使用开源文档工具docsify,用写博客的姿势写文档
前提
下面的简介摘抄自docsify的官网 https://docsify.js.org 中的简介
docsify是一个神奇的文档网站生成器。他可以快速帮你生成文档网站。不同于GitBook、Hexo的地方是它不会生成静态的.html文件,所有转换工作都是在运行时。如果你想要开始使用他,只需要创建一个index.html就可以开始编写文档并直接部署在GitHub Pages(码云Pages、阿某云OSS或者鹅云COS等等)。它的主要特性如下:
- 无需构建,写完文档直接发布(运行时
markdown文档转换) - 容易使用并且轻量(压缩后 ~21kB,当然这里不包括
markdown文档的大小) - 智能的全文搜索
- 丰富的
API - 支持
Emoji,可以在文中添加表情 - 兼容
IE11 - 支持服务端渲染
SSR
docsify的最大优势是可以让使用者感受到用写博客的姿势去编写文档,反过来说也行:用写文档的姿势去写博客。docsify的学习成本很低,部署简单,官方文档十分完善,原则上只需要理解markdown的语法和Node.js的安装即可,对于非IT技术从业者也十分友好。知名的技术公众号号主JavaGuide的站点就是采用docsify构建的。下文简单介绍docsify的使用姿势。
安装docsify和初始化项目
docsify是一个Node.js插件,所以需要提前安装Node.js。安装完毕后,通过下面命令全局安装docsify:
npm i docsify-cli -g
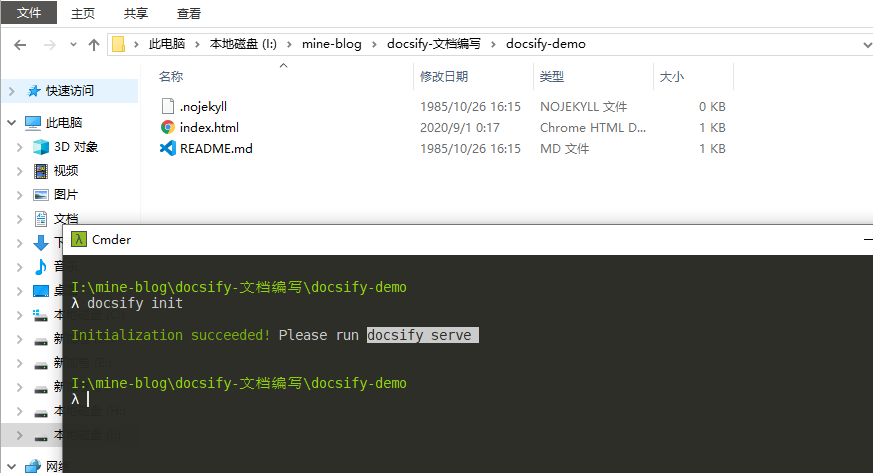
假设磁盘中有一个/docsify-demo目录,在该目录下可以直接通过docsify init命令初始化项目:
# 先进入docsify-sample目录,在docsify-sample目录打开命令行
docsify init
命令执行成功后,会在项目的目录生成三个新的文件如下:

index.html为入口文件,css、js以及配置项都在此文件中修改。README.md会作为默认主页内容渲染。.nojekyll用于阻止GitHub Pages忽略掉下划线开头的文件。
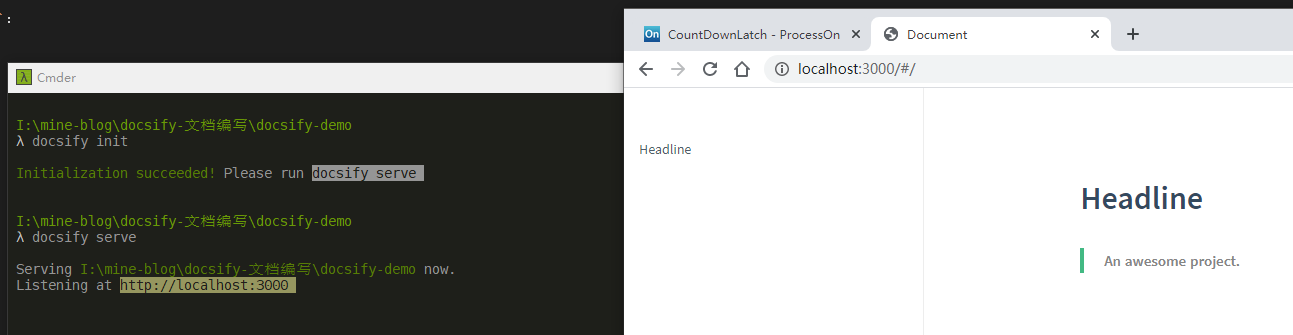
接着调用docsify serve命令然后访问http://localhost:3000即可进行本地预览,效果如下:

