CSS3+font字体文件实现圆形菜单
在平常项目中,偶尔也会涉及一些前端的设计,但毕竟不是专业的,所以一直想要系统的学习一下。最近辞职了,等待入职新公司的期间,有空折腾学习一些CSS3的知识。
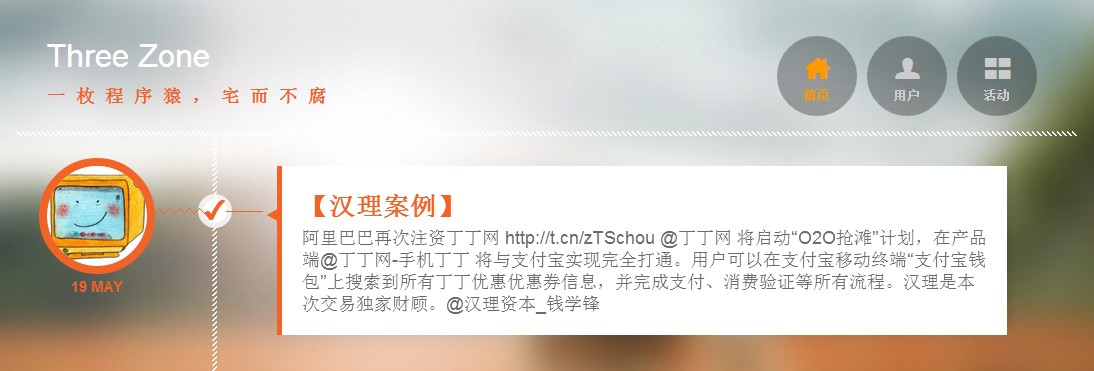
今天就从一个简单的圆形菜单的实现,来总结一些最近学习的收获。效果图如下:

下面,就来看看这个圆形半透明的菜单如何实现:
1. 我们使用一个 ul 来制作菜单,代码如下:
1 <ul> 2 <li> 3 <a href="#"> 4 <span>首页</span> 5 </a> 6 </li> 7 <li> 8 <a href="#"> 9 <span>用户</span> 10 </a> 11 </li> 12 <li> 13 <a href="#"> 14 <span>活动</span> 15 </a> 16 </li> 17 </ul>
效果如下:

2. 为ul添加样式(ulMenu)以及其下的li,a,span,美化一下菜单:
1 .ulMenu { 2 list-style: none; 3 } 4 .ulMenu li { 5 float: left; 6 height: 80px; 7 width: 80px; 8 padding: 0; 9 margin: 0; 10 text-align: center; 11 list-style: none; 12 margin: 10px 10px 0 0; 13 } 14 .ulMenu li a { 15 display: block; 16 height: 100%; 17 padding: 0 15px; 18 font-size: 12px; 19 font-weight: bold; 20 color: #ccc; 21 text-decoration: none; 22 } 23 .ulMenu li a span { 24 display: block; 25 }
效果如下:

3. 如何让菜单变成圆的,其实只要先将元素设置为长宽相等的正方形,再设置圆角为其长度的一半即可,例如,此例子中,li 的长宽是80px,则我们设置其圆角为40px,我们将 li 的样式改为如下,增加圆角和背景色:
1 .ulMenu li 2 { 3 float: left; 4 height: 80px; 5 width: 80px; 6 padding: 0; 7 margin: 0; 8 text-align: center; 9 list-style: none; 10 background: rgba(0,0,0,0.3); 11 border-radius: 40px; 12 -moz-border-radius:40px; 13 -webkit-border-radius: 40px; 14 margin:10px 10px 0 0; 15 }
效果如下:

4. 这样离我们要的效果还有些差距,我们要加一些图标上去。CSS3的可以引入font字体可以让我们省去找图标的麻烦,我们可以直接引入font字体文件,这个下一步再详细说,这里,我们先改动一下菜单的 html 代码,用 个容器来显示图标,这里我们用 i 元素,改动后代码如下:
1 <ul class="ulMenu"> 2 <li> 3 <a href="#"> 4 <i></i> 5 <span> 6 首页 7 </span> 8 </a> 9 </li> 10 <li> 11 <a href="#"> 12 <i></i> 13 <span> 14 用户 15 </span> 16 </a> 17 </li> 18 <li> 19 <a href="#"> 20 <i></i> 21 <span> 22 活动 23 </span> 24 </a> 25 </li> 26 <div style="clear:both;"> 27 </div> 28 </ul>
给 i 添加样式:
1 .ulMenu li a i 2 { 3 display: inline-block; 4 width: 24px; 5 height: 24px; 6 margin-top: 17px; 7 margin-bottom: .25em; 8 font-size: 28px; 9 }
效果如下:

5. 网上定制的font字体现在附带很多常见图标(可参照 http://astronautweb.co/snippet/font-awesome/ ,字体可到此处下载):

下载font字体,在样式文件中引用:
1 @font-face { 2 font-family: 'FontAwesome'; 3 src: url('font/fontawesome-webfont.eot'); 4 src: url('font/fontawesome-webfont.eot?#iefix') format('embedded-opentype'), 5 url('font/fontawesome-webfont.woff') format('woff'), 6 url('font/fontawesome-webfont.ttf') format('truetype'), 7 url('font/fontawesome-webfont.svgz#FontAwesomeRegular') format('svg'), 8 url('font/fontawesome-webfont.svg#FontAwesomeRegular') format('svg'); 9 font-weight: normal; 10 font-style: normal; 11 }
6. 接着,我们可以用下面形似的样式来制定图标:
1 .css:before { 2 content: "\f001"; 3 }
但是图标很多,我们可以直接引入下载的font文件下面css文件夹下的 font-awesome.css样式文件,也就是说,上面的一大堆字体文件引用都可以省略为(当然,真实开发中考虑到模块化引入css加载性能略影响,个人觉得应少用,希望有经验的前辈赐教):
1 @import url('font-awesome.css');
为 i 添加对应 css:
1 <ul class="ulMenu"> 2 <li> 3 <a href="#"> 4 <i class="icon-home"> 5 </i> 6 <span> 7 首页 8 </span> 9 </a> 10 </li> 11 <li> 12 <a href="#"> 13 <i class="icon-user"> 14 </i> 15 <span> 16 用户 17 </span> 18 </a> 19 </li> 20 <li> 21 <a href="#"> 22 <i class="icon-th-large"> 23 </i> 24 <span> 25 活动 26 </span> 27 </a> 28 </li> 29 <div style="clear:both;"> 30 </div> 31 </ul>
效果如下:

7. 最后一步,添加鼠标移动上去时改变颜色,添加如下样式:
1 .ulMenu li a:hover { 2 color: #F90; 3 }
效果如下:

猛戳【demo】下载例子。
本人初学CSS3,有很多写的不完善或错误的地方,请不吝指出和见谅,谢谢。
多聚旅游 聚游宝 学友网



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架