《从0到1:JavaScript快速上手》笔记(一)
一、两个十分有用的方法
document.write():表示在页面输出一个内容
alert():表示弹出一个对话框
二、变量与常量
在JavaScript中,变量指的是一个可以改变的量,也就是说,变量的值在程序运行过程中是可以改变的。
(1)在JavaScript中,给一个变量命名,我们需要遵循以下2个方面的原则。
变量有字母、下划线、$或数字组成,并且第一个字母必须是字母、下划线或$.
变量不能是系统关键字和保留字。
举例:错误的命名
123n //不能以数字开头
-study //不能以中划线开头
my-title //不能包含中划线
continue //不能跟系统关键字相同
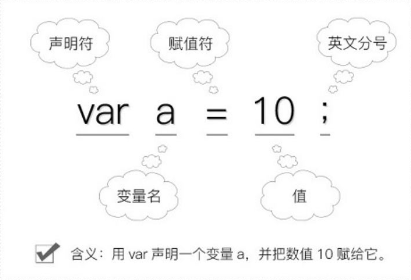
(2)所有JavaScript变量都有var声明。
语法 var 变量名=值;

在JavaScript中,常量指的是一个不能改变的量。也就是说,常量的值从定义开始就是固定的,一直到程序结束都不会改变。
在JavaScript中,我们可以把常量看做一种特殊的变量,之所以特殊,是因为他的值是不会变得。一般情况下,常量名全部采用大写形式,这样一看就知道这个值很特殊,有特殊用途,如var DEBUG=1。
三、数据类型
所谓的数据类型,就是值的类型,如上图“值”的类型。
数据类型可以分为两种:一种是“基本数据类型”,另外一种是“引用数据类型”。(Undefined, Null, Boolean, Number,String和一种复杂类型Object)
基本数据类型有5中:数字、字符串、布尔值、未定义值和空值。
在JavaScript中,未定义值指的是一个变量虽然已经用了var声明了,但是并没有对这个变量进行赋值,如:var n;此时该变量的值就是“未定义值”,其中,未定义值用undefined表示。
如果一个变量的值等于null,如:var n=null;,则表示系统没有给这个变量n分配内存空间。
常见的引用数据类型只有一种:对象(数组也是属于对象的一种)。
四、常见的运算符有以下5种
算术运算符、赋值运算符、比较运算符、逻辑运算符、条件运算符
1、算术运算符 (主要有加法运算符、自增运算符、自减运算符)
(1)加法运算符
数据+数字=数字 //var a=10+5; 值为:15
字符串+字符串=字符串 //var b="从0到1“+”系列图书”; 值为:从0到1系列图书
字符串+数字=字符串 //var c="今年是“+2023; 值为:今年是2023
(2)自增运算符/自减运算符
i++指的是在使用i之后,再让i的值加上1,举例如下
i=1;
j=i++;
上面这段代码等价于下面的代码。
i=1;
j=i;
i=i+1;
因此,上面执行的结果:i=2;j=1.
++i;指的是在使用i之前,先让i的值加上1,举例如下
i=1;
j=++i;
上面这段代码等价于下面的代码。
i=1;
i=i+1; //也就是i=2了
j=i; //由于此时i的值变为2了,所以j为2
因此,上面执行的结果:i=2,j=2。
2、赋值运算符
赋值运算符用于将右边的表达式的值保存到左边的变量中

3、比较运算符
在JavaScript中,比较运算符用于将运算符两边的值或表达式进行比较,如果比较结果是对的,则返回true;如果比较结果是错的,则返回false

