博客园自定义样式修改标签页的icon图标
步骤1:选择一张自己喜欢的图片,上传到https://www.logosc.cn/logo/favicon这个网站,将它转换成ico格式
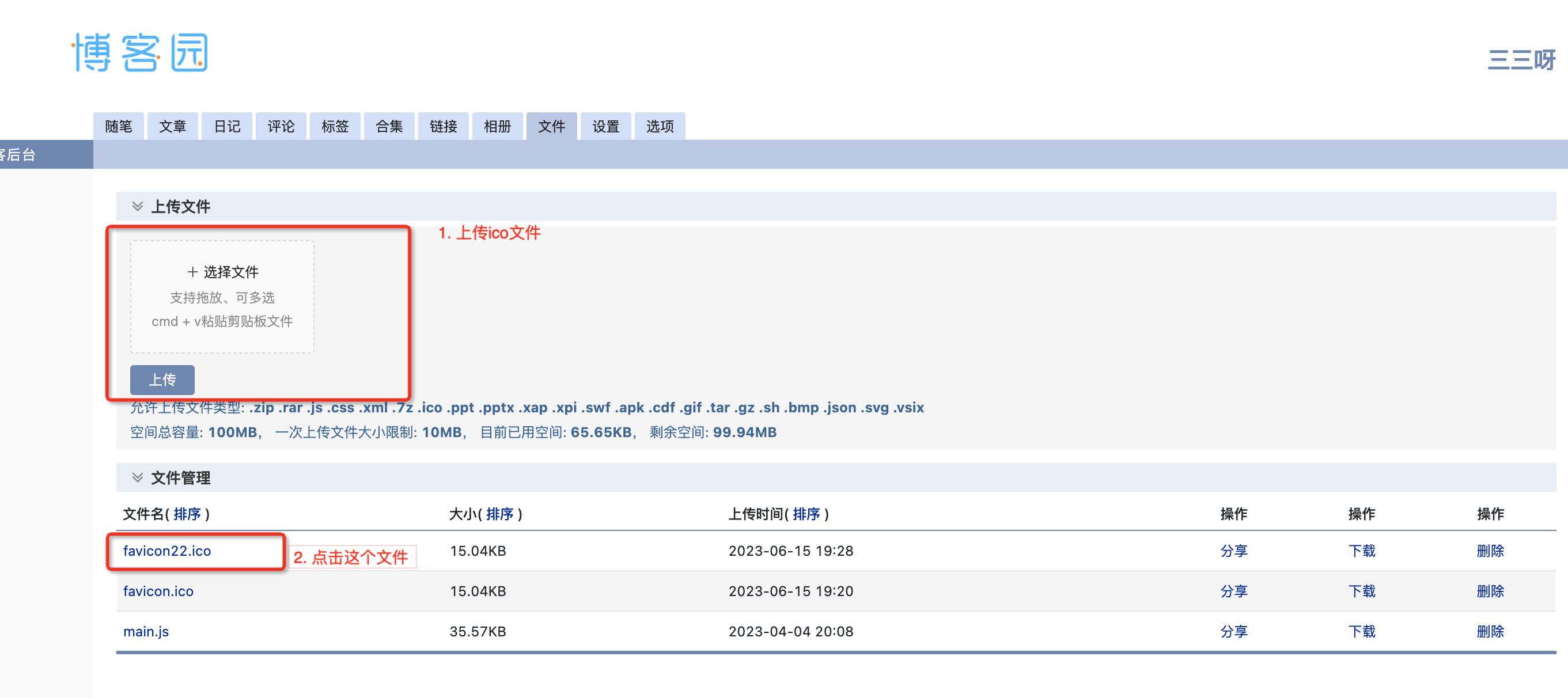
步骤2:进入博客园→文件界面,1. 上传ico格式文件,2. 点击这个文件

