文本选择及操作
应用场景
选取一段文本,对该段文本进行操作
兼容性
- window.getSelection() 或 document.getSelection()
- FF、Chrome、IE9(含)+、Opera、Safari
- document.selection
- IE8
常用属性及方法
var selectionObj = window.getSelection();
-
获取选取文本的内容
var selectedText = selectionObj.toString();该方法可以获取到选择的文本内容,不受节点限制
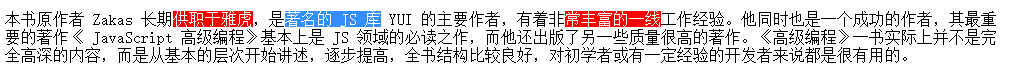
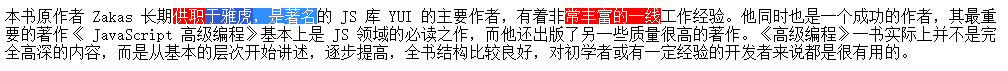
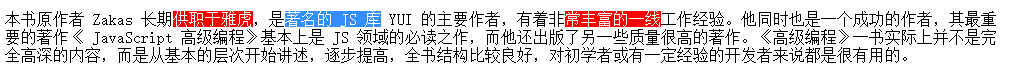
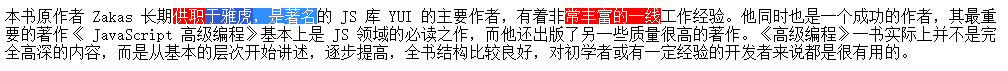
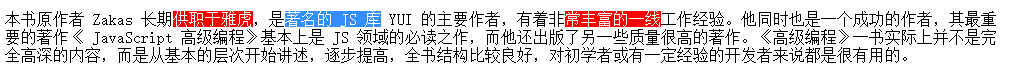
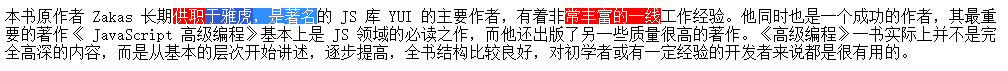
<p>本书原作者 Zakas 长期<span class="selected">供职于雅虎</span>,是著名的 JS 库 YUI 的主要作者,有着非<span class="selected">常丰富的一线</span>工作经验。他同时也是一个成功的作者,其最重要的著作《 JavaScript 高级编程》基本上是 JS 领域的必读之作,而他还出版了另一些质量很高的著作。《高级编程》一书实际上并不是完全高深的内容,而是从基本的层次开始讲述,逐步提高,全书结构比较良好,对初学者或有一定经验的开发者来说都是很有用的。</p>
此时selectedText为著名的 JS 库
此时selectedText为于雅虎,是著名,所以toString方法不受标签限制,返回选取的文本内容 -
获取选取文本起止点所在节点
var anchorNode = selectionObj.anchorNode; var baseNode = selectionObj.baseNode; var extentNode = selectionObj.extentNode; var focusNode = selectionObj.focusNode;anchorNode和baseNode为选取文本起始点所在节点,extentNode和focusNode为选取文本结束点所在节点
此时,不管是从前向后选取还是从后向前选取,选取的文本都在,是著名的 JS 库 YUI 的主要作者,有着非范围内,所以anchorNode、baseNode、extentNode和focusNode是相同的
此时,如果是从前向后选取,anchorNode和baseNode应该是<span class="selected">供职于雅虎</span>,extentNode和focusNode为,是著名的 JS 库 YUI 的主要作者,有着非;如果是从后向前选取,则相反 -
获取选取文本在其所在节点中的起止位置
var anchorOffset = selectionObj.anchorOffset; var baseOffset = selectionObj.baseOffset; var extentOffset = selectionObj.extentOffset; var focusOffset = selectionObj.focusOffset;anchorOffset和baseOffset为选取文本起点所在节点的位置(从0开始,从左向右数),extentOffset和focusOffset为选取文本结束点所在节点的位置(从0开始,从左向右数)
此时,选取的文本在同一节点内,如果是从前向后选取,则anchorOffset和baseOffset为2,extentOffset和focusOffset为10,因为从,前开始数0,到著字前,为2,到库字后,为10(JS前后有空格);相反的,如果从后向前选取,则赋值交换
此时,选取的文本不在同一节点内,如果是从前向后选取,则anchorOffset和baseOffset为起点雅字在节点<span class="selected">供职于雅虎</span>中的起始位置3(字之前的位置),extentOffset和focusOffset为结束点名字在节点,是著名的 JS 库 YUI 的主要作者,有着非中的结束位置4(字之后的位置);如果是从后向前选取,则赋值交换 -
判断是否有选取内容
有多种方法可以判断当前是否有选取的内容anchorNode为nulltoString返回为空anchorOffset和focusOffset相等isCollapsed为truetype等于Caret或None(当有选取内容时,type为Range)rangeCount为0
IE8下的使用
var selectionObj = document.selection;
var rangeObj = selectionObj.createRange();
IE8通过createRange方法将选取的文本作为块处理,位置标记没有起止点之分
{
boundingHeight: 19,
boundingLeft: 213,
boundingTop: 16,
boundingWidth: 96,
htmlText: '<SPAN class="selected">雅虎</SPAN>,是著名',
offsetLeft: 211,
offsetTop: 14,
text: '雅虎,是著名'
}
在IE8下还可以通过命令execCommand对选取的文本进行操作



