前端 实现表格内每行拖拽排序
工作上的需求:表格内的每一行数据需要通过拖拽实现重新排序的效果。
实现思路:通过原生table+draggable插件
先看看实现效果:
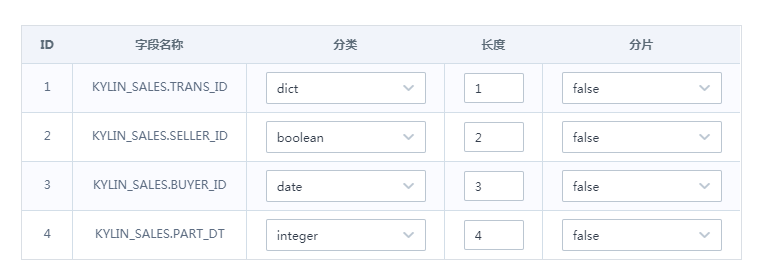
这是四条数据,拖拽前的排序如下:

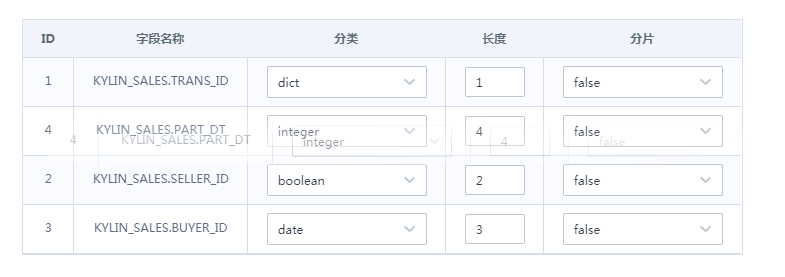
拖拽过程如下,正在将第四条数据拖拽至第二行的位置:

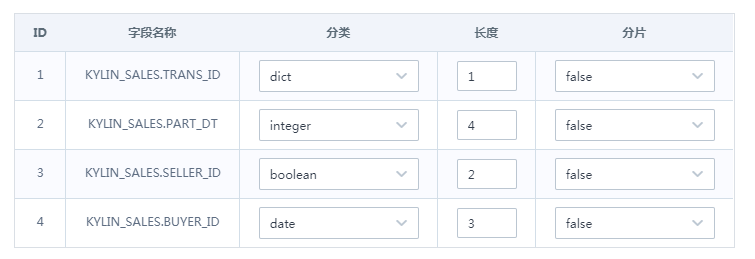
最后实现的效果如下:

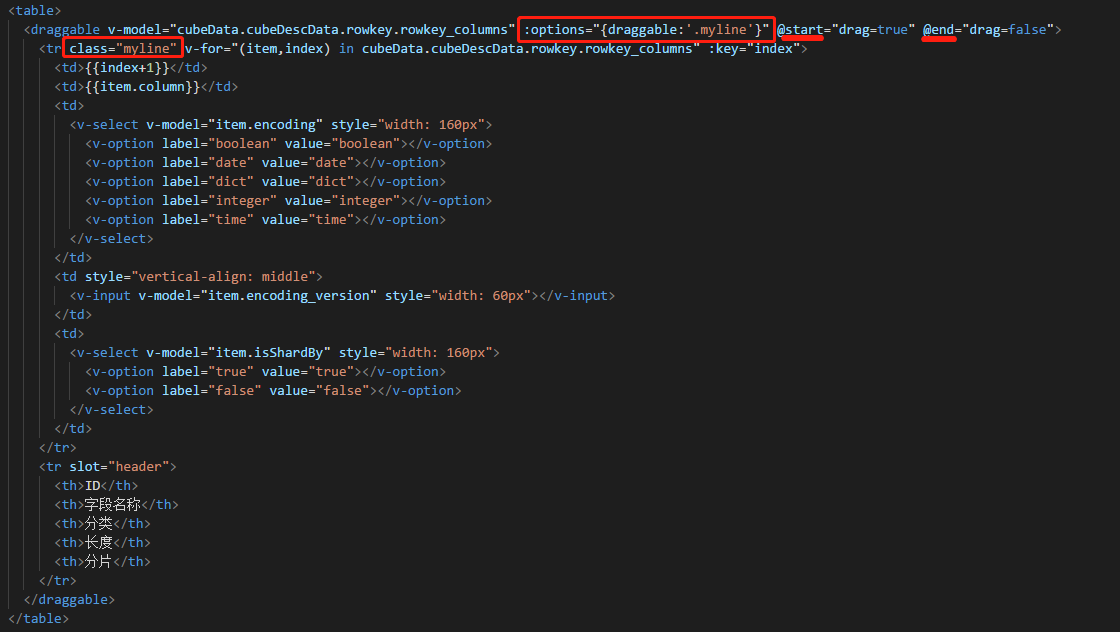
实现代码如下:

首先配置:options="{draggable:'.myline'}" 允许拖动的类为myline。
接着设置允许拖拽的设置 @start="drag=true" @end="drag=false"即可。
注意事项:像表头这些不允许拖动的多余行需要放在table的末尾,否则表头虽然没设置可拖拽的类,也允许被拖拽。



