本地包调试 :npm link
引子
再次碰到调试 npm 本地包的情况,一时想不起来,看了下文档,实际操作了一下,发现了一些文档上没明写的东西。
介绍
根据文档介绍,包的链接分为两步。
第一步
在一个包文件夹内执行 npm link 将在全局文件 {prefix}/lib/node_modules/npm link 命令执行的地方。
第二步
到其它目录下,执行 npm link packageName 命令,将会创建一个从全局安装的 packageName 到当前文件内的 node_modules 下的符号链接。
需要注意的的是, packageName 是取自包的 package.json 中 name 字段,不是文件夹名称。
包的名称可能有作用域前缀,如果有, packageName 也要对应加上。
实践
基于文档,结合实际的操作,对照看下产生的效果。
运行环境
- 项目是基于 webpack 简单配置,本地运行的 server 。
- node 使用 nvm 管理的。
- 项目已引用了包,需在基础上进行修改调试。
- 系统是 macOS 。
操作
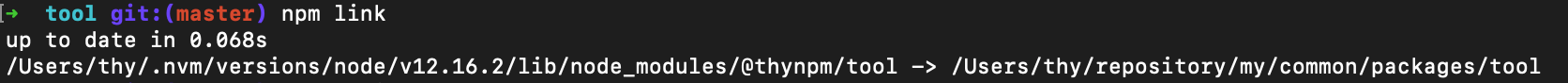
首先在包根目录下面执行 npm link 命令,出现下面的提示:

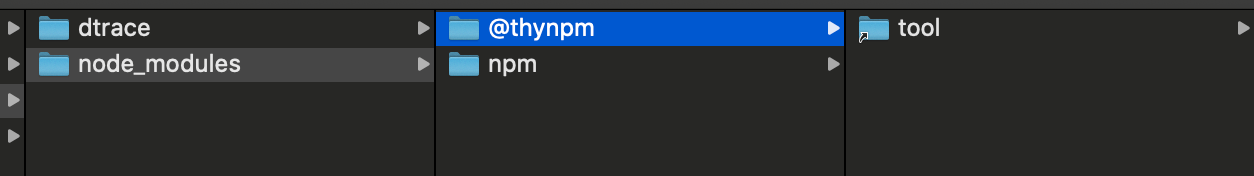
到对应的目录下,发现生成了提示中所说的文件,就是文档中所说符号链接(symlink):

试着改了一下本地的源文件,发现全局包里面对应的文件内容也跟着变化。
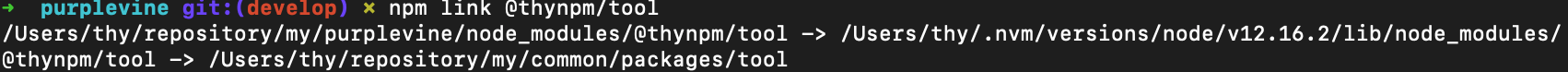
然后到项目中执行 npm link packageName 指令,出现了下面的提示:

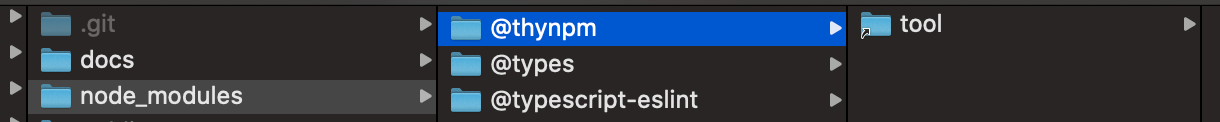
到 node_modules 下发现对应的依赖包已经发生了变化:

这里的包跟全局那个生成的包是一样的,包更新了,本地看没什么效果,原因是本地的 sever 有缓存,需要重新启动一下。注意这个文件夹图标多了一个箭头的标记,未 link 之前没有这个。
重启服务后,到源库修改源码,发现项目 node_modules 下同步了修改的内容,webpack 也检测到变化,自动刷新。
修改好后,想要恢复到原本的包,解除 link 该怎么做?很奇怪,在 npm 官方文档上没找到说明。
解除 link
到项目下执行下面的命令:
npm unlink --no-save package && npm install
npm uninstall 文档中可以发现,unlink 其实是 uninstall 的别名,实质上也是删除了包。
包不需要的 link 的时候,建议也解除,到包目录下执行下面的命令:
npm unlink





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!