arcgis js api 4.x 基于tomcat的离线开发环境搭建
时光荏苒,离上一次弄arcgis已经过去三年多的时间了,最近因为工作需要研究下arcgis js api的使用,于是今天来搭建环境,esri的开发环境已经变化这么多,以至于搭建环境我都忙了几个小时,现在把这些记录下来分享给需要的人。
1、安装JDK
这边文章我是基于tomcate来进行本地js api来部署的所以第一步当然需要是安装jdk,jdk我选择的是jdk8,虽然连10出来都有些日子了,但是咱是个恋旧的人自然8起。当然看此篇的你当然建议去装jdk10啊,毕竟明年二月jdk8要停止支持了。

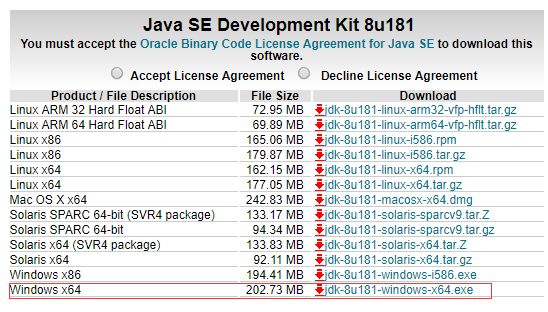
这是jdk8的地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
附上可选的jdk10的地址:http://www.oracle.com/technetwork/java/javase/overview/index.html
下面就是安装了,反正就是一路点呗没啥好说的,这中间唯一需要注意的就是可更改安装路径,上古时代java的好多程序不能安装在带有空格的路径下,所以一般就都直接安装在了C:\Java目录下了,放到现在是否需要这样我也没加以考证,所以看客你自己决定把。安装完之后就是著名的环境变量配置步骤了,在开始菜单右键【我电脑是win10】->系统->高级系统设置->环境变量->系统变量中依次添加如下:
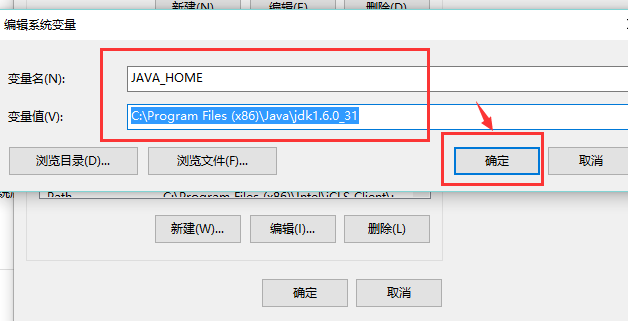
1>在新建页面,输入变量名“JAVA_HOME”;变量值“你的jdk的路径(请参照下图,找到你的安装路径)”,然后点击“确定”。

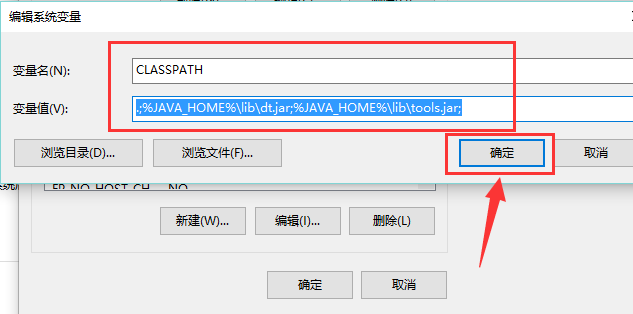
2>在系统变量区域,选择“新建”,输入变量名“CLASSPATH”;变量值:“.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;”。请注意变量值中,前面的“点“和”分号”,可以直接复制此变量值。然后点击“确定”。

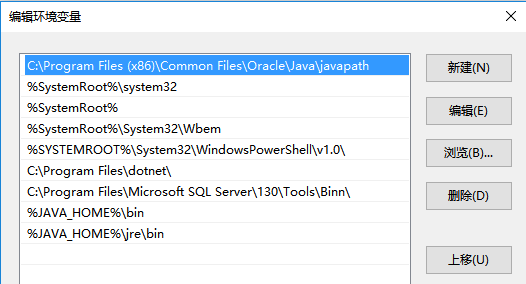
3>通过滚轴,在系统变量区域找到“Path”变量,并双击打开。点击新建,添加如下两行代码(最后两行代码)。

4>在命令行窗口中输入java -version 如果打印出jdk的版本信息那就OK了,如果打印未知命令那代表你上述配置不正确请加检查(上述jdk配置不需要你的创新照着复制或者超一个字母一个符号都别动)。
2、下载Tomcat 下载地址为:http://tomcat.apache.org/
知道上面为啥那么固执的选择了jdk8了么,因为我这里下载的tomcat也是8!【手动笑哭】其实现在tomecat的最新版本是9。

