性能优化模型
目录
引子
在 About Performance 的最后提供了一些关注的点,但感觉比较零散,有没有理论体系化的思想作为依据,通过查找资料,发现了两种指导方式:RAIL Model 和 PRPL Pattern ,下面是带有个人理解的部分翻译。
翻译时 RAIL Model 原文 Last updated 2019-02-12 ,PRPL Pattern 原文 Last updated: Nov 5, 2018 。
RAIL Model
RAIL 是一个以用户为中心的性能模型,它将用户的体验分解为关键的操作。RAIL 的目标和方针旨在帮助开发人员和设计人员确保每一个操作都有良好的用户体验。通过设计一个考虑性能的结构,RAIL 使设计人员和开发人员能够有效的关注影响用户体验最大的工作。
每个 web 应用程序的生命周期都有四个不同的方面,性能以不同的方式适合它们:

目标和方针
在 RAIL 的上下文中,目标(goals)和方针(guidelines)有特殊的含义:
- 目标:用户体验相关的关键性能指标。因为人类的感知是相对稳定的,所以这些目标不太可能很快改变。
- 方针:帮助你实现目标的建议。这些可能是特定于当前的硬件和网络连接条件,因此可能随着时间发生改变。
关注用户
让用户成为你的性能工作的焦点。下表描述了用户如何感知性能延迟的关键指标:
| 延迟时间 | 用户反应 |
|---|---|
| 0 - 16ms | 人们特别擅长跟踪运动,如果动画不流畅,他们就会对运动心生反感。 用户可以感知每秒渲染 60 帧的平滑动画转场。也就是每帧 16ms(包括浏览器将新帧绘制到屏幕上所需的时间),留给应用大约 10ms 的时间来生成一帧。 |
| 0 - 100ms | 在此时间窗口内响应用户操作,他们会觉得获取的结果是立即的。时间再长,操作与反应之间的联系就会中断。 |
| 100 - 300ms | 用户会体验到轻微的可感知延迟。 |
| 300 - 1000ms | 在此窗口内,延迟感觉像是一个连续任务自然进展的一部分。对于网络上的大多数用户,加载页面或更改视图代表着一个任务。 |
| 1000+ms | 超过 1s ,用户对正在执行的任务失去注意力。 |
| 10,000+ms | 用户感到失望,可能会放弃任务,之后他们或许不会再回来。 |
用户对性能延迟的感知不同,这取决于网络条件和硬件。例如,通过快速 Wi-Fi 连接在功能强大的台式机上,1000ms 内的加载体验是合理的,因此用户已经习惯了 1000ms 的加载体验。但低于 3G 连接速度较慢的移动设备来说,5000ms 内的加载体验是一个更实际的目标,因此移动用户通常更耐心。
Response:在 50ms 内处理事件
目标
在 100ms 内完成由用户输入启动的过度。用户花费大部分时间是在等待站点响应他们的输入,而不是等待站点加载。
方针
- 在 50ms 内处理用户输入事件,是为了保证 100ms 内有可见的响应,否则动作与反应的联系就会断开。这适用于大多数输入,例如单击按钮、切换表单控件或启动动画。这不适用于触摸拖动或滚动。
- 尽管这听起来可能有违直觉,但对用户输入做出立即响应并不总是正确的。你可以用这个 100ms 的窗口做其它昂贵的工作。但要注意不要阻塞用户,如果可能的话,在后台工作。
- 对于需要超过 50ms 才能完成的操作,始终提供反馈。
50ms 还是 100ms ?
