《从0到1:JavaScript快速上手》笔记(二)
一、类型转换
(1)隐式类型转化 (2)显式类型转换
隐式类型转化,是JavaScript自动进行的类型转化。显式类型转换,指的是需要我们手动用代码强制进行的类型转换。
接下来介绍两种显示转换
1、“字符串”转换为“数字”
(1)number()方法只能将纯“数字型字符串”转换为数字,否则返回NaN
(2)parseInt()和parseFloat()方法只提取“首字母为数字的任意字符串”中的数字,否则返回NaN
二、转义字符
例如:document.write("你好,欢迎来"北京"游玩~");
这句代码有4个双引号,JavaScript无法判断前后哪两个双引号是一对的。为了避免这种情况发生,JavaScript引入了转义字符。
所谓的转义字符,指的是在默认情况下某些字符在浏览器是无法显示的,不过为了能够让这些字符能够显示出来,我们可以使用这些字符对应的转义字符来代替。

注意:
(1)如果是在document.write()中换行,则应用<br/>
(2)如果在alert()中换行,则应该用:/n。因为/n转义字符,一般用于对话框文本的换行。如果用<br/>就无法实现了。
三、注释
1、//单行注释
2、/*多行注释*/
四、流程控制
流程控制,是任何一门编程语言都有的一个语法,指的是控制程序按照怎样的顺序执行。
JavaScript中,共有3中流程控制方式(其实任何语言也只有这3种)。
1、顺序结构:代码按照从上到下、从左到右的“顺序”执行。

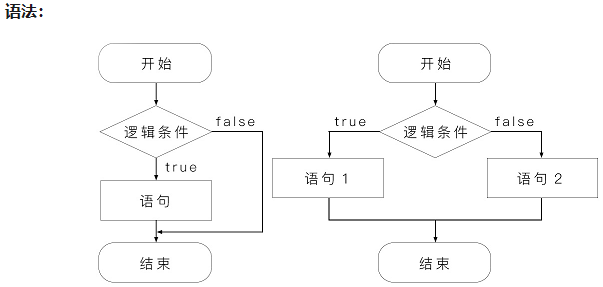
2、选择结构:指的是根据“条件判断”来决定使用哪一段代码。选择结构有3种:单向、双向以及多向,但无论哪一种,JavaScript都只会执行其中的一个分支。

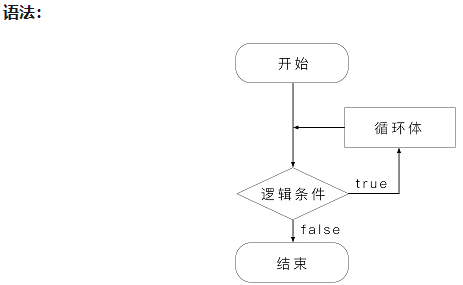
3、循环结构:指的是根据条件来判断是否重复执行某一段程序。若条件为true,则继续循环;若条件为FALSE,则退出循环。

五、选择结构
在JavaScript中,选择结构共有两种方式:一种是if语句;另外一种是switch语句
1、选择结构:if
对于if语句,主要包括以下要点
(1)单向选择:if…

(2)双向选择:if…else…

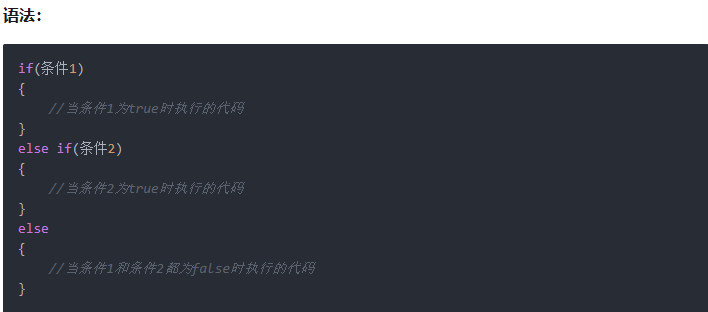
(3)多向选择:if…else if…else…

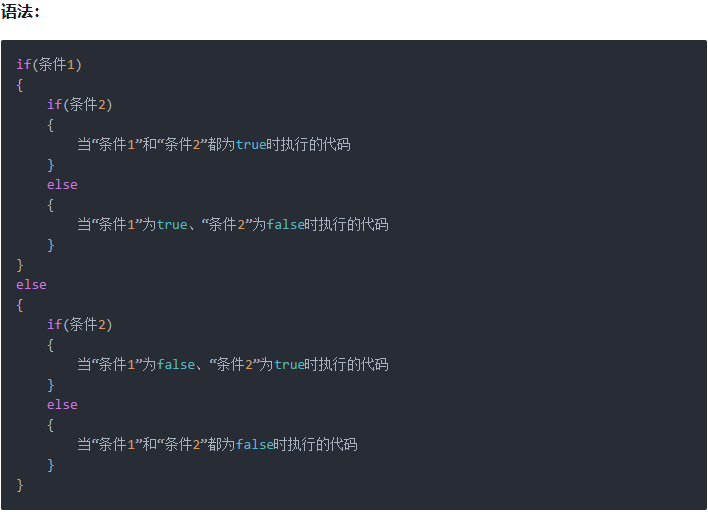
(4)if语句的嵌套

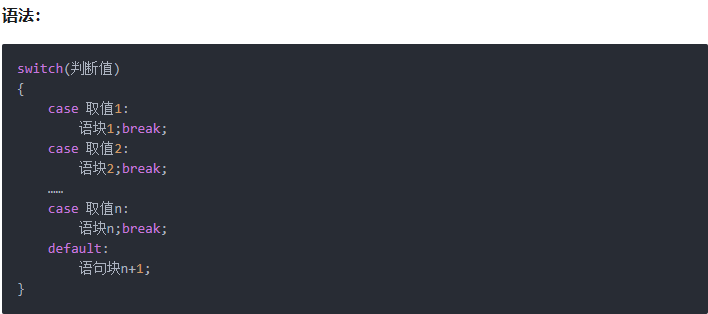
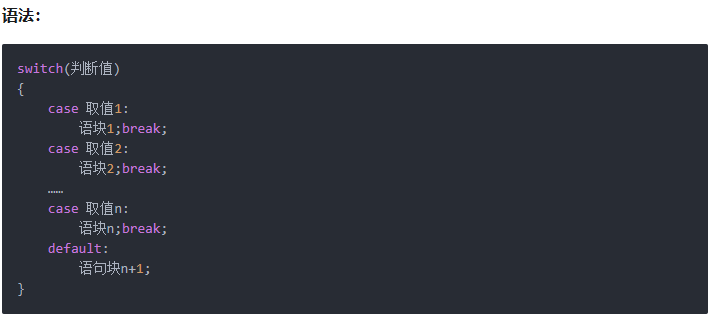
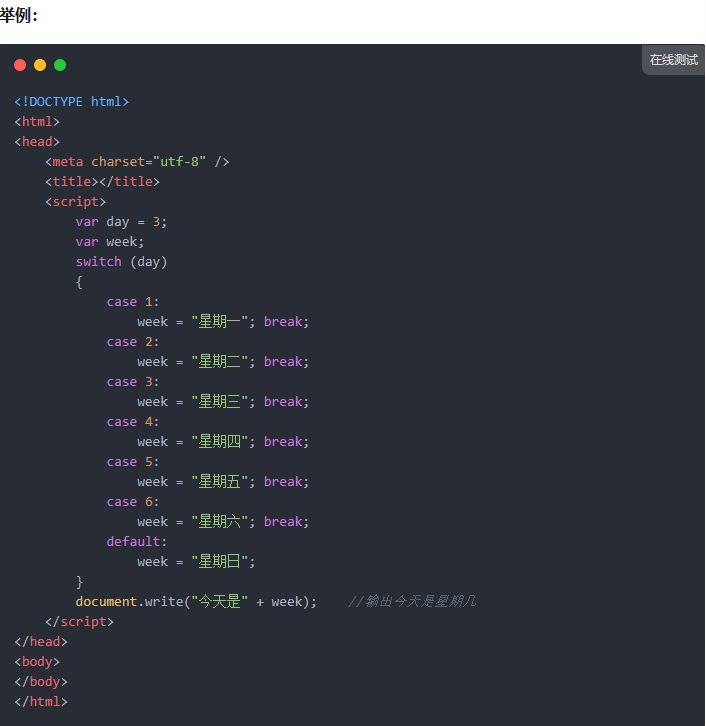
2、选择结构:switch


说明:
从英文意思角度来看,switch是“开关”,case是“情况”,break是“断开”,default是“默认”。小伙伴们根据英文意思来理解就很容易了。
switch语句会根据“判断值”来判断,然后来选择使用哪一个case。如果每一个case的取值都不符合,那就执行default语句。

介绍一下break和default有什么用?
break语句用于结束switch语句,从而使JavaScript仅仅执行对应的一个分支。如果没有了break语句,则该switch语句中“对应的分支”被执行后还会继续执行后面的分支(default)。因此,对于switch语句,一定能要在每一个case语句后面加上break语句。一定记住!
六、循环结构
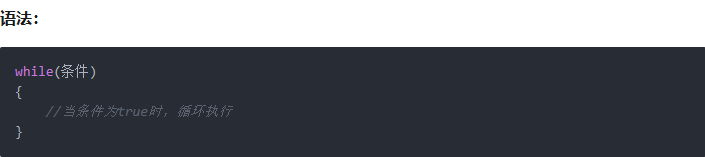
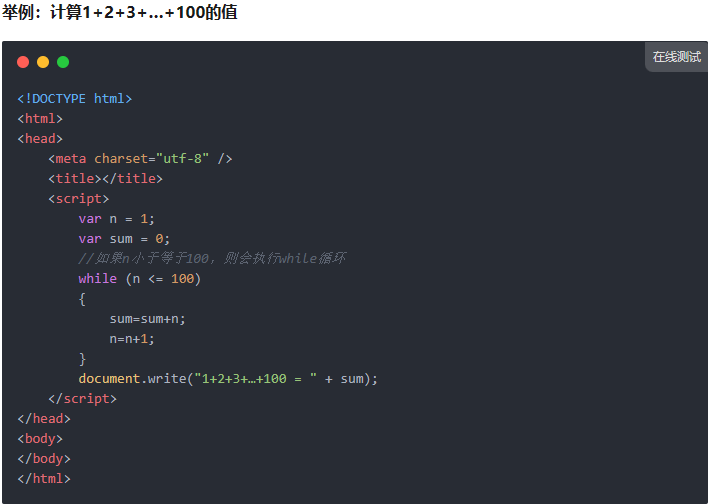
(1)while 语句是“先判断、后循环”


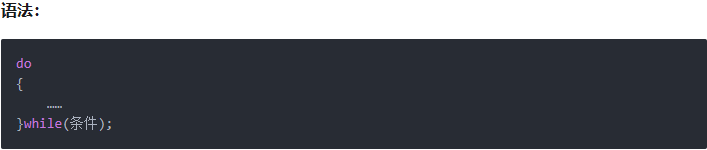
(2)do...while 语句是”先循环、后判断”

do…while语句首先是无条件执行循环体一次,然后再判断是否符合条件。如果符合条件,则重复执行循环体;如果不符合条件,则退出循环。do…while语句结尾处括号后有一个分号(;),该分号一定不能省略,
(3)for

初始化表达式,一般用于定义“用于计数的变量”的初始值;条件表达式,表示退出循环的条件,类似while中的条件如n<100;循环后操作,指的是执行循环体(也就是大括号中的程序)后的操作,类似于while中的n++之类的。



