new一个对象的过程
不用死记硬背,理解才是硬道理。只需要写个例子,然后输出看一下就清楚了
首先我们看下new Person输出什么?
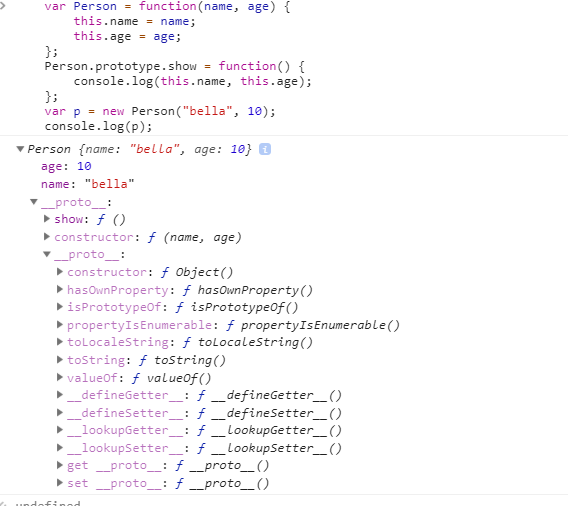
var Person = function(name, age) { this.name = name; this.age = age; }; Person.prototype.show = function() { console.log(this.name, this.age); }; var p = new Person("bella", 10); console.log(p);

有属性name, age 和 __proto__
__proto__里面有原型方法show,constructor, __proto__
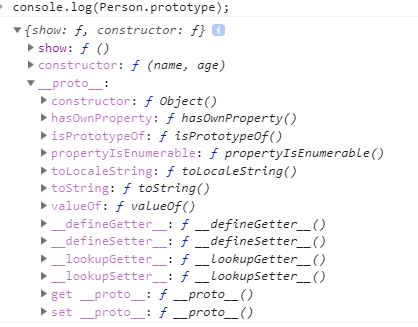
然后我们再输出构造器Person.prototype:

对比一下,发现p的__proto__的值就是构造函数Person的prototype的属性值。
因此new操作符创建对象可以分为以下四个步骤:
- 创建一个空对象
- 将所创建对象的__proto__属性值设为构造函数的prototype的属性值
- 执行构造函数中的代码,构造函数中的this指向该对象
- 返回对象
因此上面的过程就可以等同于下面的过程:
var Person = function(name, age) { this.name = name; this.age = age; }; Person.prototype.show = function() { console.log(this.name, this.age); }; var p = {}; p.__proto__ = Person.prototype; Person.call(p, "balle", 10); // var p = new Person("bella", 10); console.log(p);



