web性能优化-浏览器渲染原理
在web性能优化-浏览器工作原理中讲到,浏览器渲染是在renderer process中完成的。
那我们来看下renderer process究竟干了什么?
Renderer Process包含的线程有:
1.主线程 main thread
2. 工作线程 workder thread
3. 合成器线程 compositor thread
4. 光栅线程 raster thread
渲染进程的流程
构建DOM
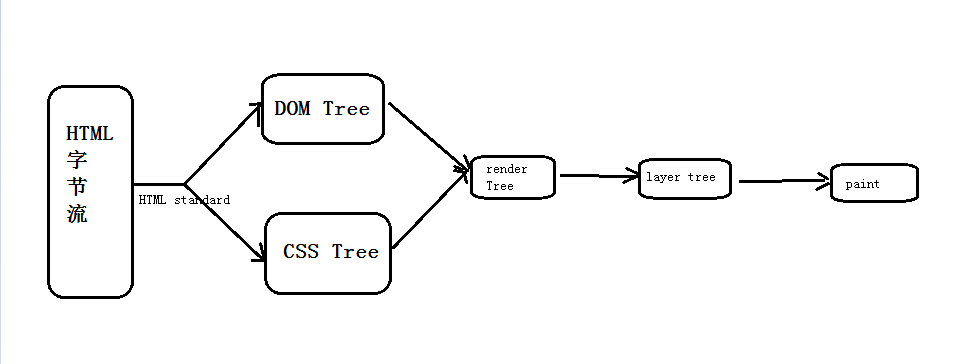
当渲染进程接受到导航的确认信息后,开始接受html数据,main thread 会解析文本字符串为DOM。
渲染HTML为DOM的方法,由HTML standard定义
加载次级资源
网页中常常包含图片,css, js等额外的资源,这些资源需要从网络或者cache中获取。
Main thread会在构建DOM的过程中逐一请求他们。为了加速preloa scanner会同事运行,入股偶在HTML中<img><link>等标签,preload scanner会把这些请求传递给Browser process中network thread进行相关资源的下载
JS的下载和执行
当遇到<script>标签时,renderer process会停止解析,而去加载,解析和执行js代码,阻塞渲染。不过有很多方法可以防止阻塞,这里不介绍了
样式的计算
仅仅渲染DOM还不足获知页面的具体样式,main thread还会基于css选择器解析CSS获取每一个节点的最终的计算样式。
获取布局
想要渲染一个完整的页面,除了获知每个节点的具体样式,还需要获取每个节点在页面上的位置,布局其实就是找到所有远的的几何欢喜的过程。
绘制各元素
即使知道了DOM和CSSDOM,我们还需要知道不同元素的绘制先后顺序。在绘制阶段,主线程会遍历lauout tree创建绘制记录。
合成帧(合成帧不是很懂,将就看)
main thread会遍历layout tree来创建层树layer tree,添加will-change css属性的元素,会被看成单独的一个层
一旦层树被创建,渲染顺序被确定,主线程会把这些消息通知给合成器线程。合成器线程会栅格化每一个层
栅格线程会栅格化每一个磁铁并存储在GPU显存中
一旦磁铁被光栅化,合成器线程会创建合成帧
合成帧后会通过IPC消息传递给browser process,这些合成帧会被传递给GPU process,然后显示在屏幕上。
如果发生滚动,合成器线程会创建另外一个合成帧发送GPU。

那我们可以从以下几个方面去优化:
- 顺序执行,并发加载
- 是否阻塞
- 依赖关系
- 依赖方式
- 重绘和重流
这些在之后的文章中会做详细的讲解
本文参照:https://developers.google.com/web/updates/2018/09/inside-browser-part3



