关于小众 没反爬技术平台的刷网课思路
技术内容转载自 :https://www.cnblogs.com/yjz6/p/15025556.html

对课程学习完成之后,弹出来一个alert
看到嵌入式页面,可以猜测是从<iframe></iframe>中弹出来的
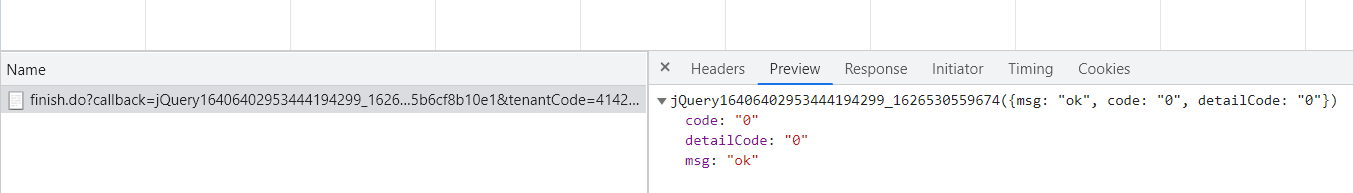
同时,我们可以从network中看到多一个请求

根据字面意思,大概就是向服务器发送请求表明我已经完成了该节课的学习。
通过查看该请求的Initiator(下图),可以得知该请求是从wx.js的finishWxCourse()发起的。

wx.js中的finishWxCourse()如下:
function finishWxCourse() {
try{console.log(exportRoot.currentFrame)}catch(e){}
try {
var userid = getQueryString("userCourseId");
var jiaoxuejihuaid = getQueryString("tenantCode");
var finishWxHost = document.referrer.replace("http://","").replace("https://","").split("/")[0];
if(document.referrer=="" || document.referrer==null || document.referrer==undefined){
finishWxHost = "weiban.mycourse.cn"
}
var webUrl = window.location.href;
var finishWxUrl=getRecordUrl(webUrl);
if(finishWxHost.indexOf("218.25.139.161") > 0){
//finishWxUrl = "http://"+finishWxHost+"/pharos/usercourse/finish.do";
finishWxUrl = "https://"+finishWxHost+"/pharos/usercourse/finish.do";
}
var finishData = {"userCourseId": userid, "tenantCode": jiaoxuejihuaid};
$.ajax({
async: false,
url: finishWxUrl,
type: "GET",
dataType: "jsonp",
data: finishData,
timeout: 5000,
success : function (data) {
if (data.msg == "ok") {
alert("恭喜,您已完成本微课的学习");
} else {
alert("发送完成失败");
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
}
});
} catch (e) {
alert("报了啥错误" + e)
}
}
可以看到该函数主要就是拿到 var finishData = {"userCourseId": userid, "tenantCode": jiaoxuejihuaid}; 之后发起Ajax请求。
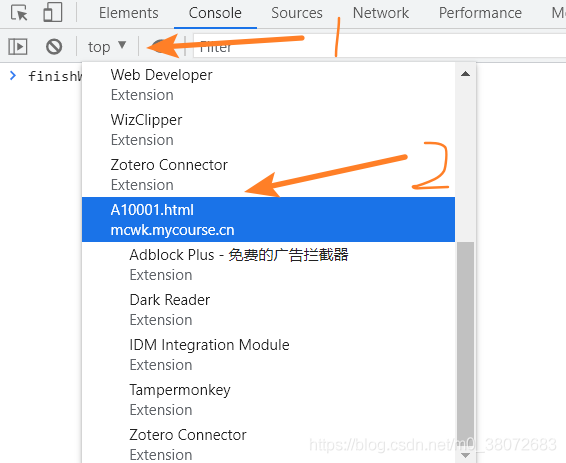
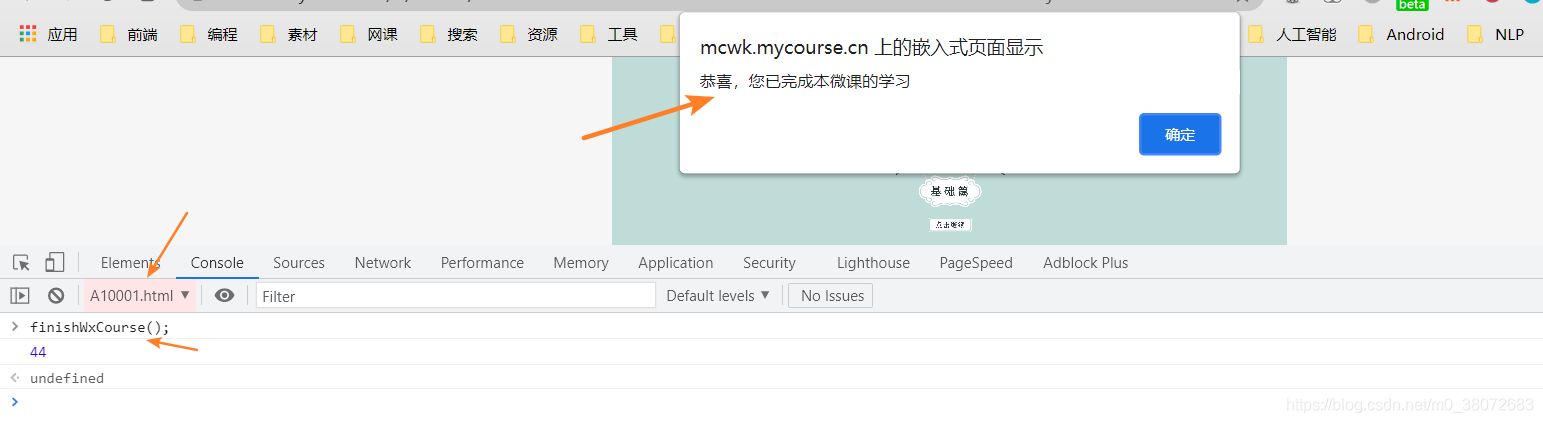
那我们先直接无脑在 console 中直接运行该函数,看能得到什么结果。
此处将javascript context 切换到mcwk.mycourse.cn这个 iframe 中。

运行结果如下:

返回到课程页面,可以看到该课程已完成。
只是提供一个思路,实测效果并不是很好。刷网课这方面还是TimerHooker最通杀。