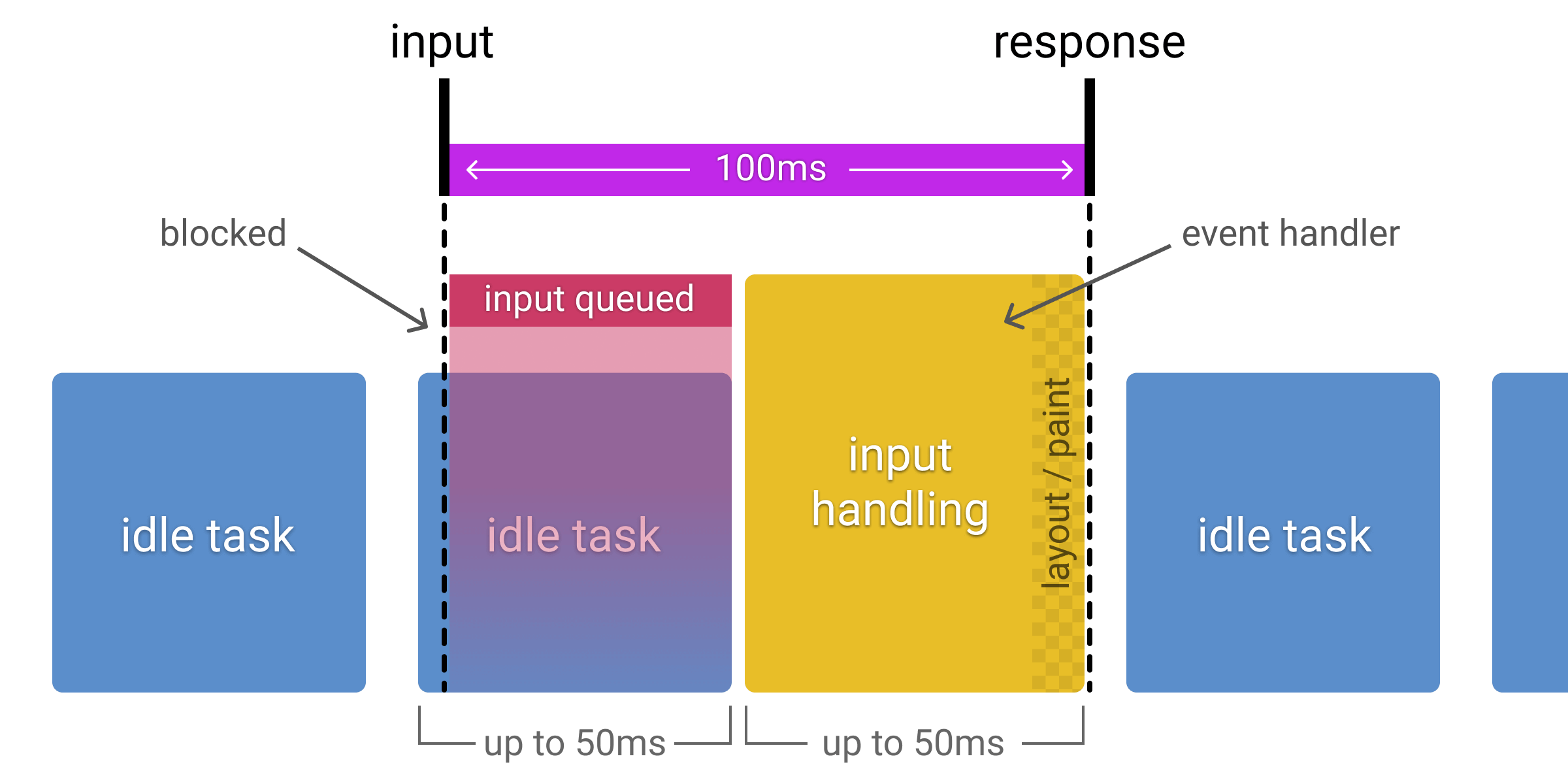
目标是在 100ms 内响应输入,那么为什么我们的预算只有 50ms ?这是因为除了输入处理之外,通常还有其它的工作正在处理,而这部分工作占据了可接受输入响应的部分时间。如果应用程序在空闲时间以建议的 50ms 执行工作,这意味着如果在其中一个工作块期间发生输入,则输入的排列等候可以长达 50ms。根据这一点,假设只有剩余 50ms 可用于实际的输入处理是安全的。此效果在下图中可见,显示了在空闲任务队列中,输入是如何接受的,从而缩短了可用的处理时间:

Animation:10ms 内生成一帧
目标
- 在10ms 或更短的时间内生成动画中的每一帧。技术上,每帧的最大预算是 16ms(1000ms / 60帧/s ≈ 16ms),但是浏览器需要大约 6ms 来渲染每个帧,因此每帧指导方针是 10ms 。
- 以视觉平滑度为目标。当帧速率变化时,用户会注意到。
方针
- 在像动画这样的高压点中,关键是不论能不能做,什么都不要做,做最少的工作。如果可能,利用 100ms 响应预先计算开销大的工作,这样你就可以尽可能增加实现 60fps 的可能性。
- 查看 Rendering Performance 中动画优化策略。
- 识别所有类型的动画。动画不仅仅是精致的 UI 效果。这些交互都被视为动画:
- 视觉动画,例如进入、退出、补间和加载提示。
- 滚动,包括抛掷,也就是用户开始滚动,然后放开,页面继续滚动。
- 拖拽,动画通常遵循用户交互,如平移地图或捏缩放。
Idle:最大化空闲时间
目标
最大化空闲时间以增加页面在 50ms 内响应用户输入的可能性。
方针
- 利用空闲时间完成延迟的工作。例如,对于初始页面加载,加载尽可能少的数据,然后使用空闲时间加载其余的数据。
- 在 50ms 或更短的空闲时间内执行工作。再长一点,你就有可能干扰应用程序在 50ms 内响应用户输入的能力。
- 如果用户在空闲时间工作期间与页面交互,则用户交互应始终具有最高优先级并中断空闲时间工作。
Load:传送内容并在 5s 内具备可交互性
