学习HTML 第一节.小试牛刀
此贴并非教学,主要是自学笔记,所述内容只是些许个人学习心得的记录和备查积累,难以保证观点正确,也不一定能坚持完成。
如不幸到访,可能耽误您的时间,也难及时回复,贴主先此致歉。如偶有所得,相逢有缘,幸甚关照。
在菜鸟教程(RUNOOB.COM)开始学习HTML
第一课
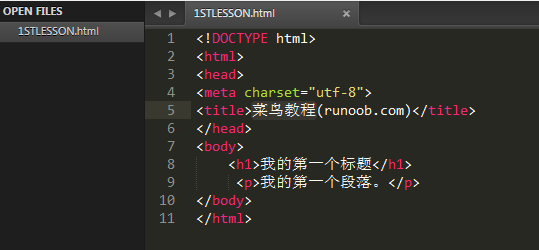
下载了Sublime text这个编辑器,复制了一段代码进去。

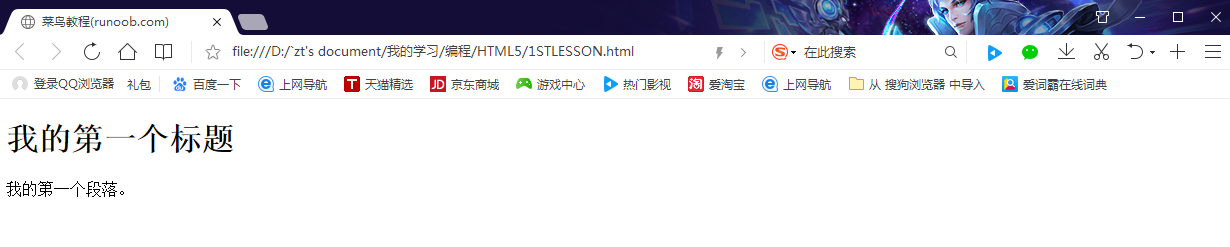
另存为一个html文件,然后打开这个文件,我的默认浏览器是QQ浏览器,显示结果是这样的:

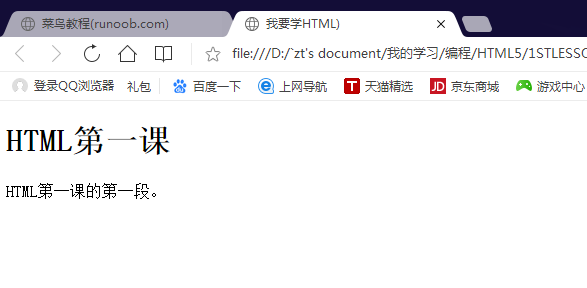
把原来的标题、题目、段落名改了一下,再打开是这样的:

可以看出<title>是网页标签;<title>要放在<head>里;
<h1>是文字大标题;<p>是正文段落;
</>是表示结束;<h1>和<p>都放在<body>里;
<head>和<body>要放在<html>和</html>中间形成整体。
第一句和<meta...>那句还不懂,似乎跟系统有关,以后再学吧。
第一课就学个大标题?有点不满足吧,好,我们再加点内容:在网页中加个链接
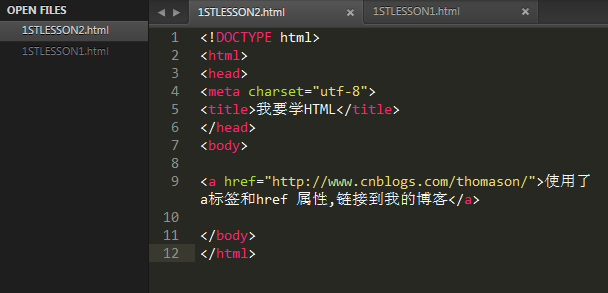
在<body>中加入一句代码(第九行)

网页显示效果如下:

点击网页链接,就进入我的博客,这个功能不错呵呵。
这里<a>是标签,HTML就是一种标签语言,尖括号<>代表的都是标签;<a herf="...">表示引用链接的网址。
今天先学到这里,再见吧!
顺便说一句,Sublime text这个编辑器貌似还不错,代码中专有名词有特殊颜色显示,还有自动后退功能。
