解决 Umi 项目中的 Markdown 文件编译错误
在基于 Ant Design Pro 的代码模板进行前端开发过程中,我对代码模板中的Markdown(
.md)文件进行了修改后遇到了编译错误,在此记录下解决方法,如有错误,欢迎指正!
1. 问题描述
1.1 报错信息
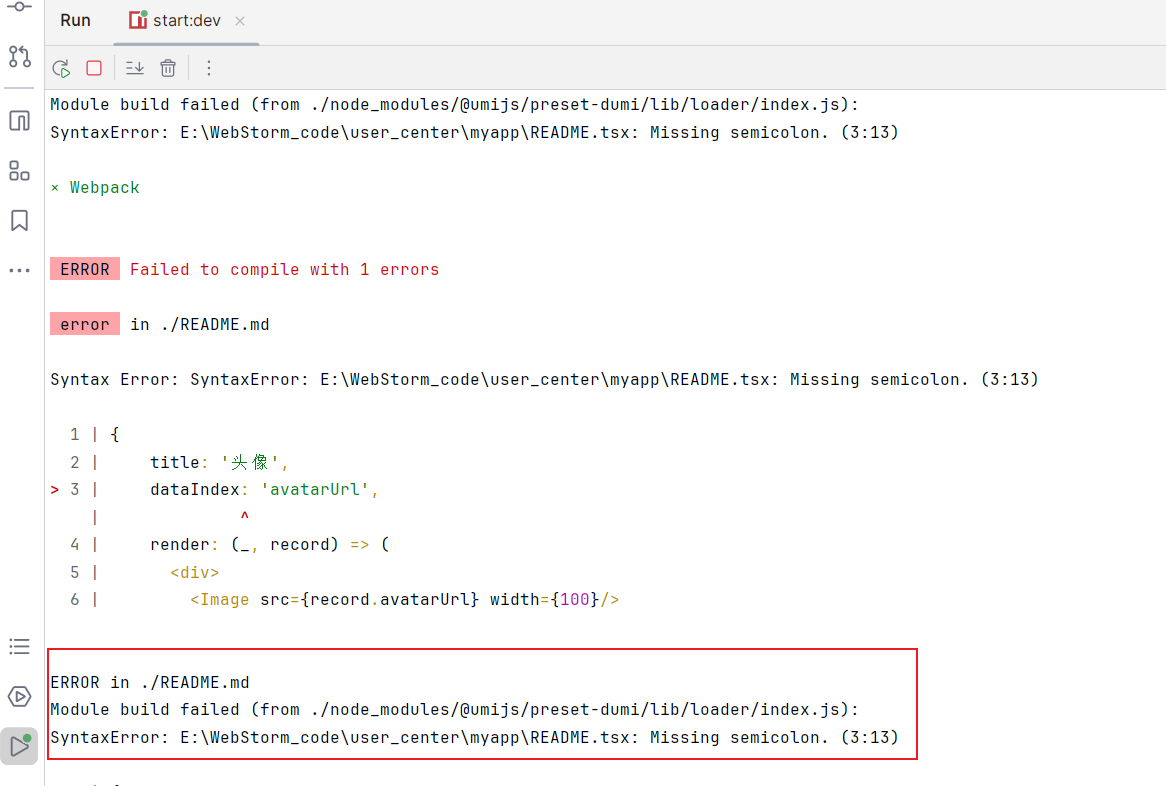
在编译Umi项目时,遇到以下错误:
ERROR in ./README.md Module build failed (from ./node_modules/@umijs/preset-dumi/lib/loader/index.js): SyntaxError: [文件路径]: Missing semicolon. (3:13)

这表明Webpack尝试使用不适当的加载器处理Markdown文件
1.2 原因分析
-
通常,这个问题发生的原因是Webpack配置中没有为
.md文件指定正确的加载器,或者根本没有为这类文件指定加载器。- Webpack配置是一组指导Webpack如何处理项目中不同类型文件和资源的指令集。它涵盖了模块解析、文件加载、插件应用等多方面的设置
-
在本项目中,原本代码中自带的 Markdown 文件能够成功编译的原因可能是因为这些文件仅包含了基本的文本或简单的Markdown 语法,这些被项目已配置的loader顺利处理(这意味着项目的Webpack配置已经能够应对基本的Markdown文件处理需求)
-
然而,当我加入了复杂语法或代码块之后,原有的配置可能不再满足需求。如果这些新增加的内容需要特定的解析或处理逻辑,而相应的loader未被配置到Webpack中,就会导致编译失败。
-
为了解决这一问题,需要在Webpack配置中明确指定一个或多个适合处理复杂Markdown文件的loader。
2. 解决步骤
2.1 安装 markdown-loader
由于Webpack缺少必要的加载器来处理Markdown文件,需要安装markdown-loader,
- npm 命令如下:
npm install markdown-loader --save-dev
- 如果用的 yarn:
yarn add markdown-loader --dev
markdown-loader便是一个常用的解决方案,它能够将Markdown文件转换为HTML,甚至支持通过配置额外的loader(如html-loader)来进一步处理HTML内容
2.2 配置 Webpack
在Umi项目的配置文件中(我这里是在config/config.ts文件里修改),添加chainWebpack配置来指定markdown-loader
export default defineConfig({ chainWebpack(config) { // 检查是否已经有针对 .md 文件的规则 const rule = config.module.rules.get('markdown'); if (rule) { // 如果规则存在,则清除现有的所有 loader rule.uses.clear(); } else { // 如果规则不存在,则新建一个规则 config.module.rule('markdown') .test(/\.md$/); } // 为 .md 文件添加正确的 loader config.module.rule('markdown') .use('markdown-loader') .loader(require.resolve('markdown-loader')); }, }
2.3 重启项目
更改配置文件后,需要重启Umi的开发服务器来使更改生效。
- npm 命令:
npm start
- 如果用的 yarn:
yarn start
成功启动:

3. 总结
Ant Design Pro 是一个企业级中后台前端/设计解决方案,它整合了 Umi 框架和 Ant Design 组件库,提供了一个完整的开发脚手架和设计语言:https://pro.ant.design/zh-CN
Umi 是一个可插拔的企业级前端应用框架,它基于 React,Umi 项目可以非常方便地集成Ant Design 组件库
- Umi:一个完整的前端开发框架,提供路由管理、构建优化、插件系统等功能,适合用来搭建前端项目的基础架构。
- Ant Design:一个UI设计语言和React组件库,专注于视觉设计和用户界面构建,用于实现美观、实用的界面设计。
遇到的 Markdown 文件处理问题强调了在开发过程中对构建配置的重要性和对特定文件类型处理的需求。通过正确配置 Webpack,可以确保所有文件类型都能被适当处理,从而避免编译时错误。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端