当页面加载缓慢时,用户的注意力就会转移,用户会认为任务已经中断。快速加载的站点具有更长的平均会话时间、更低的跳出率和更高的广告可视性。
目标
- 快速加载性能的优化与用户用于访问站点的设备和网络功能相关。目前,一个好的目标是,第一次加载的页面,在 5s 或更短的时间内在3G连接速度较慢的中档移动设备上具备可交互性。见 Can You Afford It?: Real-world Web Performance Budgets 。但要注意这些目标可能会随着时间的推移而改变。
- 对于后续加载,一个好的目标是在 2s 内加载页面。但这个目标也可能随着时间的推移而改变。

方针
- 在用户之间常见的移动设备和网络连接上测试加载性能。如果您的企业有关于用户使用的设备和网络连接的信息,则可以使用该组合并设置自己的加载性能目标。否则,可以参考 The Mobile Economy 中的年度数据,选择合适的目标。
- 请记住,尽管你的典型移动用户可能声称它的设备是在 2G、3G 或 4G 连接上,但实际上,由于数据包丢失和网络变化,有效连接速度通常要慢得多。
- 专注于优化 Critical Rendering Path 。
- 没有必要在 5 秒内加载所有的东西,以产生一种完整加载的感觉。启用渐进式渲染并在后台执行某些操作。将非必要加载推迟到空闲时间段。
- 识别影响页面加载性能的因素:
- 网络速度和延迟
- 硬件(例如 CPU 速度慢)
- 缓存回收
- 二级/三级缓存的差异
- JavaScript 解析
PRPL Pattern
PRPL 描述了一种模式,用于使网页更快的加载并变得可交互:
- Push(或者 preload)最重要的资源。
- 尽快渲染(Render)初始路径。
- 预缓存(Pre-cache)剩余资源.
- 延迟加载(Lazy load)其他路由和非关键资源。
Apply instant loading with the PRPL pattern 中主要结合了一种工具进行讲解,偏重实际操作,这里就不多介绍了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号