Canvas 绘制 1 px 直线模糊(非高清屏)的问题
引子
在 Canvas 显示模糊问题 中解决了在高清显示屏上模糊的问题,最近碰到了绘制直线的情况,使用了同样的方案,一开始觉得影响不大,但时间长了,发现非高清屏幕上,直线模糊的感觉越来越明显,就去找了下资料,进行了处理。
问题
这是问题重现页面。
在网上同样可以找同样的问题,从各种回答中,在 LET’S CALL IT A DRAW(ING SURFACE) 中找到较有说服力的解释:
把每一个像素想象为一个正方形。整数坐标(0,1,2…)是正方形的边。如果你在整数坐标之间绘制 1 像素的线,它将与相邻像素块的边重叠,生成的线将绘制两个像素宽度。
例如,如果你尝试绘制从点(1,0)到(1,3)的 1 像素线,浏览器将会在 x=1 坐标点的两边绘制 0.5 屏幕像素。由于屏幕不能显示半个像素,它将线扩展到包含 2 个像素。
![]()
处理方法
按照上面举例的解释,对应的处理方式是:
如果你尝试从点(1.5,0)到(1.5,3)绘制 1 像素的线,浏览器将会在 x=1.5 坐标点的两边绘制 0.5 屏幕像素,结果就是 1 像素的线了。
![]()
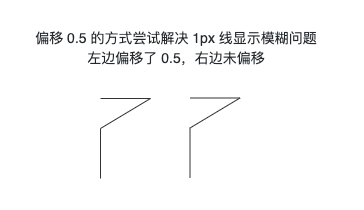
也就是说为了绘制只有 1 像素的线,你需要将坐标垂直于线的方向偏移 0.5 。这是按照这种方式处理后的页面。
下面在非高清屏上展示对比:

除了上面有些效果的方法外,尝试过但无效的方法有:
- 使用 context.translate(0.5, 0.5)
- 使用 scale