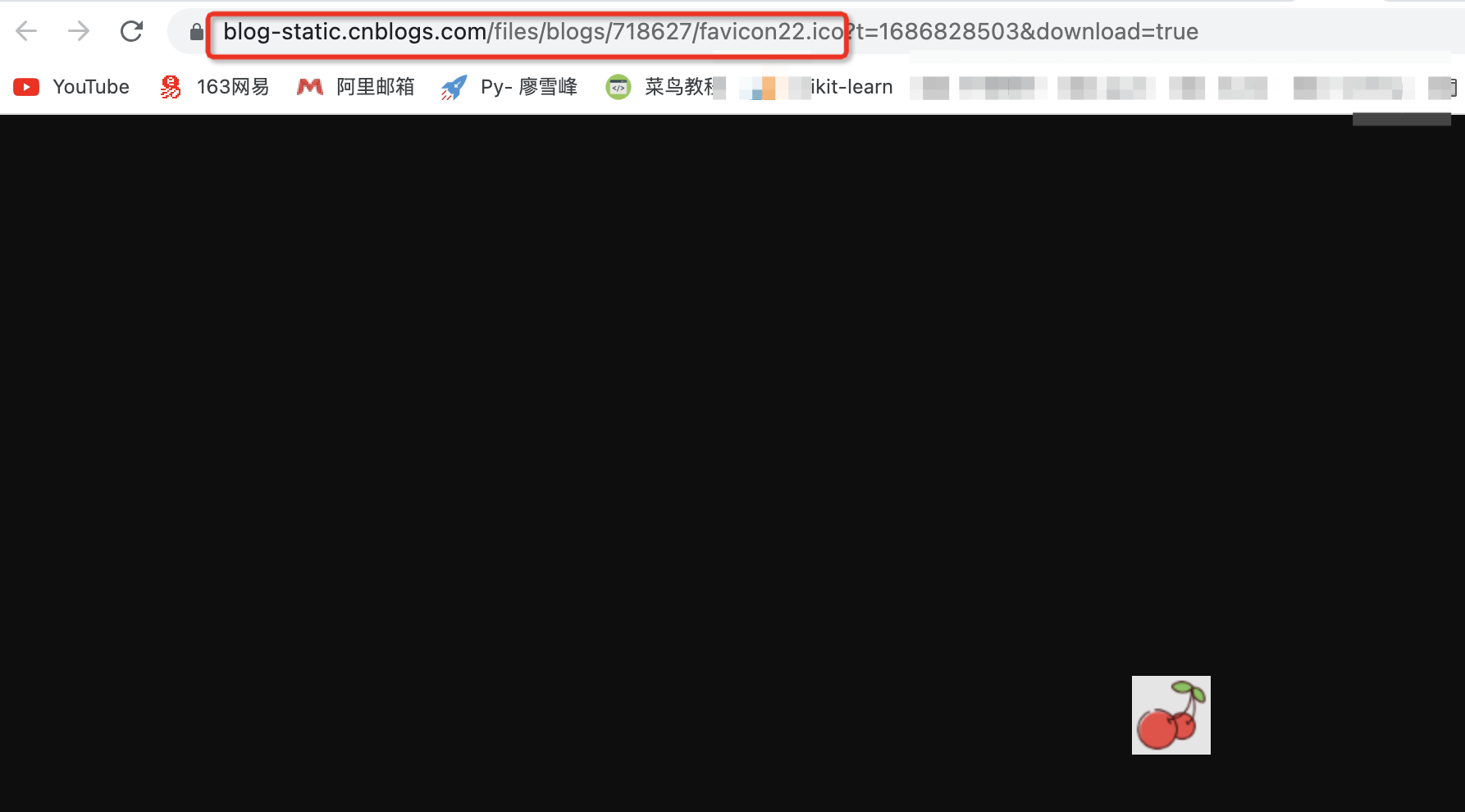
步骤3:复制这一段url

步骤4:进入博客园设置界面,将这段代码放入页眉
<script type="text/javascript" language="javascript">
//Setting ico for cnblogs
var linkObject = document.createElement('link');
linkObject.rel = "shortcut icon";
linkObject.href = "https://blog-static.cnblogs.com/files/blogs/718627/favicon.ico";
document.getElementsByTagName("head")[0].appendChild(linkObject);
</script>

步骤5:点击保存





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix