vue的环境安装(一node环境)
话不多说都知道vue是基于node环境的。肯定是要安装node环境的
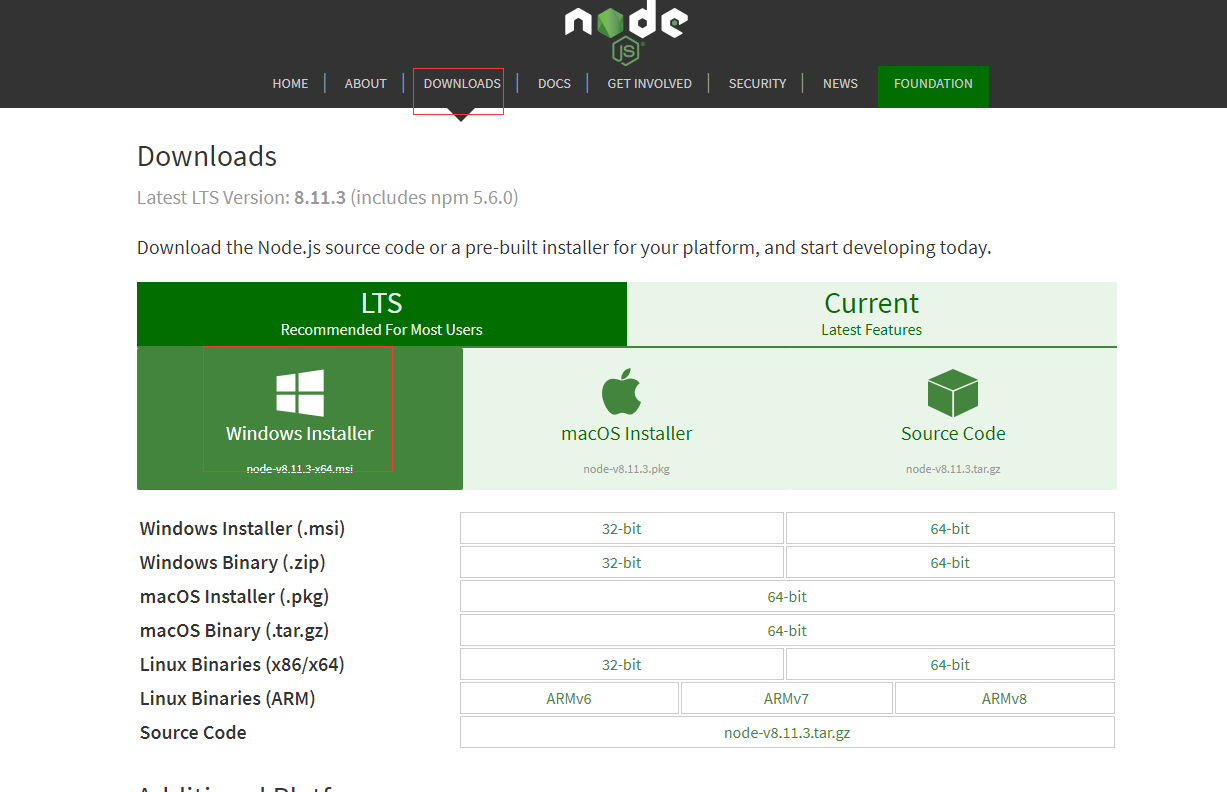
1.node官网下载https://nodejs.org/en/download/对应的版本我的是win的
2.双击下载下来的安装包 3.nodejs,默认是安装在C:\Program Files\nodejs下面,我也就不改变了
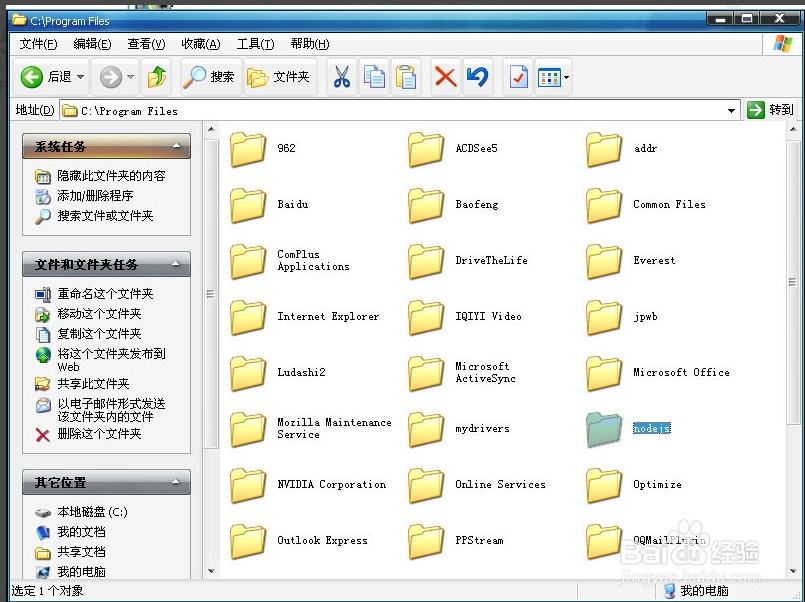
3.nodejs,默认是安装在C:\Program Files\nodejs下面,我也就不改变了
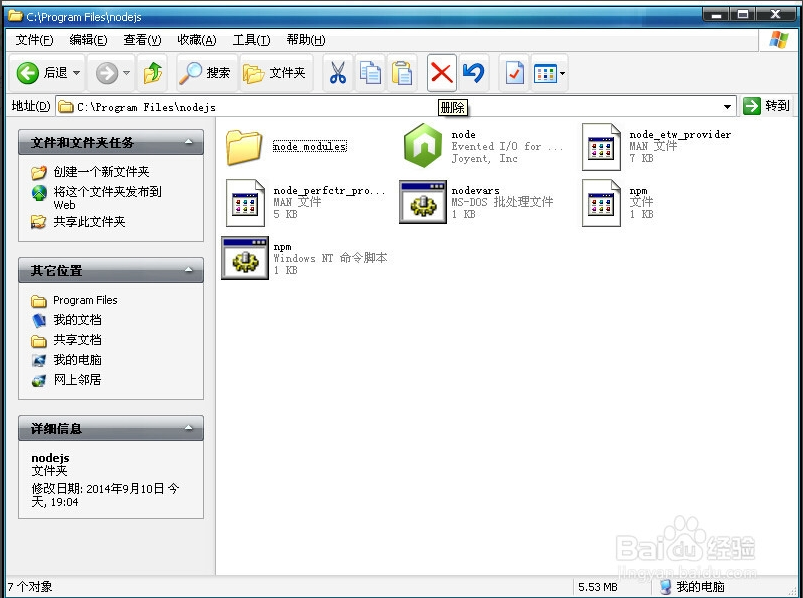
4.打开C盘的Program Files\nodejs。 5.你会发现nodejs文件夹下面有npm,直接用npm安装相环境既可
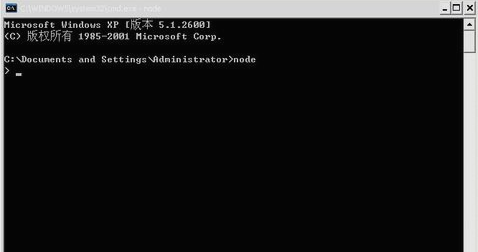
5.你会发现nodejs文件夹下面有npm,直接用npm安装相环境既可 6.win+R,出入cmd,回车,调出DOS窗口。
6.win+R,出入cmd,回车,调出DOS窗口。 7.因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式
