碰撞检测 :Rectangle
目录
引子
在 Collision Detection :Point 中主要介绍了点的碰撞检测,接着来看看矩形的情况。
以下示例未做兼容性检查,建议在最新的 Chrome 浏览器中查看。
Rectangle/Point
这是示例页面。
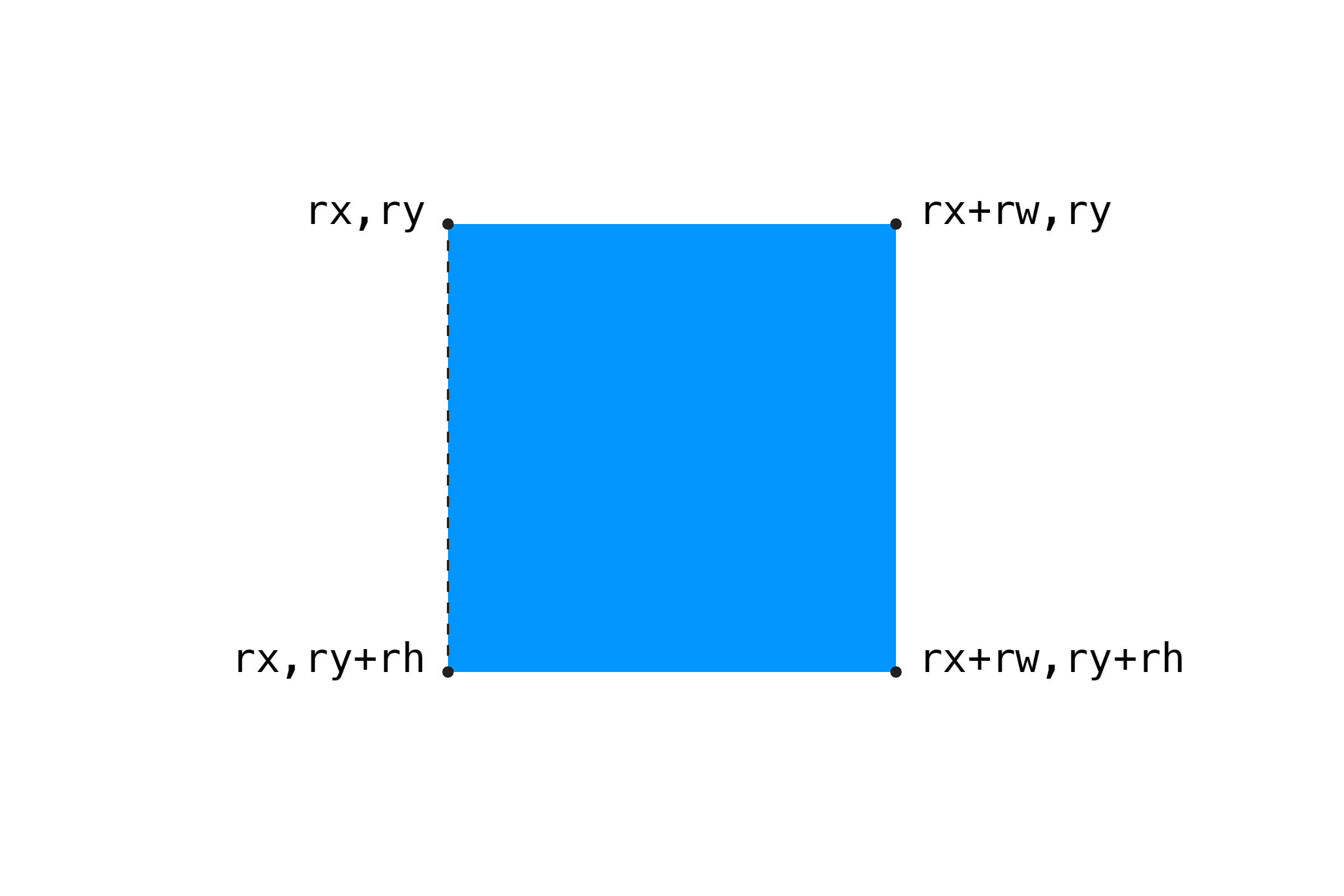
绘制矩形可以通过四个点的坐标进行绘制,也可以通过一个顶点的坐标,结合矩形的宽高进行绘制:

矩形与点的碰撞检测,只要点的坐标在矩形的坐标范围之内即可:
/*
* (px,py) 点的坐标
* (rx,ry) 矩形顶点的坐标
* rw 矩形的宽度
* rh 矩形的高度
*/
function checkRectanglePoint({px,py,rx,ry,rw,rh}) {
const isTrue = px >= rx && // 左边界
px <= rx + rw && // 右边界
py >= ry && // 上边界
py <= ry + rh; // 下边界
if (isTrue) {
return true; // 发生碰撞
} else {
return false; // 没有碰撞
}
}
Rectangle/Rectangle
这是示例页面。
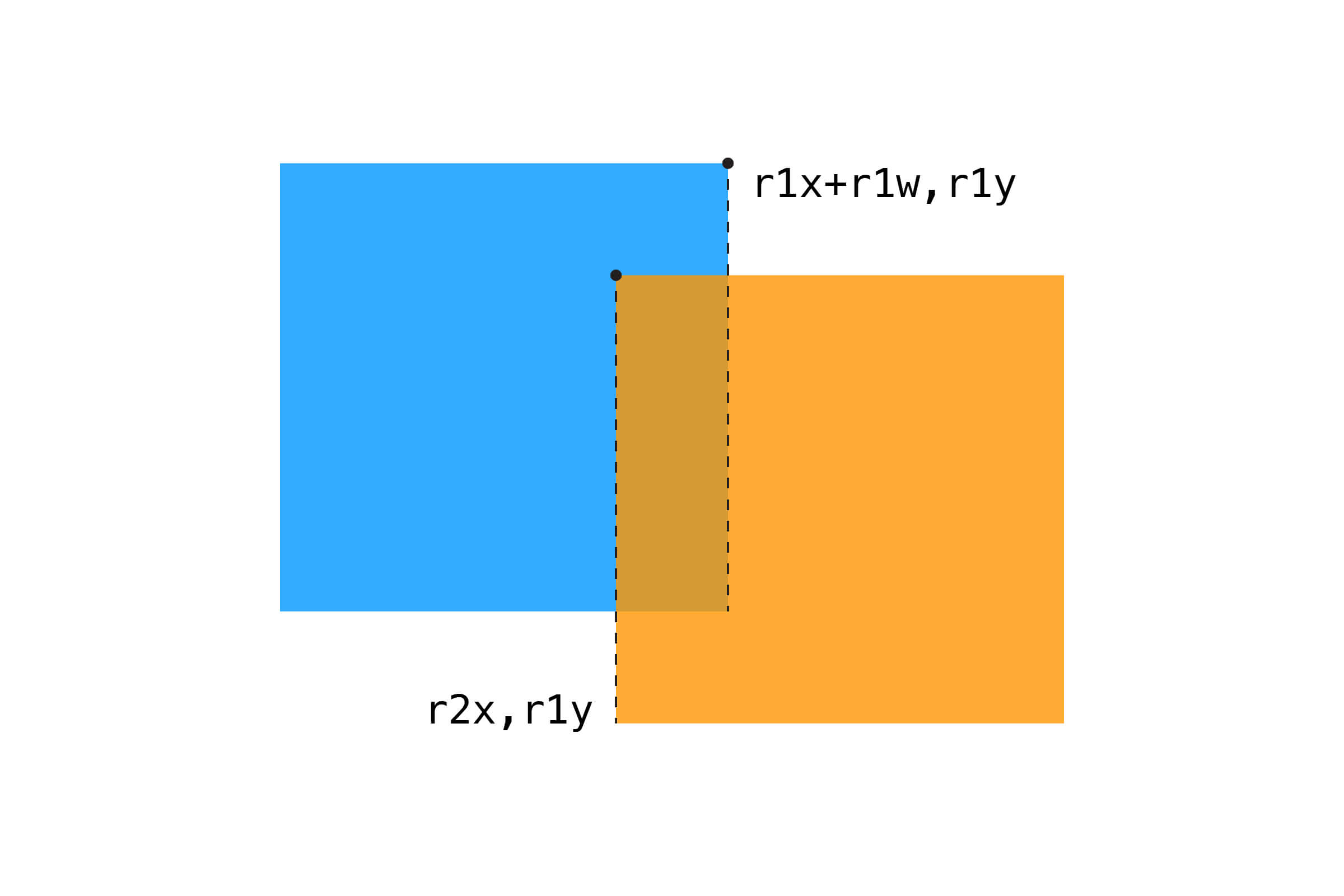
矩形与矩形的碰撞检测,看下面一张图:

通过观察可以得知,两个矩形发生碰撞,需要符合的条件是:
/*
* (r1x,r1y) 矩形1顶点的坐标
* (r2x,r2y) 矩形2顶点的坐标
* r1w r1h 矩形1的宽度和高度
* r2w r2h 矩形2的宽度和高度
*/
function checkRectangleRectangle({r1x,r1y,,r1w,r1h,r2x,r2y,r2w,r2h}) {
const isTrue = r1x + r1w >= r2x && // 矩形 2 左边界
