《Windows Azure Platform 系列文章目录》
我们在创建AKS的时候,默认会创建1个具有公网的负载均衡器,这个负载均衡器的作用是:
1.提供Virtual Network内部的AKS Node,具有往Internet访问的流量。通过Node的私有IP地址,通过Outbound Rule,转化为公网IP访问。
2.通过把K8S Service暴露为Load Balancer,外部的用户可以访问到部署在AKS上的服务
请注意,Azure AKS默认创建的公网IP地址,不能被用户重复使用。
如果用户需要使用公网IP地址,只能在负载均衡器上新建新的公网IP地址。
1.我们新建一个AKS集群,默认会创建1个负载均衡器
2.我们在这个负载均衡器上,新建一个公网IP地址,如下图:
下面这个lbfront就是我手动增加的ip地址 创建完毕后 会显示这个公网ip是52.130.254.118

3.我们准备2个yaml file,分别如下:
publiclb-nginx80,设置负载均衡器端口为80。必须在下面指定loadBalancerIP的公网IP地址
apiVersion: v1
kind: Service
metadata:
name: nginx80
spec:
type: LoadBalancer
loadBalancerIP: 52.130.254.118
ports:
- port: 80
protocol: TCP
targetPort: 80
selector:
run: testapp01
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: testapp01
name: testapp01
spec:
replicas: 1
selector:
matchLabels:
run: testapp01
template:
metadata:
labels:
run: testapp01
spec:
containers:
- image: nginx
name: nginx
publiclb-nginx81,设置负载均衡器端口为81。必须在下面指定loadBalancerIP的公网IP地址
apiVersion: v1
kind: Service
metadata:
name: nginx81
spec:
type: LoadBalancer
loadBalancerIP: 52.130.254.118
ports:
- port: 81
protocol: TCP
targetPort: 80
selector:
run: testapp01
---
apiVersion: apps/v1
kind: Deployment
metadata:
labels:
run: testapp01
name: testapp01
spec:
replicas: 1
selector:
matchLabels:
run: testapp01
template:
metadata:
labels:
run: testapp01
spec:
containers:
- image: nginx
name: nginx
4.我们通过kubectl apply,分别执行这2个yaml file。步骤略。
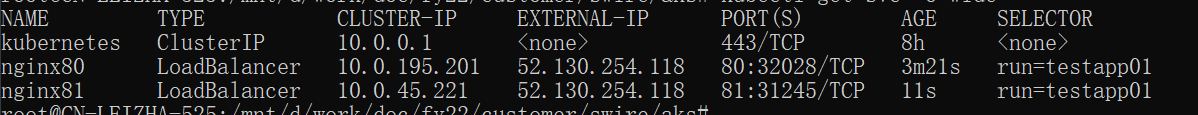
可以看到nginx 80和nginx81这2个服务都起来了

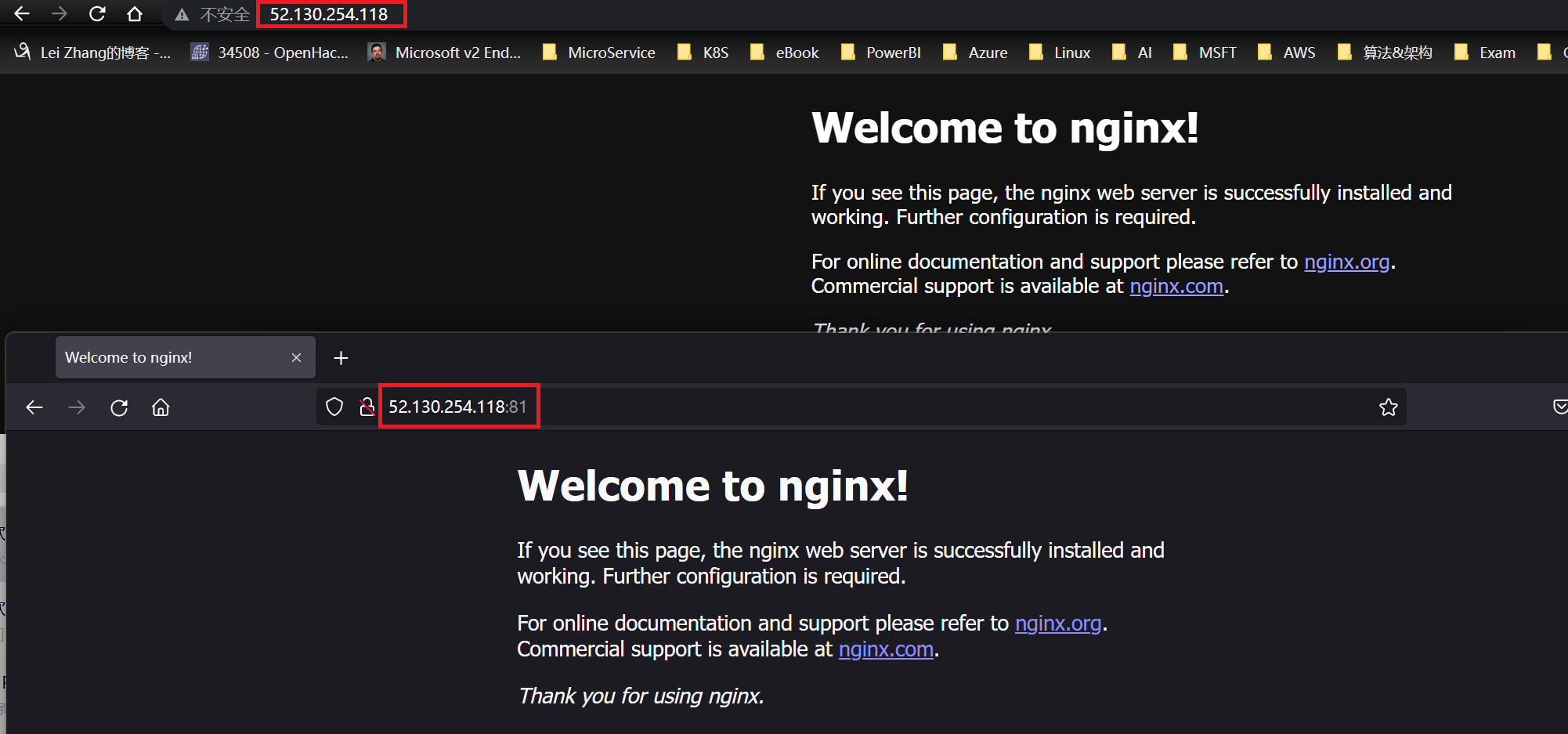
5.我们分别访问这2个服务地址:http://52.130.254.118/ 和 http://52.130.254.118:81。
可以访问到这2个Nginx的服务。如下图:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构