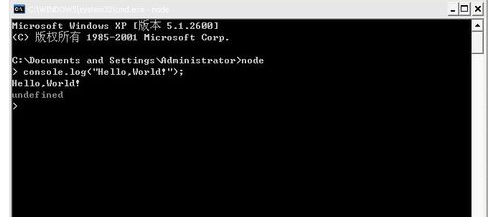
7.因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式 8.我们进入node之后,可以输入:console.log("Hello,World!");测试一下
8.我们进入node之后,可以输入:console.log("Hello,World!");测试一下 9.
9.
在C盘下建立一个app文件夹,app文件夹里面写一个test.js。
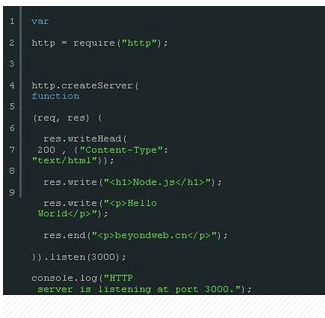
代码如下:
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>beyondweb.cn</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000."); 10.好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么久安装成功了。
10.好,再从DOS窗口进入你的app的文件夹,在命令窗口执行【node test.js】。这样就可以在网页上访问你的js了。访问网址http://127.0.0.1:3000。如果你正常访问了,那么久安装成功了。 先写到这里吧。我要下班
先写到这里吧。我要下班