r1x <= r2x + r2w && // 矩形 2 右边界
r1y + r1h >= r2y && // 矩形 2 上边界
r1y <= r2y + r2h; // 矩形 2 下边界
if (isTrue) {
return true; // 发生碰撞
} else {
return false; // 没有碰撞
}
}
Rectangle/Circle
这是示例页面。
矩形与圆的碰撞检测,思路是:
- 首先要确定圆处于矩形那个边界;
- 然后在边界上确定与圆心距离最短的点;
- 最后使用勾股定理计算出距离,与圆心半径进行比较。
/*
* (cx,cy) 圆心的坐标
* radius 圆的半径
* (rx,ry) 矩形顶点的坐标
* rw 矩形的宽度
* rh 矩形的高度
*/
function checkRectangleCircle({cx,cy,radius,rx,ry,rw,rh}) {
let nearestX = cx,nearestY = cy; // 初始化边界上离圆心最近的点坐标
if (cx < rx) {
nearestX = rx;
} else if (cx > rx + rw) {
nearestX = rx + rw;
}
if (cy < ry) {
nearestY = ry;
} else if (cy > ry + rh) {
nearestY = ry + rh;
}
const distX = cx-nearestX;
const distY = cy-nearestY;
const distance = Math.sqrt( (distX*distX) + (distY*distY) );
if (distance <= radius) {
return true; // 发生碰撞
} else {
return false; // 没有碰撞
}
}



