js.map error
1. 问题:
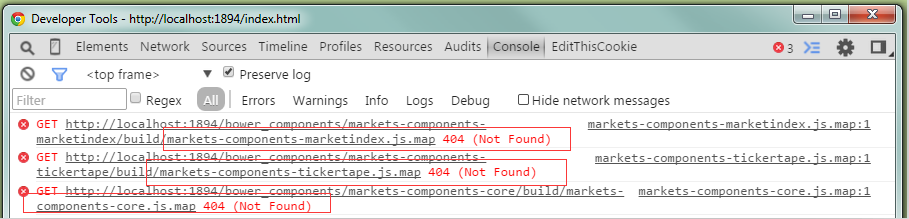
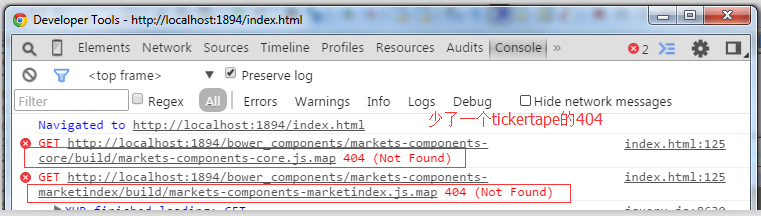
1.1 通过bower install 的components 许多在运行的时候报404无法找到js.map文件, 如图:

2. 分析:
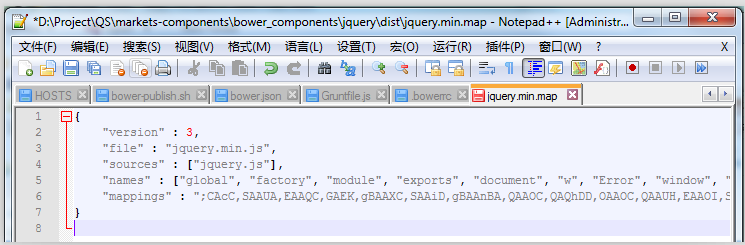
2.1 查看jQuery源码 /dist/jquery.min.map

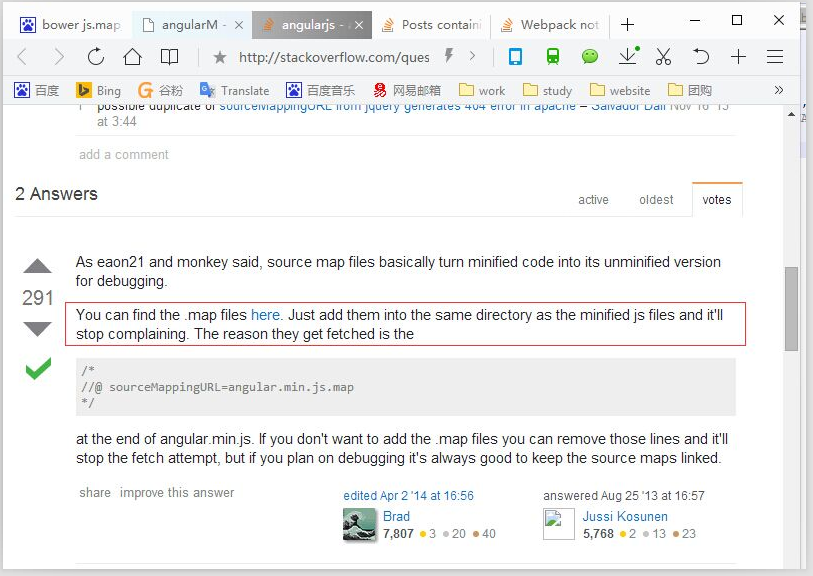
2.2 在stackoverflow中查找到:

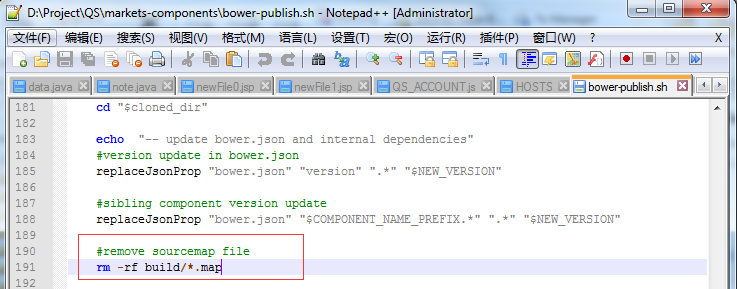
2.3 在项目发布的时候, 删除了js.map 文件, 所以使其报错, 文件不对应;

2.4 得出js.map文件是帮助开发人员反压缩代码用的,是一个映射文件, 对项目运行无影响;
3. 解决:
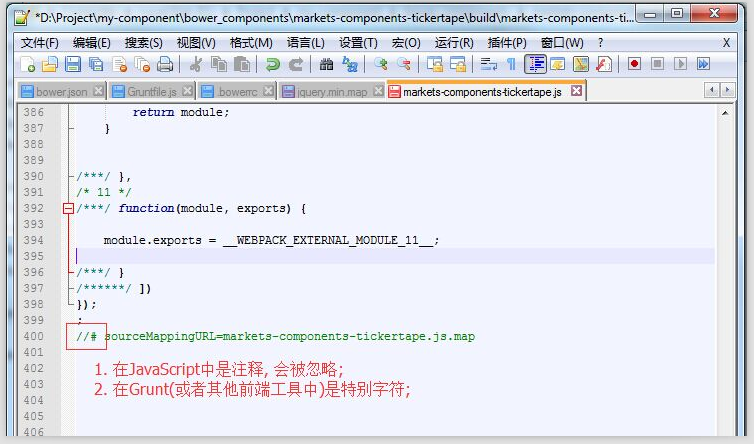
3.1 在/bower_components/[components]/[build]/xxx.js 找到最后一行, 直接删除:

3.2 重新编译项目, 运行后发现少了一个404错误:

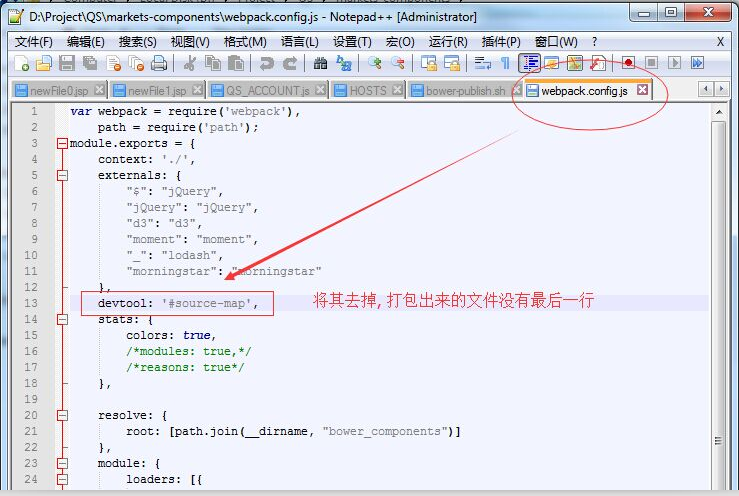
3.3 原因是在项目中的webpack.config.js 中的devtool设置:

4. 解决方案:
4.1 添加对应的 js.map文件, 使其不报404报错;
4.2 找到对应的js文件, 删除最后一行 //# sourceMappingURL=....
4.3 在打包配置文件webpack.config.js中, 去掉devtool: "#source-map"行;