下面在简单介绍docsify的功能使用的时候,全部使用默认的配置参数,其实一般情况下,不太建议进行默认配置项的修改。
docsify的配置项修改或者静态资源增添基本都在index.html文件中操作,而其他markdown文件(包括内建的侧边栏、封面文件和自己添加的文章)都是运行时加载和渲染的。
基本配置
一份基本的配置项如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>神奇的docsify</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 设置浏览器图标 -->
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
<meta name="description" content="Description">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<!-- 默认主题 -->
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/lib/themes/vue.css">
</head>
<body>
<!-- 定义加载时候的动作 -->
<div id="app">加载中...</div>
<script>
window.$docsify = {
// 项目名称
name: 'docsify-demo',
// 仓库地址,点击右上角的Github章鱼猫头像会跳转到此地址
repo: 'https://github.com/zjcscut/docsify-demo',
// 侧边栏支持,默认加载的是项目根目录下的_sidebar.md文件
loadSidebar: true,
// 导航栏支持,默认加载的是项目根目录下的_navbar.md文件
loadNavbar: true,
// 封面支持,默认加载的是项目根目录下的_coverpage.md文件
coverpage: true,
// 最大支持渲染的标题层级
maxLevel: 4,
// 自定义侧边栏后默认不会再生成目录,设置生成目录的最大层级,建议配置为1或者2
subMaxLevel: 2
}
</script>
<script>
// 搜索配置
window.$docsify = {
search: {
maxAge: 86400000,
paths: auto,
placeholder: '搜索',
noData: '找不到结果',
depth: 4,
hideOtherSidebarContent: false,
namespace: 'docsify-demo',
}
}
</script>
<!-- docsify的js依赖 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<!-- emoji表情支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/emoji.min.js"></script>
<!-- 图片放大缩小支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/zoom-image.min.js"></script>
<!-- 搜索功能支持 -->
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>
</body>
</html>
还有更多配置项可以参考docsify文档中的定制化 - 配置项一小节,定制的东西越多,维护的难度就越大。侧边栏、导航栏和封面都建议采用默认的文件渲染:
| 组件 | 文件 |
|---|---|
| 侧边栏 | /_sidebar.md |
| 导航栏 | /_navbar.md |
| 侧边栏 | /_coverpage.md |
侧边栏与导航栏
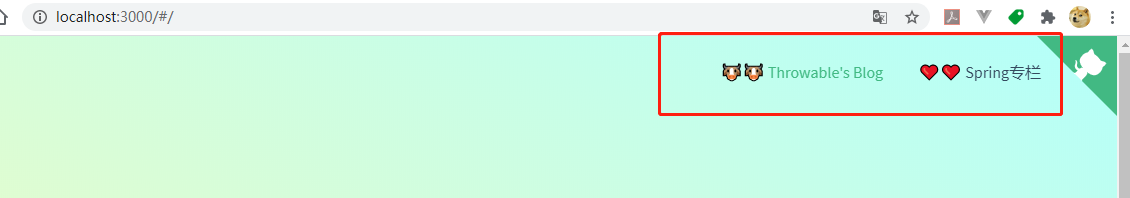
导航栏需要在根目录的index.html或者_navbar.md文件中配置,可以使用emoji,这里修改index.html文件如:
<!-- index.html -->
<body>
<nav>
<a href="https://throwx.cn">🐮🐮 Throwable's Blog</a>
<a href="https://spring.throwx.cn">❤️❤️ Spring专栏</a>
</nav>
<div id="app">加载中......</div>
</body>
效果如下:

侧边栏需要在根目录的_sidebar.md文件中配置,基本的格式是:
* 第一个章节的标题
* [第一个章节第1篇文章的标题](第一个章节第1篇文章的标题的markdown文件)
* [第一个章节第2篇文章的标题](第一个章节第2篇文章的标题的markdown文件)
......
* 第二个章节的标题
* [第二个章节第1篇文章的标题](第二个章节第1篇文章的标题的markdown文件)
* [第二个章节第2篇文章的标题](第二个章节第2篇文章的标题的markdown文件)
......
渲染后的侧边栏效果是:
第一个章节的标题
- 第一个章节第1篇文章的标题
- 第一个章节第2篇文章的标题
第二个章节的标题
- 第二个章节第1篇文章的标题
- 第二个章节第2篇文章的标题
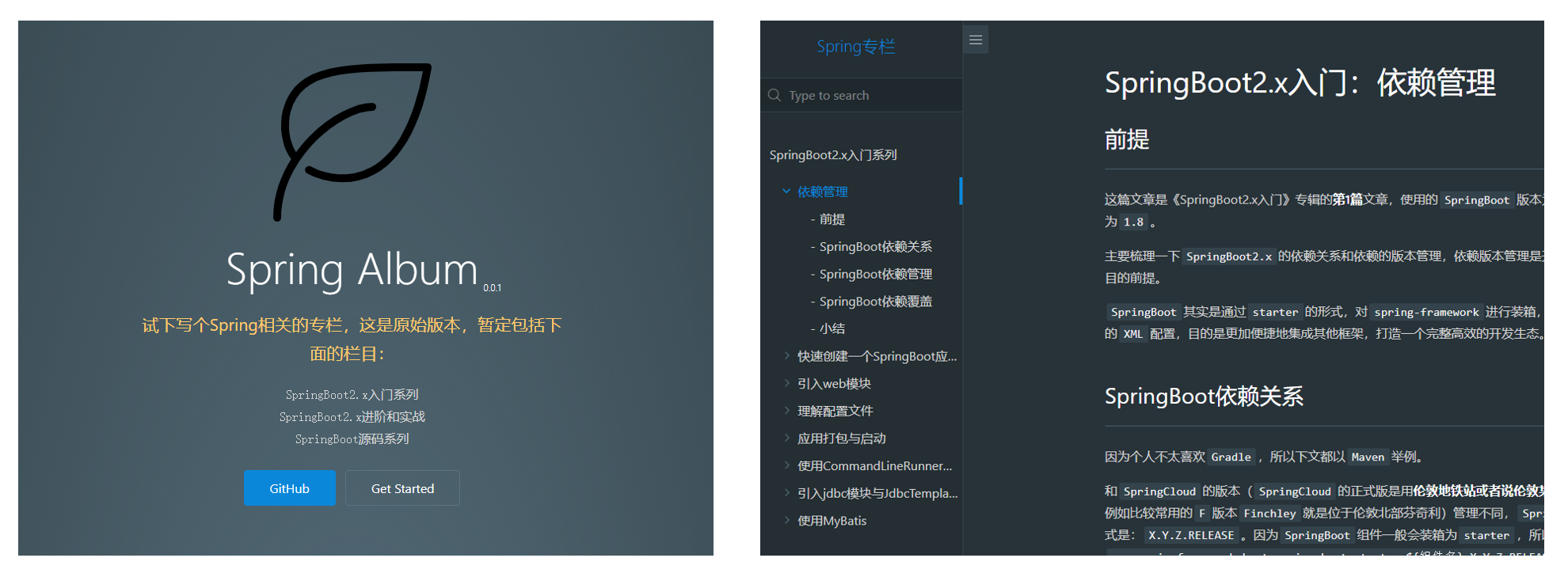
主题切换
切换主题只需要在根目录的index.html切换对应的主题css文件即可
目前docsify官方中列出来的所有支持主题和预览效果如下:
Vue(默认主题):<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">

Buble:<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/buble.css">

Dark:<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dark.css">

Pure:<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/pure.css">

Dolphin:<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/dolphin.css">

Docsify-Themeable-Default:<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-defaults.css">

Docsify-Themeable-Sample:<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple.css">

Docsify-Themeable-Sample-Dark:<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/docsify-themeable@0/dist/css/theme-simple-dark.css">

最有一款合你心水。
设计封面
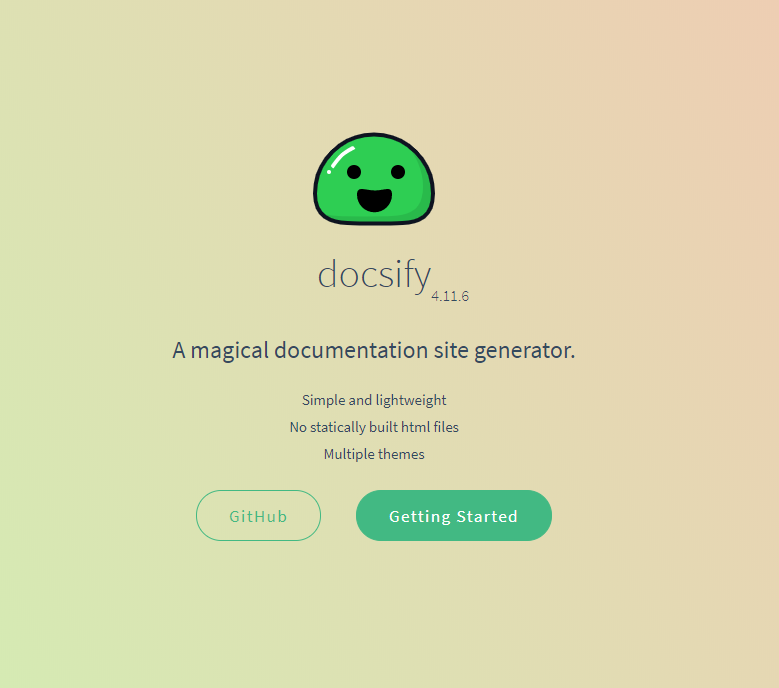
封面需要在根目录的_coverpage.md文件中配置,例如docsify官方文档的封面内容如下:
<!-- _coverpage.md -->

# docsify <small>3.5</small>
> 一个神奇的文档网站生成器。
- 简单、轻便 (压缩后 ~21kB)
- 无需生成 html 文件
- 众多主题
[GitHub](https://github.com/docsifyjs/docsify/)
[Get Started](#docsify)
渲染效果如下:

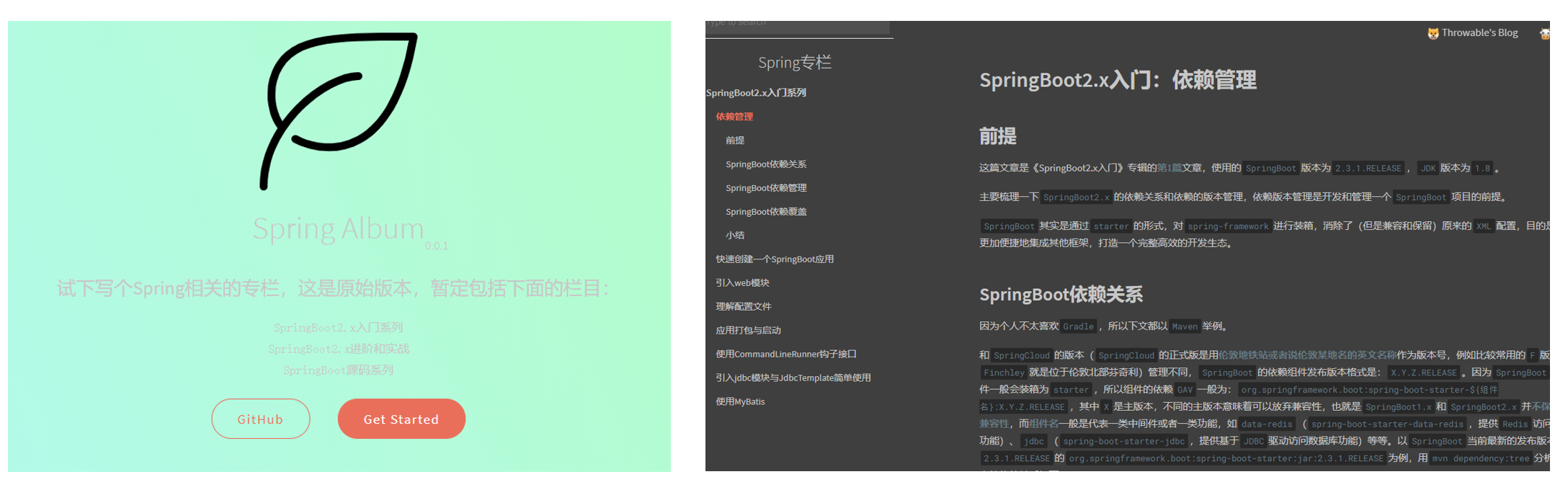
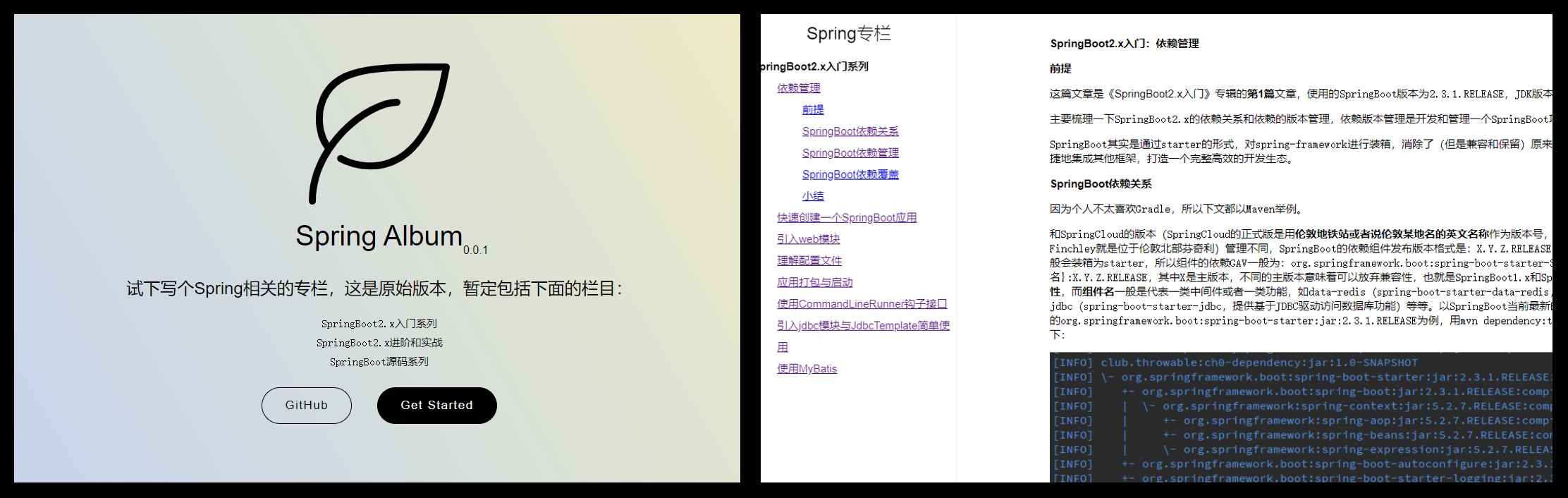
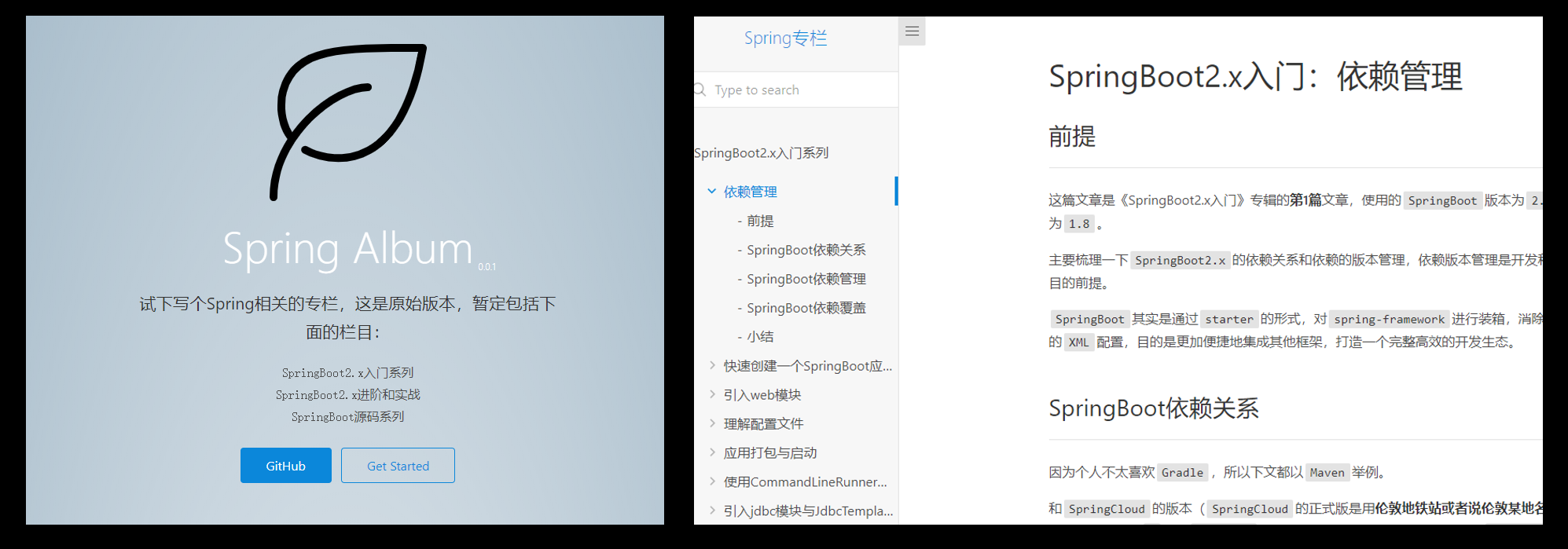
笔者也参照此配置做了一个丑丑的主页,内容如下:

# Spring Album <small>0.0.1</small>
> 试下写个Spring相关的专栏,这是原始版本,暂定包括下面的栏目:
- `SpringBoot2.x`入门系列
- `SpringBoot2.x`进阶和实战
- `SpringBoot`源码系列
[GitHub](https://github.com/zjcscut/spring-boot-guide)
[Get Started](#Spring)
渲染效果如下:

封面的内容可以使用html或者markdown语法编写,自由度极高。
封面的背景颜色是随机切换的,可以使用
设置固定的背景色
docsify项目部署
主要介绍GitHub Pages和腾讯云COS的部署,其他类似于Coding Pages或者阿里云OSS的部署方式等等可以参照下面介绍的两种方式进行部署。
部署在GitHub Pages
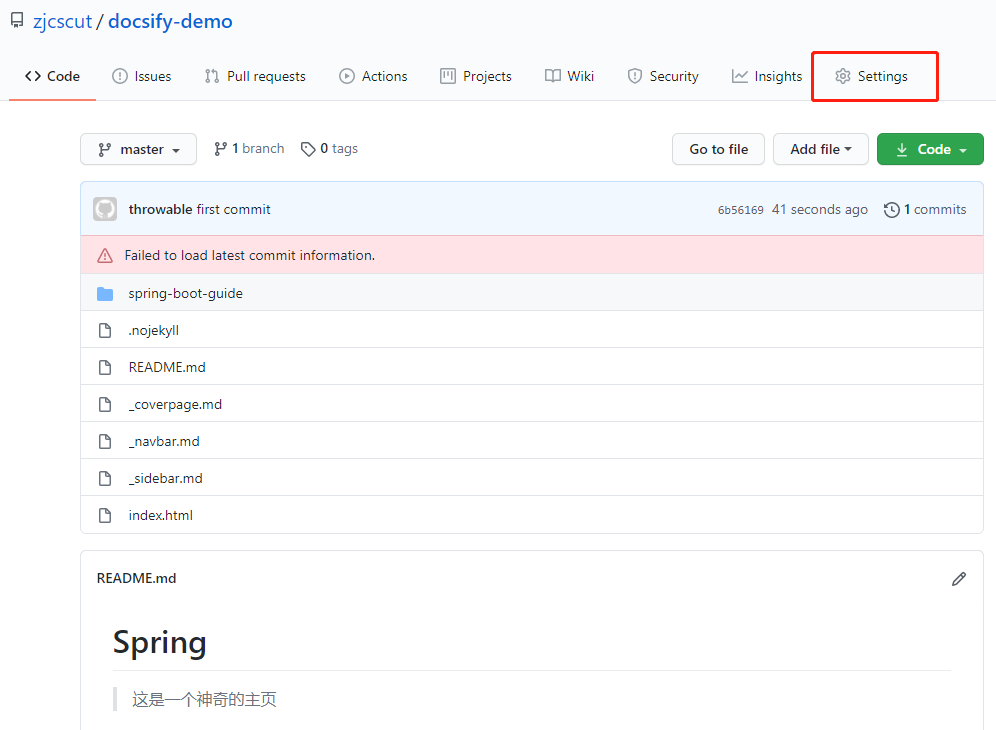
先建一个Github仓库,把项目文件推送上去:

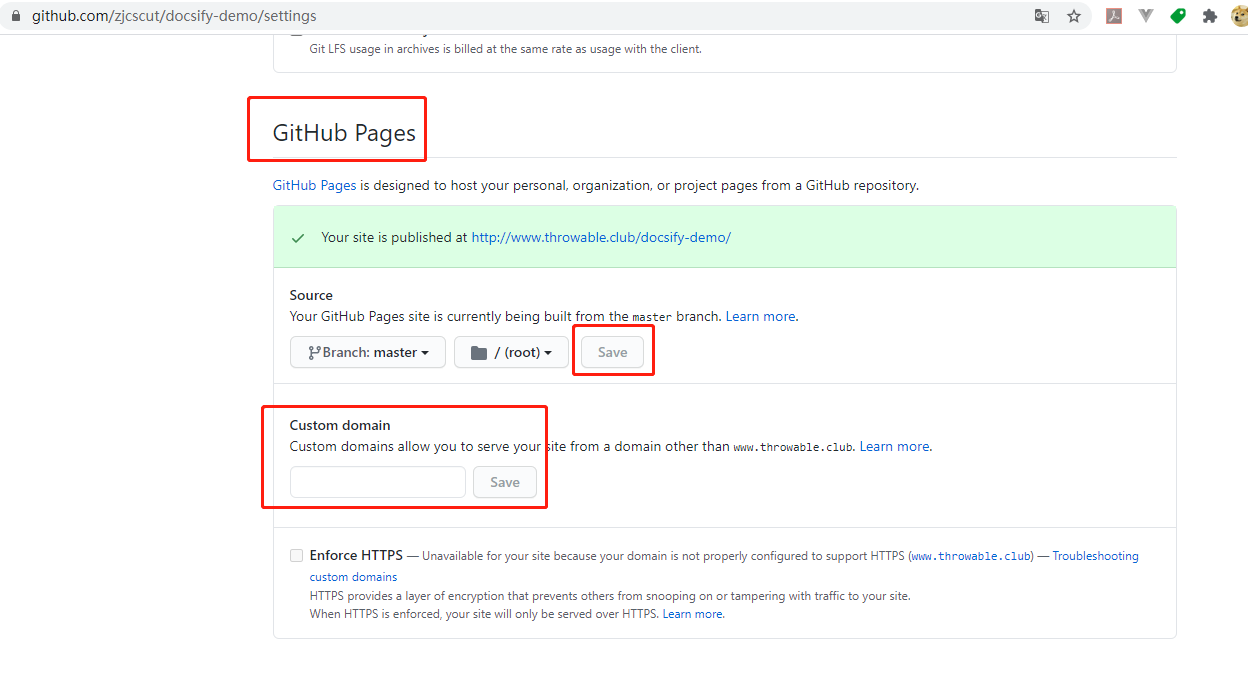
点右上角红圈中的Settings按钮,配置Github Pages:

保存完毕之后,配置一下自定义的域名解析,也就是把域名解析到项目的Github Pages中,然后就可以通过自定义域名访问此项目。
当然,Github也为每个账户提供一个免费的子域名:账号.github.io,需要建一个命名为"账号.github.io"仓库,把项目文件推上到此仓库,再配置一下Github Pages的属性即可通过"账号.github.io"访问此项目。
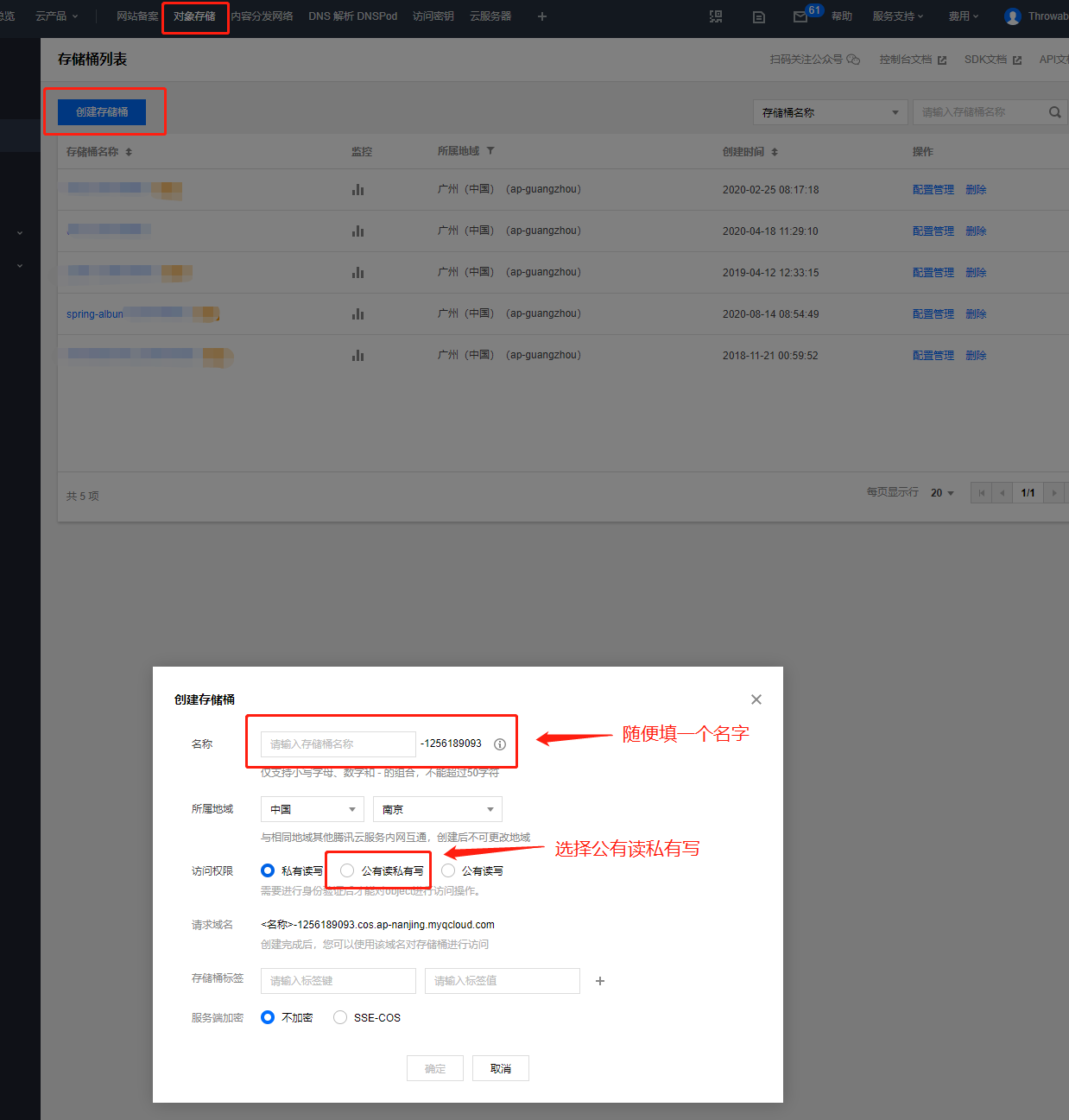
部署在腾讯云COS
笔者已经把一个子域名spring.throwx.cn解析到腾讯云COS的docsify项目中,过程很简单。先创建一个对象存储的桶设置为公有读私有写:

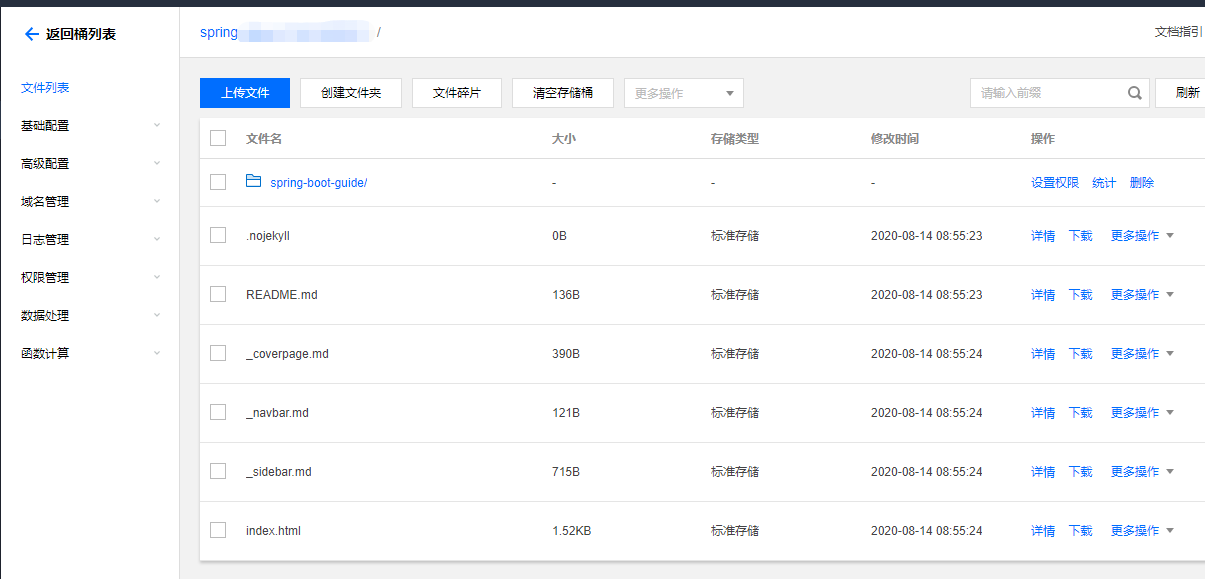
接着把整个docsify项目中的文件拷贝到桶中,index.html文件必须在桶的根目录:

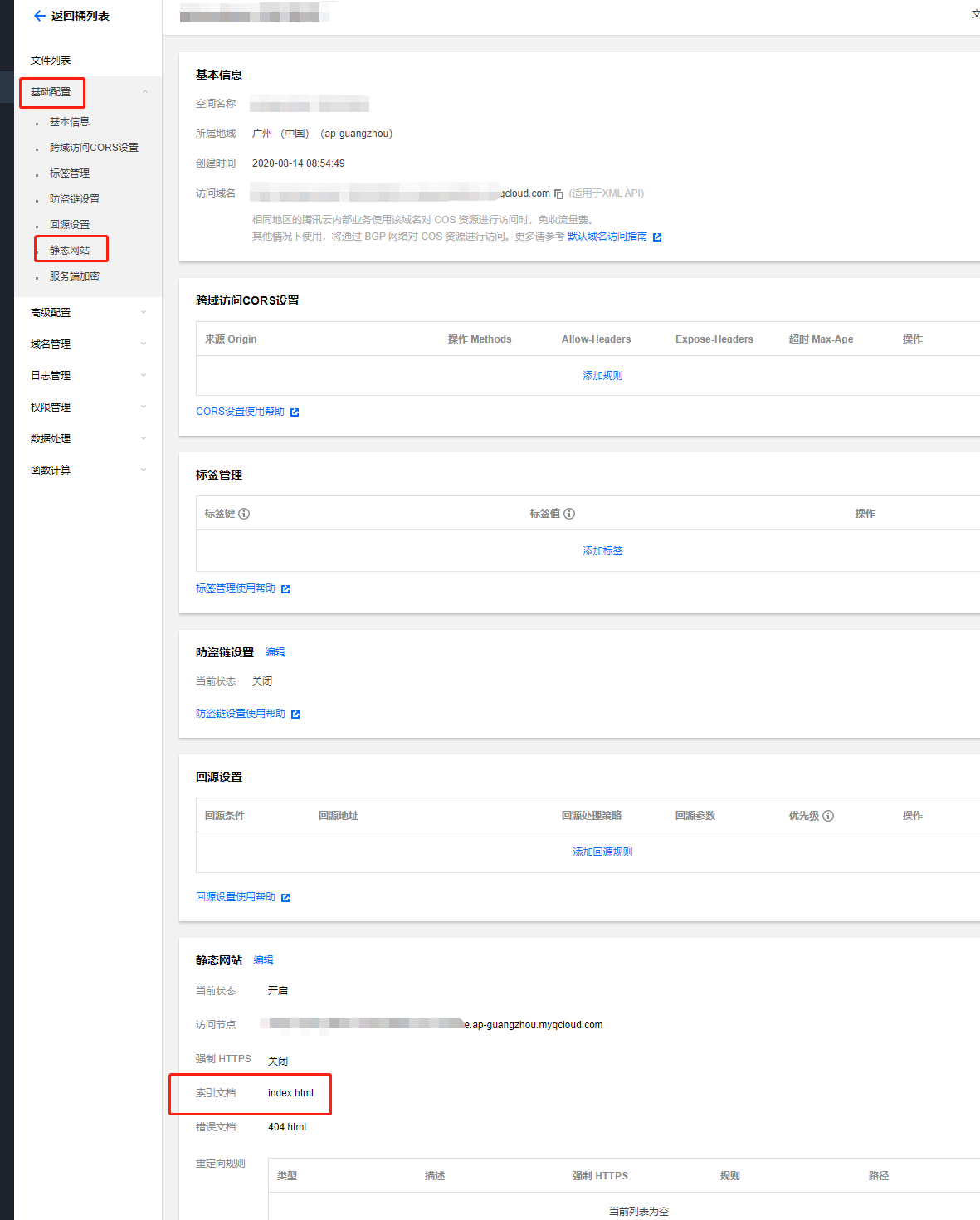
然后配置桶的基本配置 - 静态网站中的索引文档(主页)如下:

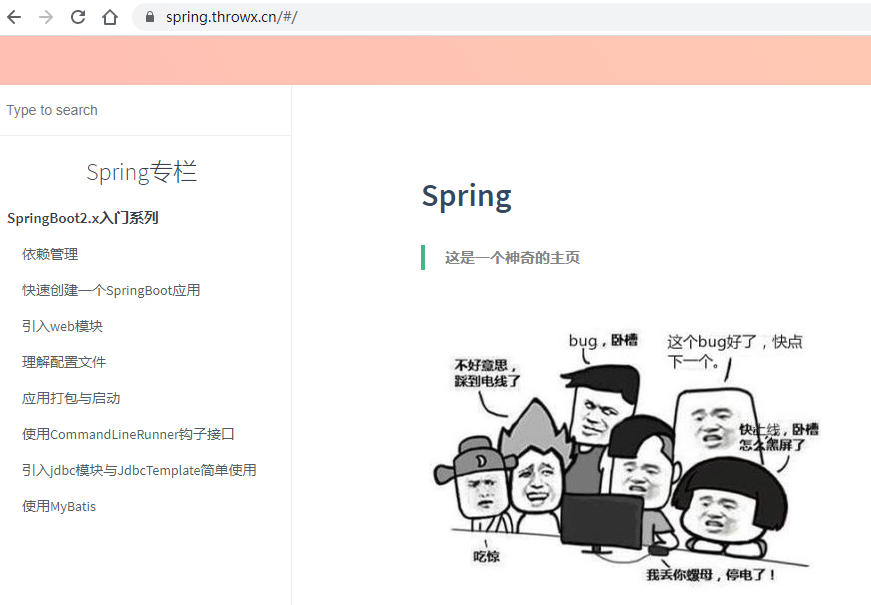
做完这一步之后,就可以通过COS的公网域名访问docsify项目。最后再把子域名解析到COS的内网域名即可通过自定义的子域名访问该项目,效果如下:

腾讯云新用户有六个月的COS免费试用特权,建议尝鲜。
小结
如果喜欢markdown语法,并且希望用写博客的姿势去编写文档,或者用写文档的姿势去写博客,可以尝试一下docsify,你应该会喜欢上这个优秀的开源工具的。
参考资料:
docsify官方文档:https://docsify.js.org
示例项目仓库:
Github:https://github.com/zjcscut/docsify-demo
示例项目在线演示入口:
- 腾讯云:
https://spring.throwx.cn
(本文完 c-2-d e-a-20200902)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号