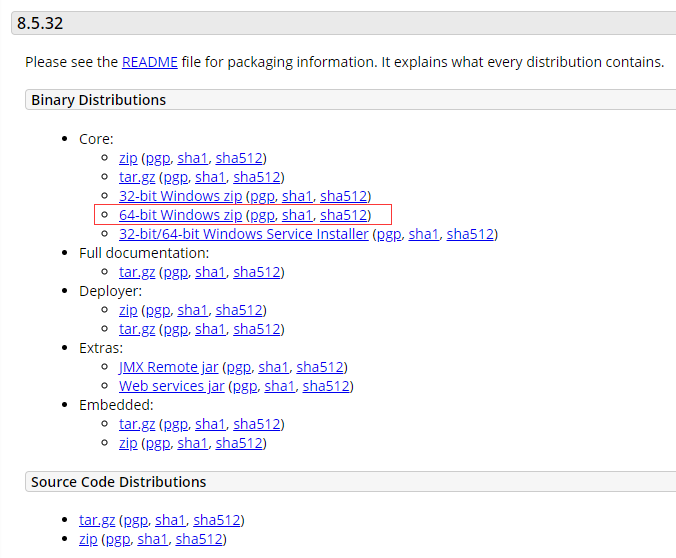
如图选择红色框中的zip文件下载后解压到你想解压的地方,我解压的地方是D:\GreenProgram【解压后的我的tomcate根文件夹名字是apache-tomcat-8.5.32,这个你可以随意,但是我建议还是别动这个了吧就让它叫这个】。
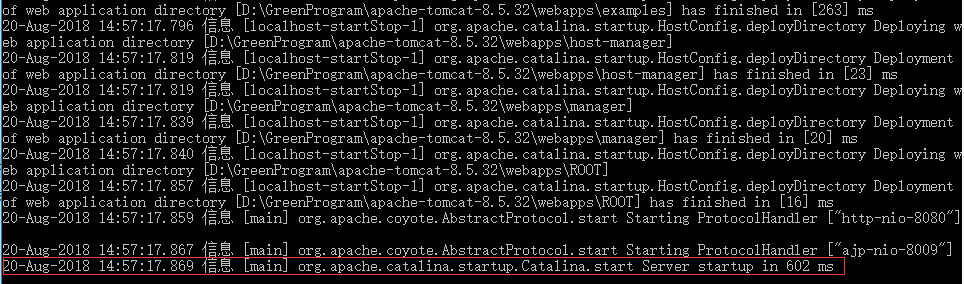
好了这个时候你可以到apache-tomcat-8.5.32这个文件夹的bin中找到startup.bat文件双击运行之,看看是否能正常启动之,如果不能还是说明你jdk的配置有问题请返回上面步骤去检查配置。

上图为tomcat启动界面,看到最后一句正常情况下代表tomcat已经运行起来了。这里我要稍微说下,红框上面两条消息中的一些内容,第一个是http-nio-8080,这是tomcat的http连接默认端口对应配置文件在apache-tomcat-8.5.32\conf文件夹的server.xml中,打开全文搜索8080里面有两处connector配置节点,如果端口有冲突你可以在这里修改默认端口;第二个是ajp-nio-8009,这是ajp连接的默认端口,同样在conf的server.xml中进行配置,这里就不再赘述了。
3、离线部署arcgis js api
首先,从esri官网下载arcgis api,版本自己选择,官网下载最新版本api的地址:https://developers.arcgis.com/downloads/;但是这个下载是要有开发者账号的,但是竟然不对我国开发者提供注册,你妹!所以我google了一个人的百度网盘分享,这里为了防止这个热心哥们的分享不被和谐我就不贴出来了,想要的去google下吧,百度搜不到。另外我提供个注册思路但是我没有实际操作过,就是用ss或者ssr翻到米国的某个地址然后访问米国esri官网。【怎么找梯子那就需要你开动脑筋了,毕竟作为开发者google访问不上的话那损失可不是一星半点的】。我下载的离线api包为arcgis_js_v48_api.zip。
接着,本地部署arcgis api,解压之,然后将里面的arcgis_js_api文件夹放入tomcat的webapps文件夹内。
然后,配置arcgis api,由于本机的网络原因,下载太慢了,所以这里用3.14版本api来替换,但是没关系,配置原理是一样的。
1>.配置init.js文件
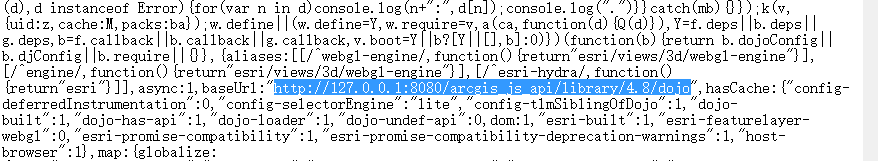
打开下载api里面的init.js文件,我的目录是:D:\GreenProgram\apache-tomcat-8.5.32\webapps\arcgis_js_api\library\4.8\init.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径,注意路径无需包含http://。我的配置如下:127.0.0.1:8080/arcgis_js_api/library/4.8/dojo

