nth-child和nth-of-type的小坑
总结:不指定标签类型时,:nth-type-of(2)会选中所有类型标签的第二个。如所有p标签的第二个 所有span标签的第二个
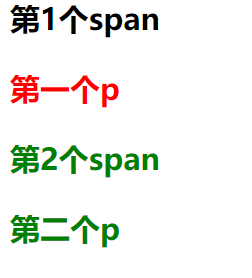
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #demo{ font-size: 24px; font-weight: bold; } #demo :nth-child(2){ color: red; } #demo :nth-of-type(2){ color: green; } </style> </head> <body> <div id="demo"> <span>第1个span</span> <p>第一个p</p> <span>第2个span</span> <p>第二个p</p> </div> </body> </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号