮播图的容器 . - 指定class="carousel slide" - 属性data-toggle="carousel" - 给div添加id - 给div添加指定的宽度 (宽度与图片素材等宽) 2. 给上述的div , 添加子元素div (包含图片内容的div) 指定class="carousel-inner" 3. 在第二步创建的div中, 加入一个个的子元素div ,每一个子元素div 表示一个图片的容器, - class="item" - 默认显示的div 设置class="item active" - 每一个div中 包含一个img标签 4. 添加左右按钮 , 给第一步添加的div 追加两个超链接子元素 , 并指定连接地址为第一步创建的div的#id - 第一个超链接 表示上一张 class="carousel-control left" data-slide="prev" - 第二个超链接 表示下一张 class="carousel-control right" data-slide="next" 5. 添加小圆点 , 给第一步添加的div 追加一个ul标签, 指定class="carousel-indicators" - 每一个li表示一个小圆点, 数量与图片数量一致 , - 属性: data-target="第一步创建的div的#id" data-slide-to="对应图片的下标" - 默认选中的li class="active" 6. 可选操作: - 自动轮播: 给第一步编写的div 添加属性: data-ride="carousel" - 自动轮播间隔时长设置: 给第一步编写的div 添加属性: data-iterval="毫秒数" (默认值5000)
eg
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="https://dss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/js/lib/jquery-1-edb203c114.10.2.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap-theme.min.css" integrity="sha384-6pzBo3FDv/PJ8r2KRkGHifhEocL+1X2rVCTTkUfGk7/0pbek5mMa1upzvWbrUbOZ" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body >
<div class="carousel slide" data-toggle="carousel" id="d1" style="width:600px">
<div class="carousel-inner">
<div class="item active">
<img src="https://img2.baidu.com/it/u=284737571,2714817495&fm=26&fmt=auto&gp=0.jpg" alt="">
</div>
<div class="item">
<img src="https://p1.ssl.qhimgs1.com/sdr/400__/t0151d873075fa9aa27.jpg" alt="">
</div>
<div class="item">
<img src=" http://img.netbian.com/file/2021/0725/ca337da1f08dad46a0a11b1341668c61.jpg" alt="">
</div>
<div class="item">
<img src=" http://img.netbian.com/file/2021/0706/dc735411a47083fe4b68cbba8b3d5c21.jpg" alt="">
</div>
<div class="item">
<img src=" http://img.netbian.com/file/2021/0407/a7606b30b2a1981ed9ccc3fa38e98144.jpg" alt="">
</div>
</div>
<a href="#d1" class="carousel-control left" data-slide="prev">上一张</a>
<a href="#d1" class="carousel-control right" data-slide="next">下一张</a>
<ul class="carousel-indicators">
<li class="active" data-target="#d1" data-slide-to="0"></li>
<li data-target="#d1" data-slide-to="1"></li>
<li data-target="#d1" data-slide-to="2"></li>
<li data-target="#d1" data-slide-to="3"></li>
<li data-target="#d1" data-slide-to="4"></li>
</ul>
</div>
</body>
</html>

本文来自博客园,作者:后端小知识,转载请注明原文链接:https://www.cnblogs.com/tiancx/p/15359169.html