2>.配置dojo.js文件
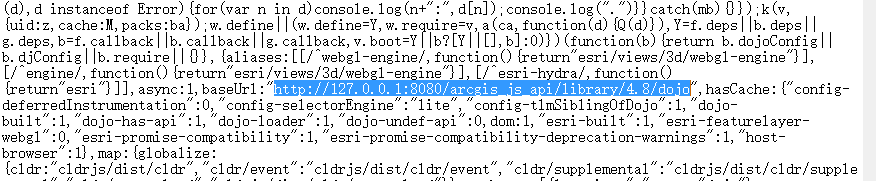
打开下载api里面的dojo文件夹里面的dojo.js,我的目录是:D:\GreenProgram\apache-tomcat-8.5.32\webapps\arcgis_js_api\library\4.8\dojo\dojo.js,把[HOSTNAME_AND_PATH_TO_JSAPI]替换成api在本地机器上的部署路径,注意路径无需包含http://。我的配置如下:127.0.0.1:8080/arcgis_js_api/library/4.8/dojo

PS:这里要注意一点,最新的4.8默认的baseUrl都是https打头的,如果只按照上述配置你打开测试页面肯定会报错的,所以上述两个地方我都改成了http打头,另外在arcgis_js_api\library\downloads文件夹里有esri的简单安装教程,里面Requirements节中有说到这个,这里我说下怎么在tomcat中进行MIME类型注册。
Tomcat在返回静态资源时,会根据资源文件的扩展名产生对应的content-type头(也即MIME类型)添加到response header中。在Tomcat的conf\web.xml规定了扩展名及相应MIME的映射(占了web.xml 87%的篇幅),如下:【注意我仅列出了我添加的那部分】
<!-- ===================== Default MIME Type Mappings =================== --> <!-- When serving static resources, Tomcat will automatically generate --> <!-- a "Content-Type" header based on the resource's filename extension, --> <!-- based on these mappings. Additional mappings can be added here (to --> <!-- apply to all web applications), or in your own application's web.xml --> <!-- deployment descriptor. --> <!-- Note: Extensions are always matched in a case-insensitive manner. --> <mime-mapping> <extension>.ttf</extension> <mime-type>application/octet-stream</mime-type> </mime-mapping> <mime-mapping> <extension>.wasm</extension> <mime-type>application/wasm</mime-type> </mime-mapping> <mime-mapping> <extension>.woff</extension> <mime-type>application/font-woff</mime-type> </mime-mapping> <mime-mapping> <extension>.woff2</extension> <mime-type>application/font-woff2</mime-type> </mime-mapping> <mime-mapping> <extension>.wsv</extension> <mime-type>application/octet-stream</mime-type> </mime-mapping> <mime-mapping>
4、添加引用,测试页面
终于到了快要结束的时候了,上面都完成的时候可以在你的页面上添加如下引用【这两个引用的链接可以直接放在浏览器里打开如果都是打开了对应的文件内容则证明api部署是成功的】
<link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/4.8/esri/css/main.css"> <script src="http://localhost:8080/arcgis_js_api/library/4.8/init.js"></script>
以下是最最简单的一个测试页面用来检查上面环境搭建是否完成好了
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Test Page</title> <style> *{ padding:0; margin:0; } html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/4.8/esri/css/main.css"> <script src="http://localhost:8080/arcgis_js_api/library/4.8/init.js"></script> <script> require([ "esri/views/MapView", "esri/Map", "dojo/domReady!" ], function( MapView, Map ) { var map = new Map({ basemap: "streets" }); var view = new MapView({ map: map, container: "viewDiv" }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
上面示例不能任意放置,否则会导致跨域访问,无论demo还是站点请在tomcat里发布出来不然你就会跟我一样浪费大把时间去研究怎么跨域却在看了n多解决方案后被一个Java的同事告知不要放外面。。。嗯,咱low,太low啦
透露下为啥别人在iis下弄我却找了那么些资料在tomcat下弄呢,原因是我从公司领的电脑装的是win10企业长期支持版,iis装不起来,所以。。。。哈哈哈
最后说点废话吧,距离上次我写博客已经过去4有余,一直以来也在学点东西,多数时候我都是手写在我的工作记录本上,这几年我已经记了四个本子了但是这样的知识记录不好检索不好成系统,所以如果能坚持的下来的话以后还是多写写博客。