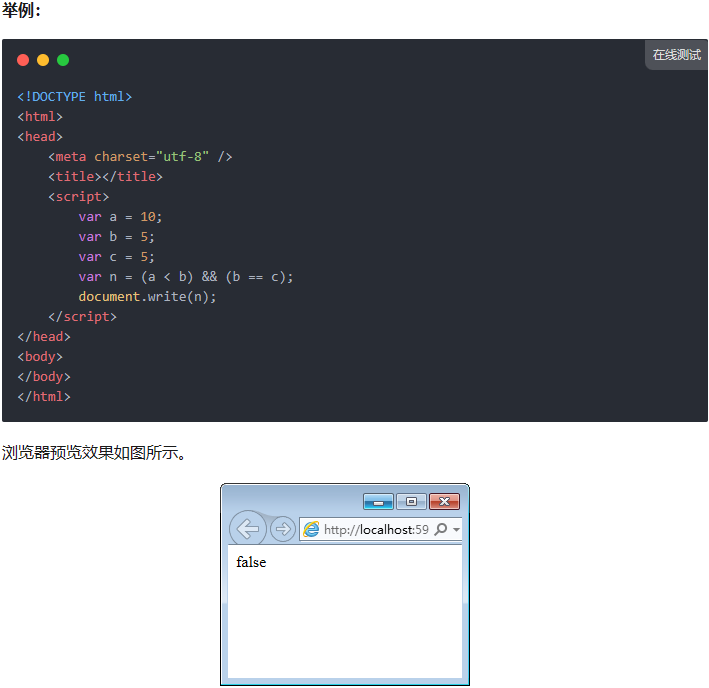
4、逻辑运算符
在JavaScript中,逻辑运算符用于执行“布尔值的运算”,它常常和比较运算符结合在一起使用。常见逻辑运算符有3种,如下表所示。

在JavaScript中,如果双与号(&&)两边的值都为true,则结果返回true;如果有一个为false或者两个都为false,则结果返回false。
在JavaScript中,如果双竖杠(||)两边的值都为false,则结果返回false;如果有一个为true或者两个都为true,则结果返回true。
在JavaScript中,非运算跟与运算、或运算不太一样,非运算操作的对象只有一个。当英文叹号(!)右边的值为true时,最终结果为false;当英文叹号(!)右边的值为false时,最终结果为true。

5、条件运算符
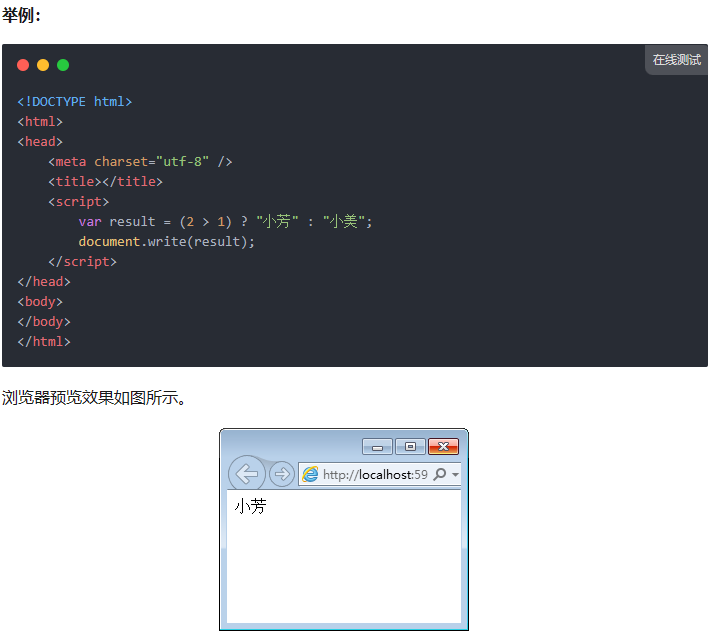
条件运算符,也叫“三目运算符”。在JavaScript中,条件运算符用英文问号(?)表示。

说明:
当条件为true时,我们选择的是“表达式1”,也就是“var a=表达式1”;当条件为false时,我们选择的是“表达式2”,也就是“var a=表达式2”。
条件运算符其实是很简单的,也就是“二选一”。就好比有两个女生在你面前,也许你都喜欢,但是无奈最终只能选择其中一个做女朋友。