vue 生命周期
最近都有做vue的项目,但对于vue的生命周期一直很模糊,所以今天就来总结一下vue的生命周期。
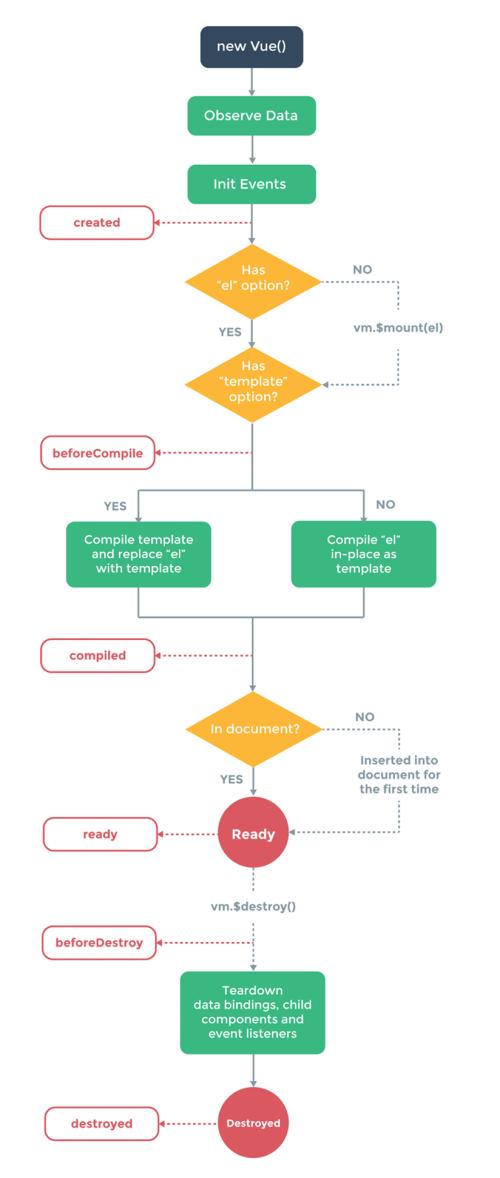
一、生命周期图

二、各个生命周期
1、beforeCreate
这个阶段主要是完成vue中关于生成周期以及事件的一些初始化工作,在这之前它会执行一个mergeOptions函数,得到$options选项,并把它设置成Vue实例的一个属性;这个时候data和method都是拿不到的(通常在实例以外调用)
2、create
这个阶段主要是初始化与依赖注入相关的操作,以及数据的动态绑定; 这个时候可以调用实例的数据和实例的方法(带异步数据请求的方法可以放在这里)
3、beforeMounted
在这个阶段,它检查是否有任何模板可用于要在DOM中呈现的对象。如果没有找到模板,那么它将所定义元素的外部HTML视为模板。在挂载开始之前被调用:相关的 render 函数首次被调用。
4、mounted
el选项的DOM节点 被新创建的 vm.$el 替换,并挂载到实例上去之后调用此生命周期函数,此时实例的数据在DOM节点上进行渲染。
5、beforeUpdate
数据更新时调用,但不进行DOM重新渲染,在数据更新时DOM没渲染前可以在这个生命函数里进行状态处理。
6、update
这个状态下数据更新并且DOM重新渲染,当这个生命周期函数被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。当实例每次进行数据更新时updated都会执行。用于对数据更新做统一处理 (如果想分别区分不同的数据更新,同时进行dom操作就使用 $nextTick)。
7、beforeDestroy
实例销毁之前调用。
8、destroy
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
三、应用场景
1、created:进行ajax请求异步数据的获取、初始化数据。2、mounted:挂载元素内dom节点的获取。3、nextTick:针对单一事件更新数据后立即操作dom。4、updated:任何数据的更新,如果要做统一的业务逻辑处理。5、watch:监听某个数据变化,并做相应的操作。



